浏览器对象模型“BOM”-- window对象
global对象 全局对象
所有的全局变量和全局方法,都可以归在window上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
</style>
<script>
var a="aaa";
console.log(window.a);
</script>
</head>
<body> </body>
</html>

window.alert() 弹出提示框
window.confirm() 弹出确认框,确认返回true,取消返回false
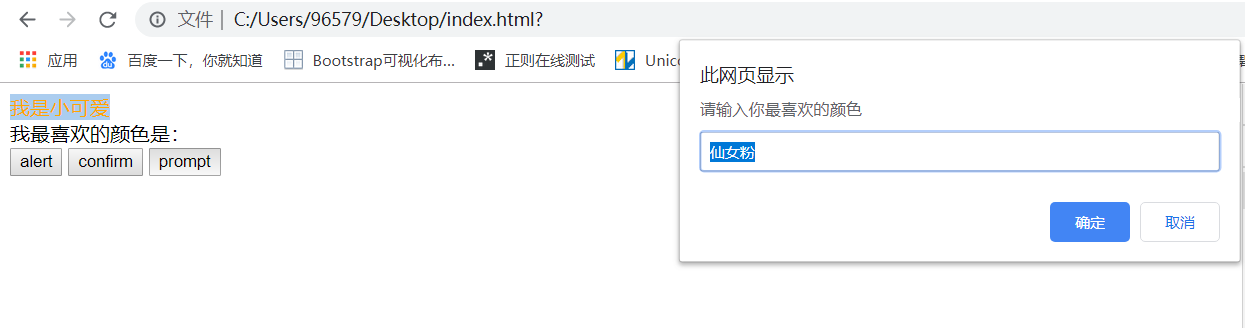
window.prompt() 弹出输入框,输入内容返回内容,否则返回null
第一个参数为提示信息,第二个参数为默认信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
#span{
background:#abcdef;
color:orange;
}
</style>
<script>
window.onload=function(){
var span=document.getElementById("span");
var span2=document.getElementById("span2");
var btn1=document.getElementById("btn1");
var btn2=document.getElementById("btn2");
var btn3=document.getElementById("btn3"); btn1.onclick=function(){
alert("btn1被点击了哦~");
}
btn2.onclick=function(){
var text2=confirm("确定删除小可爱嘛?");
if(text2){
span.style.display="none";
}else{
return;
}
}
btn3.onclick=function(){
var text3=prompt("请输入你最喜欢的颜色","仙女粉");
span2.innerHTML=text3;
}
}
</script>
</head>
<body>
<span id="span">我是小可爱</span><br>
我最喜欢的颜色是:<span id="span2"></span><br>
<button id="btn1">alert</button>
<button id="btn2">confirm</button>
<button id="btn3">prompt</button>
</body>
</html>

window.open() 打开新窗口
第一个参数:页面
第二个参数:页面命名
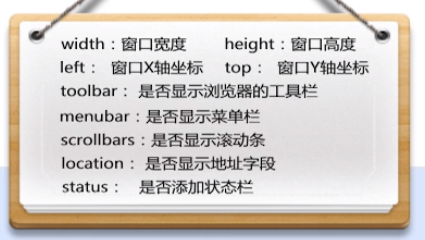
第三个参数:一组,关于设置新页面属性

window.close() 关闭当前窗口
当我加入这段代码想要关闭窗口时,没有成功,而且控制台提示:Scripts may close only the windows that were opened by it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){
var btn1=document.getElementById("btn1"); btn1.onclick=function(){
window.open("new.html", "new", "width=400,height=400,left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location=no,status=no");
}
btn2.onclick=function(){
window.close();//Scripts may close only the windows that were opened by it.
}
}
</script>
</head>
<body>
<button id="btn1">打开新窗口试试~</button>
<button id="btn2">现在关闭新窗口啦</button>
</body>
</html>
查看资料得知,除了IE浏览器之外,像谷歌浏览器和火狐浏览器等,都规定window.close()只能用于关闭弹出类窗口
于是,修改用法,将window.open()打开的窗口保存到变量中,使用.close()关闭该窗口
这应该就是正确打开方式了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){
var btn1=document.getElementById("btn1"); btn1.onclick=function(){
newWindow=window.open("new.html", "new", "width=400,height=400,left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location=no,status=no");
}
btn2.onclick=function(){
newWindow.close();
}
}
</script>
</head>
<body>
<button id="btn1">打开新窗口试试~</button>
<button id="btn2">现在关闭新窗口啦</button>
</body>
</html>
成功关闭打开的新窗口
javascript是单线程语言,也就是代码按顺序执行,可以通过以下两个方法调整顺序
延迟调用 setTimeout()
有匿名函数和自定义函数两种方式
取消延迟调用 clearTimeout()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){
// 匿名函数
var timer1=setTimeout(function(){
alert("延迟1s后我来啦!");
},1000); setTimeout(myFun,2000);
function myFun(){
alert("延迟2s后我来啦!");
} clearTimeout(timer1);//取消timer1的延迟调用 }
</script>
</head>
<body> </body>
</html>
间歇调用 setInterval()
clearInterval() 取消间歇调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){
var myInterval=setInterval(function(){
console.log("h");
},1000); setTimeout(function(){
clearInterval(myInterval);
},10000); }
</script>
</head>
<body> </body>
</html>

10秒倒计时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){
var count=document.getElementById("count");
var myInterval=setInterval(function(){
var inner=count.innerHTML;
count.innerHTML=inner-1;
if(inner<=1){
clearInterval(myInterval);
}
},1000); }
</script>
</head>
<body>
<span id="count">10</span>
</body>
</html>
用setTimeout() 实现间歇调用,则需要在setTimeout()中调用自身
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){
var count=document.getElementById("count"); function myFun(){
var inner=count.innerHTML;
count.innerHTML=inner-1;
if(inner>1){
setTimeout(myFun,1000);
}else{
clearTimeout(firstTimer);
}
}
var firstTimer=setTimeout(myFun,1000);//首次调用的定时器 }
</script>
</head>
<body>
<span id="count">10</span>
</body>
</html>
文字闪烁效果
注意:文字都是输入法自带的,分别是:
★★★我是仙女★★★
☆☆☆我是仙女☆☆☆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
width:100%;
height:100%;
}
#text{
color:orange;
}
</style>
<script>
window.onload=function(){ var text=document.getElementById("text");
var i=0;
setInterval(function(){
if(i%2==1){
text.innerHTML="★★★我是仙女★★★";
}else{
text.innerHTML="☆☆☆我是仙女☆☆☆";
}
i++;
},500) }
</script>
</head>
<body>
<span id="text">☆☆☆我是仙女☆☆☆</span>
</body>
</html>

浏览器对象模型“BOM”-- window对象的更多相关文章
- 第8章 浏览器对象模型BOM 8.1 window对象
ECMAScript是javascript的核心,但如果要在web中使用javascript,那么BOM(浏览器对象模型)则无疑是真正的核心.BOM提供了很多对象,用于访问浏览器的功能,在浏览器之间共 ...
- 浏览器对象模型BOM小结
概念 BOM (Browser Object Model) 浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window B ...
- 浏览器对象模型BOM
第二章 浏览器对象模型BOM 1.作用:操作窗口:提供导航对象:提供定位对象:浏览器上方的地址栏:提供跟屏幕相关对象:提供对Cookie的支持 2.根元素:window:代表整个窗口:window,o ...
- 浏览器对象模型BOM(Browser Object Model)
1.结构 BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是w ...
- JavaScript编程:浏览器对象模型BOM
4.浏览器对象模型BOM: document.body.offsetwidth可以获取浏览器宽度. Window对象: 窗口操作: 1.moveBy(dx,dy ...
- JavaScript 浏览器对象模型 (BOM)
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器“对话”. 浏览器对象模型 (BOM) 浏览器对象模型(Browser Object Model)尚无正式标准. 由于现代浏览器已经 ...
- JavaScript高级程序设计(第3版)学习笔记·第8章——浏览器对象模型BOM
转自:http://www.shaoqun.com/a/43768.aspx 访问和操作浏览器窗口的模型称为浏览器对象模型BOM(Browser Object Model),但习惯上是把所有针对浏览器 ...
- 浏览器对象模型bom的作用是什么?
浏览器对象模型bom的作用是什么? 零.总结 1.BOM提供了独立于内容而与浏览器窗口进行交互的对象 2.BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和 ...
- 浏览器对象模型(BOM)是什么?(体系结构+知识详解)(图片:结构)
浏览器对象模型(BOM)是什么?(体系结构+知识详解)(图片:结构) 一.总结 1.BOM操作所有和浏览器相关的东西:网页文档dom,历史记录,浏览器屏幕,浏览器信息,文档的地址url,页面的框架集. ...
随机推荐
- java编写杨辉三角
import java.util.Scanner; /* *计算杨辉三角: * 规律:两边都是1 * 从第三行开始,上一行的前一个元素+与其并排的元素等于下面的元素 * 例如: * 1 * 11 * ...
- list练习题—输入工人信息
1) 创建一个List,在List 中增加三个工人,基本信息如下: 姓名 年龄 工资 zhang3 18 3000 li4 25 3500 wang5 22 3200 2) 在li4 之前插入一个工人 ...
- mysql常用语句及实题训练
基本语句操作 创建数据库: create database database-name 1 删除数据库: drop database database-name 1 修改数据名: RENAME DAT ...
- Spring 事件:Application Event
Spring Application Event Spring 的事件(Application Event)为 Bean 与 Bean 之间的消息通信提供了支持.当一个 Bean 处理完一个任务之后, ...
- Redis 3.2.3: 集群3哨兵模式
简介 Redis是一个使用ANSI C编写的开源.支持网络.基于内存.可选持久性的键值对存储数据库.从2015年6月开始,Redis的开发由Redis Labs赞助,而2013年5月至2015年6月期 ...
- JDK14都要问世了,你还在用JDK8吗
Java开发工具包(JDK)14已进入发布候选阶段,总体功能基本已确定.计划中的标准Java升级将具有新功能,例如JDK Flight Recorder事件流,模式匹配和开关表达式. JDK 14计划 ...
- 使用docker搭建FastDFS
拉取镜像(使用docker-componse可以忽略) [root@localhost ~]# docker pull phinexdaz/fdfs_tracker [root@localhost ~ ...
- Effective Java, Third Edition
https://github.com/jbloch/effective-java-3e-source-code 网址是 Effetive java的源码 effective-java-3e-sourc ...
- 《自拍教程19》ffmpeg_音视频图像转码工具
ffmpeg命令介绍 ffmpeg.exe(linux/imac一般不带后缀,ffmpeg), 是一款音视频编解码的命令行工具软件, 常用于多媒体测试的文件制作与转码. 我们常用的:格式工厂,Medi ...
- 《python可以这样学》第一章
一.Python基础 查看Python版本 Python 3.7.3 (v3.7.3:ef4ec6ed12, Mar 25 2019, 22:22:05) [MSC v.1916 64 bit (AM ...
