css3元素如何扭曲、移位或旋转
css3 transform
兼容性:IE10+
transform:rotate(deg)
正数为顺时针,负数为逆时针
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{
text-align: center;
border:1px solid;
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-ms-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform:rotate(45deg);
}
</style>
</head>
<body> <p>transform:rotate</p> </body>
</html>

transform:translateX(x)
transform:translateY(y)
transform:translate(x,y)
第二个值可省略,省略时默认第二个参数为0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
background:#abcdef;
margin-bottom:50px;
}
p{
text-align: center;
border:1px solid; }
div:nth-child(1) p{
-webkit-transform:translateX(10px);
-moz-transform:translateX(10px);
-ms-transform:translateX(10px);
-o-transform:translateX(10px);
transform:translateX(10px);
}
div:nth-child(2) p{
-webkit-transform:translateY(10px);
-moz-transform:translateY(10px);
-ms-transform:translateY(10px);
-o-transform:translateY(10px);
transform:translateY(10px);
}
div:nth-child(3) p{
-webkit-transform:translate(10px, 10px);
-moz-transform:translate(10px, 10px);
-ms-transform:translate(10px, 10px);
-o-transform:translate(10px, 10px);
transform:translate(10px, 10px);
}
div:nth-child(4) p{
-webkit-transform:translate(10px);
-moz-transform:translate(10px);
-ms-transform:translate(10px);
-o-transform:translate(10px);
transform:translate(10px);
}
</style>
</head>
<body>
<div><p>transform:translateX</p></div>
<div><p>transform:translateY</p></div>
<div><p>transform:translate</p></div>
<div><p>transform:translate</p></div>
</body>
</html>

transform:scaleX(x)
transform:scaleY(y)
transform:scale(x,y)
如果只有一个参数,则默认为等比例缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
background:#abcdef;
margin-bottom:50px;
}
p{
text-align: center;
border:1px solid; }
div:nth-child(1) p{
-webkit-transform:scaleX(.5);
-moz-transform:scaleX(.5);
-ms-transform:scaleX(.5);
-o-transform:scaleX(.5);
transform:scaleX(.5);
}
div:nth-child(2) p{
-webkit-transform:scaleY(.5);
-moz-transform:scaleY(.5);
-ms-transform:scaleY(.5);
-o-transform:scaleY(.5);
transform:scaleY(.5);
}
div:nth-child(3) p{
-webkit-transform:scale(.5, .3);
-moz-transform:scale(.5, .3);
-ms-transform:scale(.5, .3);
-o-transform:scale(.5, .3);
transform:scale(.5, .3);
}
div:nth-child(4) p{
-webkit-transform:scale(.5);
-moz-transform:scale(.5);
-ms-transform:scale(.5);
-o-transform:scale(.5);
transform:scale(.5);
}
</style>
</head>
<body>
<div><p>transform:scaleX</p></div>
<div><p>transform:scaleY</p></div>
<div><p>transform:scale</p></div>
<div><p>transform:scale</p></div>
</body>
</html>

transform:skewX(xdeg) 正数逆时针,负数顺时针
transform:skewY(ydeg) 正数顺时针,负数逆时针
transform:skew(xdeg, ydeg) 第二个参数可以不填写,默认为0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
background:#abcdef;
margin-bottom:50px;
text-align: center;
border:1px solid;
width:200px;
}
div:nth-child(1){
-webkit-transform:skewX(10deg);
-moz-transform:skewX(10deg);
-ms-transform:skewX(10deg);
-o-transform:skewX(10deg);
transform:skewX(10deg);
}
div:nth-child(2){
-webkit-transform:skewY(10deg);
-moz-transform:skewY(10deg);
-ms-transform:skewY(10deg);
-o-transform:skewY(10deg);
transform:skewY(10deg);
}
div:nth-child(3){
-webkit-transform:skew(10deg, 20deg);
-moz-transform:skew(10deg, 20deg);
-ms-transform:skew(10deg, 20deg);
-o-transform:skew(10deg, 20deg);
transform:skew(10deg, 20deg);
}
div:nth-child(4){
-webkit-transform:skew(10deg);
-moz-transform:skew(10deg);
-ms-transform:skew(10deg);
-o-transform:skew(10deg);
transform:skew(10deg);
}
</style>
</head>
<body>
<div>transform:skewX</div>
<div>transform:skewY</div>
<div>transform:skew></div>
<div>transform:skew</div>
</body>
</html>

3d 转换
tranform:rotateX(x) 沿X轴旋转
transform:rotateY(y) 沿y轴旋转
transform:rotateZ(z) 沿z轴旋转
transform:rotate3d(x,y,z,deg)
rotate3d 旋转角度根据比例计算:
x²+y²+z²=1
计算每个轴所占的比例*deg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
background:#abcdef;
margin-bottom:50px;
text-align: center;
border:1px solid;
width:200px;
}
div:nth-child(1){
-webkit-transform:rotateX(45deg);
-moz-transform:rotateX(45deg);
-ms-transform:rotateX(45deg);
-o-transform:rotateX(45deg);
transform:rotateX(45deg);
}
div:nth-child(2){
-webkit-transform:rotateY(45deg);
-moz-transform:rotateY(45deg);
-ms-transform:rotateY(45deg);
-o-transform:rotateY(45deg);
transform:rotateY(45deg);
}
div:nth-child(3){
-webkit-transform:rotateZ(45deg);
-moz-transform:rotateZ(45deg);
-ms-transform:rotateZ(45deg);
-o-transform:rotateZ(45deg);
transform:rotateZ(45deg);
}
div:nth-child(4){
-webkit-transform:rotate3d(1, 1, 1, 45deg);
-moz-transform:rotate3d(1, 1, 1, 45deg);
-ms-transform:rotate3d(1, 1, 1, 45deg);
-o-transform:rotate3d(1, 1, 1, 45deg);
transform:rotate3d(1, 1, 1, 45deg);
}
</style>
</head>
<body>
<div>transform:rotateX</div>
<div>transform:rotateY</div>
<div>transform:rotateZ</div>
<div>transform:rotate3d</div>
</body>
</html>

计算:如rotate3d(1,2,1,90deg)
则 x²+(2x)²+x²=1
得 x=根号6/6
则 三个轴旋转的角度分别为 根号6/6*1 根号6/6*2 根号6/6*1
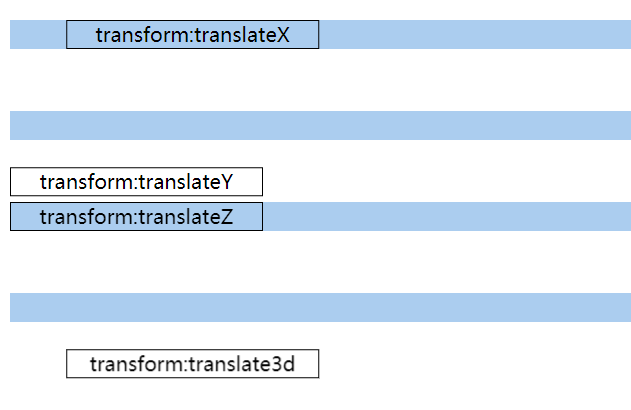
transform:translateX 水平,与2d一样
transform:translateY 竖直,与2d一样
transform:translateZ z轴方向,视觉上没有区别,常用于遮罩
transform:translate3d(x,y,z)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
background:#abcdef;
margin-bottom:50px;
}
p{ text-align: center;
border:1px solid;
width:200px;
}
div:nth-child(1) p{
-webkit-transform:translateX(45px);
-moz-transform:translateX(45px);
-ms-transform:translateX(45px);
-o-transform:translateX(45px);
transform:translateX(45px);
}
div:nth-child(2) p{
-webkit-transform:translateY(45px);
-moz-transform:translateY(45px);
-ms-transform:translateY(45px);
-o-transform:translateY(45px);
transform:translateY(45px);
}
div:nth-child(3) p{
-webkit-transform:translateZ(45px);
-moz-transform:translateZ(45px);
-ms-transform:translateZ(45px);
-o-transform:translateZ(45px);
transform:translateZ(45px);
}
div:nth-child(4) p{
-webkit-transform:translate3d(45px, 45px, 45px);
-moz-transform:translate3d(45px, 45px, 45px);
-ms-transform:translate3d(45px, 45px, 45px);
-o-transform:translate3d(45px, 45px, 45px);
transform:translate3d(45px, 45px, 45px);
}
</style>
</head>
<body>
<div><p>transform:translateX</p></div>
<div><p>transform:translateY</p></div>
<div><p>transform:translateZ</p></div>
<div><p>transform:translate3d</p></div>
</body>
</html>

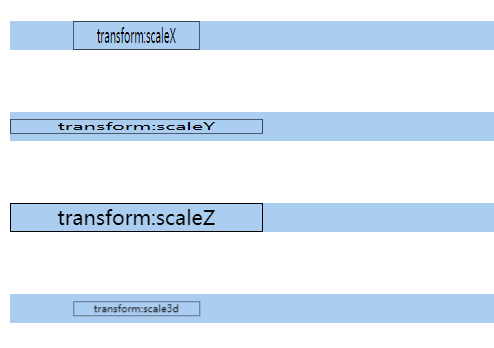
transform:scaleX 与2d一样
transform:scaleY 与2d一样
transform:scaleZ 视觉上看没有区别
transform:scale3d(x,y,z) 参数不可省略
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
background:#abcdef;
margin-bottom:50px;
}
p{ text-align: center;
border:1px solid;
width:200px;
}
div:nth-child(1) p{
-webkit-transform:scaleX(.5);
-moz-transform:scaleX(.5);
-ms-transform:scaleX(.5);
-o-transform:scaleX(.5);
transform:scaleX(.5);
}
div:nth-child(2) p{
-webkit-transform:scaleY(.5);
-moz-transform:scaleY(.5);
-ms-transform:scaleY(.5);
-o-transform:scaleY(.5);
transform:scaleY(.5);
}
div:nth-child(3) p{
-webkit-transform:scaleZ(.5);
-moz-transform:scaleZ(.5);
-ms-transform:scaleZ(.5);
-o-transform:scaleZ(.5);
transform:scaleZ(.5);
}
div:nth-child(4) p{
-webkit-transform:scale3d(.5, .5, .5);
-moz-transform:scale3d(.5, .5, .5);
-ms-transform:scale3d(.5, .5, .5);
-o-transform:scale3d(.5, .5, .5);
transform:scale3d(.5, .5, .5);
}
</style>
</head>
<body>
<div><p>transform:scaleX</p></div>
<div><p>transform:scaleY</p></div>
<div><p>transform:scaleZ</p></div>
<div><p>transform:scale3d</p></div>
</body>
</html>

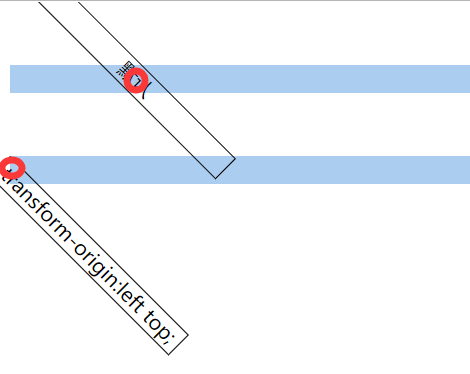
transform坐标系统
默认中心为元素的几何中心
更改原点: transform-origin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
background:#abcdef;
margin:50px auto;
}
p{ text-align: center;
border:1px solid;
width:200px;
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-ms-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform:rotate(45deg);
}
div:nth-child(1) p{ }
div:nth-child(2) p{
transform-origin:left top;
}
</style>
</head>
<body>
<div><p>默认</p></div>
<div><p>transform-origin:left top;</p></div>
</body>
</html>

transform-style: flat | preserve-3d
嵌套元素是否显示3d效果
默认为flat,按照正常顺序排列,无3d效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
margin:0 auto;
background:#abcdef;
}
div{
width:760px;
height:760px;
}
.container{
position: relative;
/*-webkit-transform-style:flat;
-moz-transform-style:flat;
-ms-transform-style:flat;
-o-transform-style:flat;
transform-style:flat;*/
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
-o-transform-style:preserve-3d;
transform-style:preserve-3d;
}
.pic, .inner, .middle, .outer{
position: absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
}
.inner{
background:url(source/circle_inner.png) center no-repeat;
transform:rotateX(108deg);
}
.middle{
background:url(source/circle_middle.png) center no-repeat;
transform:rotateY(80deg);
}
.outer{
background:url(source/circle_outer.png) center no-repeat;
transform:rotateZ(70deg);
}
.pic{
background:url(source/pic.png) center no-repeat;
}
</style>
</head>
<body>
<div class="container">
<div class="inner"></div>
<div class="middle"></div>
<div class="outer"></div>
<div class="pic"></div>
</div>
</body>
</html>

perspective:none | 数值
perspective属性指定了观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果。z>0的三维元素比正常大,而z<0时则比正常小,大小程度由该属性的值决定
三维元素在观察者后面的部分不会绘制出来,即z轴坐标值大于perspective属性值的部分
属性值为0或负值或none(none是默认值)时,没有透视效果
perspective-origin 透视中心点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
margin:0 auto;
background:#abcdef;
}
div{
width:760px;
height:760px;
}
.container{
position: relative;
/*-webkit-transform-style:flat;
-moz-transform-style:flat;
-ms-transform-style:flat;
-o-transform-style:flat;
transform-style:flat;*/
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
-o-transform-style:preserve-3d;
transform-style:preserve-3d;
-webkit-perspective:500px;
-moz-perspective:500px;
-ms-perspective:500px;
-o-perspective:500px;
perspective:500px;
-webkit-perspective-origin:bottom;
-moz-perspective-origin:bottom;
-ms-perspective-origin:bottom;
-o-perspective-origin:bottom;
perspective-origin:bottom;
}
.pic, .inner, .middle, .outer{
position: absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
}
.inner{
background:url(source/circle_inner.png) center no-repeat;
transform:rotateX(108deg);
}
.middle{
background:url(source/circle_middle.png) center no-repeat;
transform:rotateY(80deg);
}
.outer{
background:url(source/circle_outer.png) center no-repeat;
transform:rotateZ(70deg);
}
.pic{
background:url(source/pic.png) center no-repeat;
}
</style>
</head>
<body>
<div class="container">
<div class="inner"></div>
<div class="middle"></div>
<div class="outer"></div>
<div class="pic"></div>
</div>
</body>
</html>

backface-visibility: visible | hidden;
背面是否可见
默认为可见
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
margin:0 auto;
background:#abcdef;
}
.container{
width:500px;
height:500px;
position: relative;
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
-o-transform-style:preserve-3d;
transform-style:preserve-3d;
}
.box1, .box2{
width:100px;
height:100px;
border:1px solid;
margin:200px auto;
line-height: 100px;
text-align: center;
-webkit-transform:rotateX(137deg);
-moz-transform:rotateX(137deg);
-ms-transform:rotateX(137deg);
-o-transform:rotateX(137deg);
transform:rotateX(137deg);
}
.box1{
-webkit-backface-visibility: visible;
-moz-backface-visibility: visible;
-ms-backface-visibility: visible;
-o-backface-visibility: visible;
backface-visibility: visible;
}
.box2{
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
</div>
</body>
</html>

css3元素如何扭曲、移位或旋转的更多相关文章
- 【Demo】CSS3元素旋转、缩放、移动或倾斜
CSS3元素旋转.缩放.移动或倾斜 代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- transform:rotate()将元素进行不同角度的旋转
通过设置transform:rotate()可以将元素进行不同角度的旋转: 下面是一些测试代码: <!DOCTYPE html> <html> <head> < ...
- SDUT OJ 顺序表应用1:多余元素删除之移位算法
顺序表应用1:多余元素删除之移位算法 Time Limit: 1000 ms Memory Limit: 650 KiB Submit Statistic Discuss Problem Descri ...
- 环形文字 + css3制作图形 + animation无限正反旋转的一个小demo
少啰嗦,先看效果图: (注意文字和太极图均可旋转,太极图使用css写成的!) css: /*太极图css--*/ .Taiji { margin: 100px; width: 192px; heigh ...
- wap图片滚动特效_无css3 元素js脚本编写
手机图片滑动切换,网上有很多这样的例子,但都借助于其他组件,让代码混乱的不行:还有就是用到css3里的 transform:translate(x,y);移动元素,不过发现在不支持css3的设备上马上 ...
- css3动画使用技巧之—border旋转时的应用。
<html> <head> <title>css3动画border旋转时的应用.</title> <meta charset="UTF- ...
- 转 CSS3+js实现多彩炫酷旋转圆环时钟效果
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 纯CSS3浮雕质感的立体文字旋转动画
还记得之前分享过一个CSS3 文字3D翻转特效,这个效果让文字有一种立体的视觉效果.今天要分享的这款CSS3文字动画特效更加炫酷,它不仅有立体的3D效果,而且文字整体展现出一种浮雕质感的视觉效果,并且 ...
- css3 移动端页面全屏旋转,横屏显示。
css3旋转模拟手机横屏. 当手机不能自动旋转时,或有特殊需求.用css3 transform,实现横屏展示. 注意: 相关样式注意横屏的显示. touch的手势方向没有变,依旧是原来方向,若有相关插 ...
随机推荐
- LeetCode 18: 4 Sum 寻找4数和
链接 4Sum 难度 Medium 描述 Given an array nums of n integers and an integer target, are there elements a , ...
- 微服务之docker(二)
一.SpringCloud/SpringBoot整合docker 使用docker的maven组建构建springboot应用(官方文档:https://spring.io/guides/gs/spr ...
- win10下Java12环境变量设置
jdk下载地址:https://www.oracle.com/technetwork/java/javase/downloads/index.html 变量设置: 右键"我的电脑" ...
- 2.OpenStack 网络简介(neutron)
OpenStack 网络简介(neutron) 概述和组件 OpenStack 网络允许您创建和管理网络对象, 如网络.子网和端口, 其他 OpenStack 服务可以使用.插件可以实现, 以适应不同 ...
- https原理总结
博客搬家: https原理总结 最近在公司项目的服务器上做一些内部接口,要求使用https,于是花时间研究了一波.我们熟知的http在传输时未对数据进行加密,在传输一些敏感信息时存在着不小的安全隐患. ...
- [PowerShell]Python虚拟环境激活失败
用Activate.ps1激活还是失效的情况下, 用ISE打开发现路径中的中文乱码了. 所以解决方案有两种, 一是把中文路径改成英文 二是把Activate.ps1脚本用记事本打开另存为ANSI编码即 ...
- ARTS Week 14
Jan 27, 2020 ~ Feb 2, 2020 Algorithm Problem 160.Intersection of Two Linked Lists(相交链表) 题目链接 题目描述:给定 ...
- 威联通(NAS)搭建个人图床
名词解释: 图床:一般是指储存图片的服务器,有国内和国外之分.国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度.国内也分为单线空间.多线空间和cdn加速三种. 更详细的内容,请左转查看百 ...
- JumpServer部署与管理
一.JumpServer 堡垒机概述 JumpServer由Python/Django进行开发.使用GNU GPL v2.0开源协议.也是全球首款完全开源的堡垒机.同时配备了业界领先的Web Term ...
- UNIX读书笔记----UNIX基础知识
UNIX体系结构: 从严格意义上讲,可将操作系统定义为一种软件,它控制计算机硬件资源,提供程序运行环境.我们通常将这种软件称为内核(Kernel),因为他相对较小,而且位于环境的核心.图片显示了UNI ...
