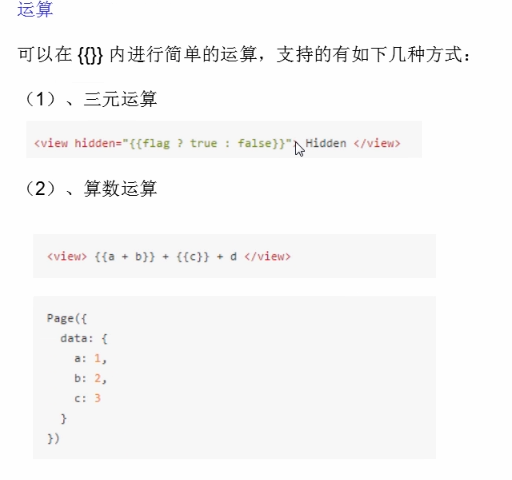
WXML 数据绑定





WXML 数据绑定的更多相关文章
- 小程序的目录结构/配置介绍/视图层wxml数据绑定/双线程模型/小程序的启动流程
安装好微信小程序开发软件,创建项目 小程序文件结构和传统web对比 结构 传统web 微信小程序 结构 HTML WXML 样式 CSS WXSS 逻辑 Javascript Javascript 配 ...
- 04 全局局部配置 wxml数据绑定 事件 冒泡
一. 配置介绍 一个小程序应用程序会包括最基本的两种配置文件.一种是全局的 app.json 和 页面自己的 page.json(index.json /test.json等) 注意:配置文件中不能出 ...
- 微信小程序把玩(七)数据绑定
原文:微信小程序把玩(七)数据绑定 数据绑定有一部分前几个看着还行,后面的几个可能有几个不理解,界面展示的数据有的也因为条件没法显示.看不懂的可以先记着,后面真正用到时就会明白,反正我是这样想的.这里 ...
- 微信小程序 组件通信相关知识整理
1.自定义组件间通信与事件 https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.htm ...
- 3.wxml特性之数据绑定
WXML----显示 {{变量名}} JS----------变量名:”变量值” 所有属性和组件都必须小写
- 小程序基础09:视图层之WXML
1.WXML WXML是框架设计的一套标签语言,结合基础组件,事件系统,可以构建出页面的结构. 用以下的例子来看看WXML有什么能力: 1.1数据绑定 <view>{{age}}</ ...
- 小程序2-基本架构讲解(一)WXML 模板
项目里边生成了不同类型的文件: .json 后缀的 JSON 配置文件 .wxml 后缀的 WXML 模板文件 .wxss 后缀的 WXSS 样式文件 .js 后缀的 JS 脚本逻辑文件 WXML 模 ...
- 微信小程序--代码构成---WXML 模板
WXML 模板 从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个 ...
- 小程序学习笔记三:页面文件详解之视图层WXML、WXS、WXSS文件
视图层:Pages主要有 wxml页面文件和模板文件.wxs脚本文件.wxss样式文件:component是抽取出来的业务单元,同样拥有wxml页面文件和模板文件.wxs脚本文件.wxss样式文件 ...
随机推荐
- Java 连接池的工作原理
什么是连接? 连接,是我们的编程语言与数据库交互的一种方式.我们经常会听到这么一句话“数据库连接很昂贵“. 有人接受这种说法,却不知道它的真正含义.因此,下面我将解释它究竟是什么.[如果你已经知道了, ...
- ZOJ-3662 Math Magic 背包DP
这题不错,可惜我还是太弱了,没想到qwq. 看了网上大佬题解之后写的,对比了一下代码,好像我写的还是挺简洁的(逃,只是吞行比较多). 因为直接用lcm的值做下标会超时,所以我们观察发现可以组成lcm为 ...
- Java异常架构与异常关键字
Java异常简介 Java异常是Java提供的一种识别及响应错误的一致性机制. Java异常机制可以使程序中异常处理代码和正常业务代码分离,保证程序代码更加优雅,并提高程序健壮性.在有效使用异常的情况 ...
- C#接口的作用实例解析
一.接口的作用: 我们定义一个接口: public interface IBark { void Bark(); } 1. 再定义一个类,继承于IBark,并且必需实现其中的Bark()方法 pub ...
- Yii2 搜索
搜索的形式: 第一种,点击空白处: <?php $data=['0'=>'已删除','10'=>'正常','1'=>'锁定']; ?> <table style=' ...
- sql INSERT语句
当我们需要向数据库表中插入一条新记录时,就必须使用INSERT语句. INSERT语句的基本语法是: INSERT INTO <表名> (字段1, 字段2, ...) VALUES (值1 ...
- CSScomb.js --- 自定义 CSS 编写风格配置文件
一.排序分类 1. content overflow position z-index display float ... 表示定位/布局的属性(content比较特殊,作为伪元素不可少的,经常放置于 ...
- js设计模式——3.观察者模式
js设计模式——观察者模式 /*js设计模式——.观察者模式*/ // 主题,保存状态,状态变化之后触发所有观察者对象 class Subject { constructor() { this.sta ...
- yum 快速LAMP/LNMP 安装(centos7+mysql5.7+apache+php5.6 (缺点:好多模块没有加载)
1.安装Apache 安装centos7默认自带(Apache2.4.6)版本 yum -y install httpd 2.开启apache服务 systemctl start httpd.serv ...
- win7 cmd 常用命令
进入不同的分区 d: 查看之栏目树:tree 查看当前目录下的子目录:dir 切换不同的目录:cd
