学习CSS之用CSS绘制一些基本图形
一、三角形
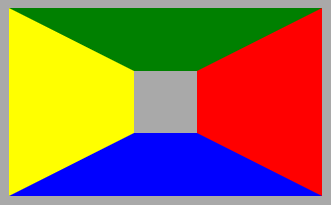
如下图,通过设置 border 的大小和颜色可以形成四个三角形:

上图对应的代码为:
/* 三角形 */.triangle {width: 0;height: 0;border-top: 100px solid green;border-right: 100px solid red;border-bottom: 100px solid blue;border-left: 100px solid yellow;}
而要想实现绘制三角形,只需要将其他三个方向的 border 设置成“transparent”,如下图:

若要绘制直角三角形,则将其中两个方向的 border 设置成“transparent”,例如把 border-top 和 border-right 设置成透明的,得到的直角三角形如下图:

二、梯形
梯形的绘制和三角形类似,如下图:

而若要绘制某个方向的梯形,只需要将其他三个方向设置成“transparent”,如下图:

上图对应的代码为:
/* 梯形 */.trapezoidal {width: 50px;height: 50px;border-top: 50px solid transparent;border-right: 100px solid transparent;border-bottom: 50px solid blue;border-left: 100px solid transparent;}
三、平行四边形
平行四边形可以通过使用 skewX 或者 skewY 将矩形扭曲形变得到,如下图:

上图对应的代码为:
/* 平行四边形 */.parallelogram {width: 200px;height: 80px;background: green;transform: skewX(-45deg);}
四、菱形
菱形可以通过使用 rotate 将正方形进行旋转得到,如下图:

上图对应的代码为:
/* 菱形 */.diamond {width: 100px;height: 100px;background: blue;transform: rotate(45deg);}
除此之外,还可以将两个三角形拼起来形成一个菱形,如下图:

上图对应的代码为:
/* 菱形 */.diamond {width: 0;height: 0;border-top: 100px solid transparent;border-right: 100px solid blue;border-bottom: 100px solid transparent;border-left: 100px solid transparent;}.diamond::after {content: "";position: absolute;left: 208px;top: 7px;width: 0;height: 0;border-top: 100px solid transparent;border-right: 100px solid transparent;border-bottom: 100px solid transparent;border-left: 100px solid green;}
五、扇形
90度的扇形好绘制的,如下图:

上图对应的代码为:
/* 扇形 */.sector {width: 100px;height: 100px;border-radius: 100px 0 0;background: green;}
六、椭圆
绘制椭圆时需要设置两个 border-radius,分别是对应矩形长和宽的一半,如下图:

上图对应的代码为:
/* 椭圆 */.ellipse {width: 200px;height: 100px;border-radius: 100px / 50px;background: blue;}
七、圆环
圆环可以看作一个由一个大圆形和一个小圆形构成的,通过改变小圆的颜色就能形成圆环的效果,如下图:

上图对应的代码为:
/* 圆环 */.ring {width: 100px;height: 100px;border-radius: 50px;background: yellow;}.ring::after {content: "";position: absolute;left: 23px;top: 23px;width: 70px;height: 70px;border-radius: 35px;background: darkgray;}
八、心形
绘制出来的心形如下图:

上图对应的代码为:
/* 心形 */.heart {width: 0;height: 0;}.heart::before,.heart::after {position: absolute;left: 50px;content: "";top: 10px;width: 50px;height: 80px;background: red;border-radius: 50px 50px 0 0;transform: rotate(-45deg);transform-origin: 0 100%;}.heart::after {left: 0;transform: rotate(45deg);transform-origin: 100% 100%;}
学习CSS之用CSS绘制一些基本图形的更多相关文章
- 学习使用html与css,并尝试写php
这两天看了一点php,本想着实践一下,发现自己的服务器还没弄好,php的代码只写了两三行嵌在html中,还运行不了,同时还发现自己这几天学的html和css还不够,总是频频出现问题,学习的样式和布局都 ...
- CSS权威指南学习笔记系列(1)CSS和文档
题外话:HTML是一种结构化语言,而CSS是它的补充:这是一种样式语言.CSS是前端三板斧之一,因此学习CSS很重要.而我还是菜鸟,所以需要加强学习CSS.这个是我学习CSS权威指南的笔记,如有不对, ...
- [CSS3] 学习笔记-HTML与CSS简单页面效果实例
一个简单的首页的设计: html文件: <!doctype html> <html> <head> <meta charset="UTF-8&quo ...
- 2017年值得学习的3个CSS特性
原文:https://bitsofco.de/3-new-css-features-to-learn-in-2017/译文:http://caibaojian.com/3-new-css-featur ...
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
李洪强和你一起学习前端之(6)css行高,盒模型,外边距 复习昨天的知识 1.1css书写位置: 内嵌式写法 外联式写法 <link href = "1.css" rel = ...
- 前端学习之路之CSS (四)
Infi-chu: http://www.cnblogs.com/Infi-chu/ CSS盒子模型 概念:CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际 ...
- 李洪强和你一起学习前端之(3)Css基础和选择器
大家好! 经过了前面的学习,是不是对前端的学习有了初步的了解.虽然我之前有iOS开发的经验,现在接触一门新的语言,对我来说 有一定的优势,但是一门技术对于谁来说都是公平的,我承认,我在接触新知识的时候 ...
- CSS 技巧一则 -- 在 CSS 中使用三角函数绘制曲线图形及展示动画
最近一直在使用 css-doodle 实现一些 CSS 效果. css-doodle 是一个基于 Web-Component 的库.允许我们快速的创建基于 CSS Grid 布局的页面,以实现各种 C ...
- web前端学习(三)css学习笔记部分(1)-- css入门基础知识+基本样式
1.介绍及语法 1.1CSS概述: CSS指层叠样式表 CSS样式表极大地提高了工作效率 如果值大于一个单词,需要加上引号(意思是值只有一个的时候可以不加引号) 1.2CSS高级语法 1.选择器分组 ...
- python 学习笔记十二 CSS基础(进阶篇)
1.CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与 ...
随机推荐
- 洛谷P1020 导弹拦截 题解 LIS扩展题 Dilworth定理
题目链接:https://www.luogu.com.cn/problem/P1020 题目大意: 给你一串数,求: 这串数的最长不上升子序列的长度: 最少划分成多少个子序列是的这些子序列都是不上升子 ...
- 1082 射击比赛 (20 分)C语言
本题目给出的射击比赛的规则非常简单,谁打的弹洞距离靶心最近,谁就是冠军:谁差得最远,谁就是菜鸟.本题给出一系列弹洞的平面坐标(x,y),请你编写程序找出冠军和菜鸟.我们假设靶心在原点(0,0). 输入 ...
- js中的事件委派
在介绍JS中事件委派之前先来看看一个简单的需求:为每一个超链接绑定一个单击响应函数并在控制台打印一句话,内容是:” a 标签的单击响应函数“.下面是这个需求的代码: <!DOCTYPE html ...
- Map and HashMap
1.1.1. Map 接口 java提供了一组可以以键值对(key-value)的形式存储数据的数据结构,这种数据结构称为Map.我们可以把Map看成一个多行两列的表格,其中第一列存放key,第二列存 ...
- vs删除空白行 注释
在vs编辑器中有时需要批量删除无用的空白行,为此,可以使用vs编辑器的查找替换功能: 1. Ctrl+H,打开替换功能框. 2.选择“使用正则表达式”,“当前文档”. 3.在查找框中输入: (?< ...
- python条件判断语句
# 条件判断(if)语句: # 语法1: if 条件表达式 : 单行语句 # 语法2: if 条件表达式 : # 代码块(多行语句) # 执行的流程:if语句在执行时,会先对条件表达式进行求值判断, ...
- [UWP]用画中画模式(CompactOverlay Mode)让用总在最前端显示
1. 什么是,以及怎么用画中画 Windows 10 Creators Update以后UWP提供了一个新的视图模式CompactOverlay,中文翻译成 紧凑的覆盖层?反正大部分时间我们都会称它为 ...
- VirtualBox扩充磁盘&清空安装包
1.virtual box 扩充磁盘空间 D:\VirtualBox\VBoxManage.exe modifyhd "E:\virtual box\daisyyun\daisyyun.vd ...
- python 遍历文件夹下的所有文件
基础 import os # 遍历文件夹 def walkFile(file): for root, dirs, files in os.walk(file): # root 表示当前正在访问的文件夹 ...
- idea命令行、撤销commit
原文地址:https://blog.csdn.net/chzphoenix/article/details/38090349 近期在使用git,最开始在idea界面操作,后来要求用命令行.刚开始还不是 ...
