web语义化这个坑
什么是wen语义化:https://www.zhihu.com/question/20455165
标签大全:http://www.w3school.com.cn/tags/tag_html.asp
无障碍化规范:http://www.handicap-free.nat.gov.tw/Download/Category/39/1(同一个页面要参照标准基本不可能,对开发要求太高了)
现在越来越多的招聘开始要求web语义化,无障碍化
我们先来看一下最为传统的网页布局
| 头部导航 | |
| 目录菜单 | 网页内容、正文、等等 |
| 网页底部、版权、链接等等 | |
上面就是最基本的布局方式。
如果让你来做这个页面,你会采用上面标签来做
导航部分:
我的第一反应nav+ul+li+a(注释:nav不支持ie8及其以下)
让我们来看看各大网站是怎么做的,结果出乎意料啊
博客园


div+a
csdn


div+ul+li+a
知乎


div+ul+li+a
以上三个都是以内容为主导的网站
再看看BAT的看
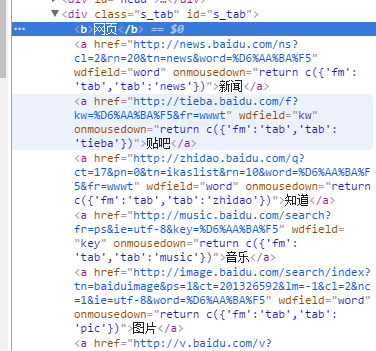
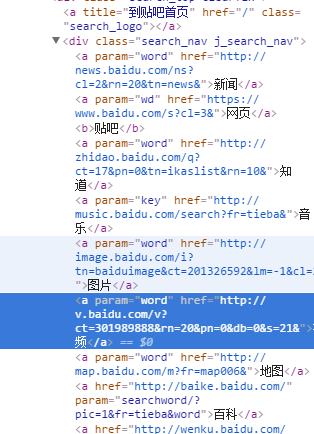
百度搜索


div+a(这个与博客园的一模一样啊)
百度贴吧


div+a(如果你觉得百度的产品都是同样的标签做的,那你就错了)
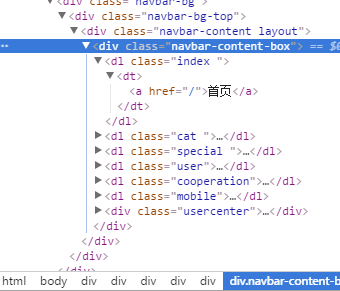
百度百科


div+dl+dt
淘宝
div+ul+li+a+span
看了这么多,你想问我这是干嘛
其实导航栏这个东西,你想用什么标签做都可以,因为大家都是什么标签都在用的,根本没有语义化,只要达到效果就好,想要开发方便,易于管理的话就class,id名字取得好点就好了
另外对于网页侧边栏、底部也都是一样的,大家可以看看其他的网站都是怎么做的,div+a+img+p+span+ul+li这几个标签基本可以吃遍天下,没有web语义化这个东西
但是对于网页内容(我上面一句话是:另外对于网页侧边栏、底部也都是一样的)没有包括网页正文部分,在这里就有一些区别了
首先,我按照自己对于网站进行了一个分类
1:基于表现的网页,(需要给用户大量的视觉冲击,令人感到振奋,有欲望的一类网站,网页的第一反应强,色彩艳丽)例如:购物网站、宣传类的网站
2:基于内容的网页,(需要给用户提供内容,需要用户自己理解、处理网页上的信息)例如:知识类网站、视屏,直播网站、企业站
先来看看基于表现的网站:如淘宝、京东、支付宝
淘宝


div+ul+li+span+img+a吃遍天下(class+id区分)(其实我也想不到有什么好的语义化的方式来做,还发现了一些自定义的标签、例如上面的tbcc)商品介绍那页也是一样
京东

div+ul+li+span+img+a吃遍天下(class+id区分)商品介绍的那页也是一样
支付宝

div+ul+li+span+img+a吃遍天下(class+id区分)
接下来我们看一下基于内容的
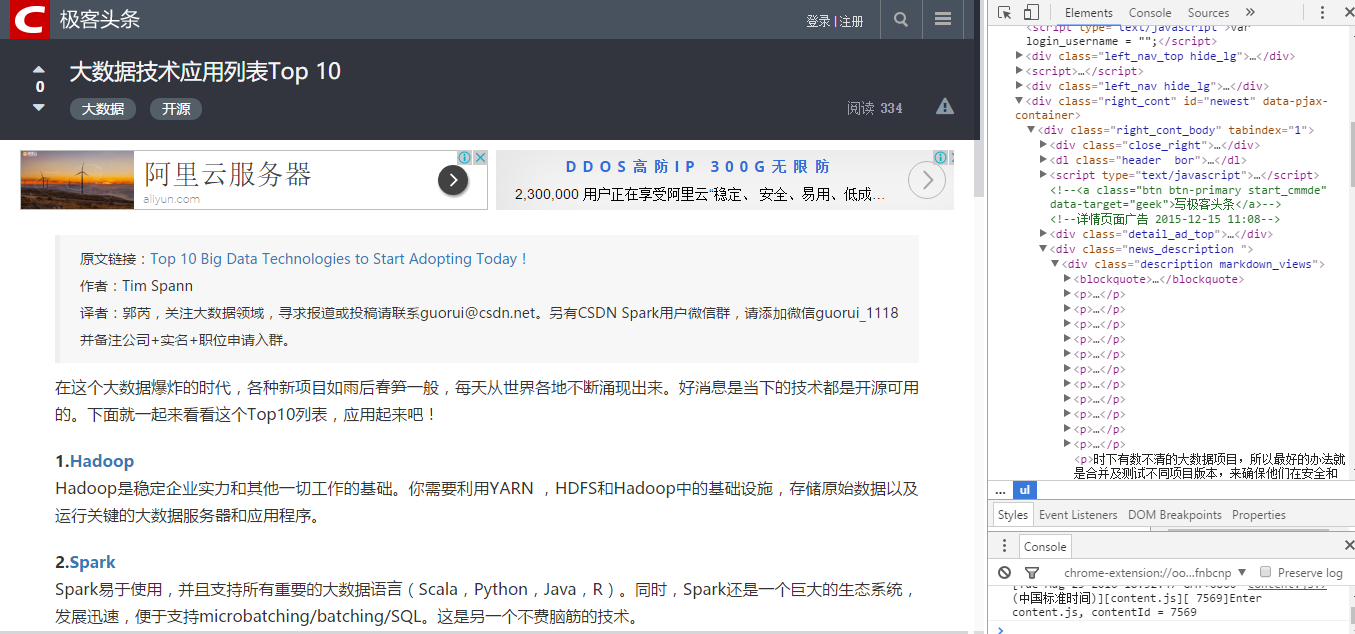
csdn

div+ul+li+span+img+a+h吃遍天下另外多了一个blockquote
博客园

div+ul+li+span+img+a吃遍天下
知乎

div+ul+li+span+img+a+i+h吃遍天下
总结:基本都没有语义化,只要div+ul+li+span+img+a不用错就可以了,其实web语义化大家都没有怎么做,哪怕是基于内容的网站也是一样的,怎么爽怎么来,不要太过分就可以了。
web语义化这个坑的更多相关文章
- 浅谈web语义化
在前端的编程道路上,是否听过html的结构语义化? 是否觉得自己前端嘛,只要做出炫酷的效果,编写出牛逼的JavaScript代码就ok啦.div+css所向无敌,干嘛要用其他标签呢. 是啊,正如上面所 ...
- Web语义化
在昨天和做SEO的同学聊了一会儿,当然我没有学会搜索引擎优化的技巧和知识,但在此之前一直对HTML5中header.footer.sidebar.article等标签嗤之以鼻,觉得这个和div没有什么 ...
- web语义化与h5新增标签
Web语义化就是html告诉我们也告诉机器这一块是什么内容,例如:“这行是一个标题,这几行组成一个段落,这是一个列表,那是一个链接.” Web语义化有三个阶段: 1.h1~h6.thead.ul. ...
- 为什么要web语义化
为什么要web语义化 其实wiki的定义里面说得非常清晰了.语义化的好处有三点 有利于搜索 容易兼容不同设备 结构清晰,利于团队的开发.维护
- 【HTML】web语义化
一.解决的问题 & 评价标准 web语义化能解决如下问题: 1. 页面样式丢失 2. 有颜色或其他障碍的访客也能读懂页面 3. 移动设备访问页面 4. 程序(如爬虫)理解页面(换句话说SEO优 ...
- 快速理解web语义化
什么是Web语义化 Web语义化是指使用恰当语义的html标签.class类名等内容,让页面具有良好的结构与含义,从而让人和机器都能快速理解网页内容.语义化的web页面一方面可以让机器在更少的人类干预 ...
- web语义化之SEO和ARIA
在快速理解web语义化的时候,只知道web语义化有利于SEO和便于屏幕阅读器阅读,但并不知道它是如何有利于SEO和便于阅读器阅读的,带着这个疑问,进行了一番探索总结. SEO 什么是SEO? SEO( ...
- 前端基础:web语义化
web语义化 一.什么是web语义化? web语义化包含两方面,一是html标签语义化,简单来说就是要用合适的标签来表述适当的内容,标题用<h1>~~<h6>标签,段落用< ...
- AmazonOrder xml web语义化
XML Processing Modules — Python 3.7.1 documentation https://docs.python.org/3.7/library/xml.html#xml ...
随机推荐
- $POJ$3252 $Round\ Numbers$ 数位$dp$
正解:数位$dp$ 解题报告: 传送门$w$ 沉迷写博客,,,不想做题,,,$QAQ$口胡一时爽一直口胡一直爽$QAQ$ 先港下题目大意嗷$QwQ$大概就说,给定区间$[l,r]$,求区间内满足二进制 ...
- C#反射与特性(三):反射类型的成员
目录 1,获取类型的信息 1.1 类型的基类和接口 1.2 获取属性.字段成员 上一篇文章中,介绍如何获取 Type 类型,Type 类型是反射的基础. 本篇文章中,将使用 Type 去获取成员信息, ...
- Java网络编程——TCP图片上传
1.编写一个服务器端程序,用来接收图片.创建一个监听指定端口号的ServerSocket服务端对象,在while(true)无限循环中持续调用ServerSocket的accept()方法来接收客户端 ...
- 1082 射击比赛 (20 分)C语言
本题目给出的射击比赛的规则非常简单,谁打的弹洞距离靶心最近,谁就是冠军:谁差得最远,谁就是菜鸟.本题给出一系列弹洞的平面坐标(x,y),请你编写程序找出冠军和菜鸟.我们假设靶心在原点(0,0). 输入 ...
- Windows 7 + Tiny Linux 4.19 + XFS + Vmware Workstation 15 (PRO) 下篇dockerの奥义
美好的事物总是来自不易,而我是一个docker新手 从以上开场,请各位follow me站在一个初学者的角度,一步一步用最简单的视角审视docker和它的真实存在 上篇预告:Windows 7 + T ...
- 3maven常用命令和配置依赖
依赖: 例:spring-context.jar 依赖 spring-aop.jar... A中的某些类 需要使用B中的某些类,则称为A依赖于B 在maven项目中,如果要使用 一个当时存在的Jar或 ...
- RabbitMQ入门之Hello World
RabbitMQ简介 在介绍RabbitMQ之前,我们需要了解一些最基础的概念,相信使用过或者听说过RabbitMQ的人都不会陌生,但笔者还是不厌其烦地在这里讲述,因为笔者的理念是self con ...
- php5升php7代码修改整理
1. 为什么升级至php7 a.安全需要 过早以至于不维护的php版本难免会有未修补的漏洞,安全性要求较高的行业是要及时升级的. b.性能提升(开启opcache hugepage) 据说性能提升一倍 ...
- mac-air上安装 rabbitmq 并简单使用
简介: brew 安装 rabbitmq,docker安装rabbitmq 安装官方php-amqp 扩展 简单使用样例(发送10次helloworld
- Centos7 搭建Grafana+Jmeter+Influxdb 性能实时监控平台
未完,待更新 背景 日常工作中,经常会用到Jmeter去压测,毕竟LR还要钱(@¥&*...),而最常用的接口压力测试,我们都是通过聚合报告去查看压测结果的,然鹅聚合报告的真的是丑到家了,作为 ...
