PagedListCore的使用
关于在Core2.0中PagedListCore实现分页
一、引言
开发中在对大量数据展示的时候,出于对性能的考虑,我们往往是使用分页功能(用户需要那一页我们就返回给他那一页,而不是一次性加载所有的数据)。传统的.Net Framework中我们可以使用名为PagedList包来进行分页功能的实现,而在Core2.0中我们也可以使用PagedListCore来进行分页,今天在这里就为大家演示PagedListCore的使用。
二、添加NuGet包的引用
首先在Core2.0的程序中PagedList.Core.Mvc(V1.1.0)。(嗯。。。第一个这Logo图片我喜欢)

三、数据的封装 (这里使用模拟的假数据)
- public class InitDataFisrt
- {
- /// <summary>
- /// 排序按需查询
- /// </summary>
- /// <param name="pageIndex">页号</param>
- /// <param name="pageSize">页的大小</param>
- /// <param name="totalCount">总量</param>
- /// <returns></returns>
- public static List<Student> GetStudents(int pageIndex, int pageSize, ref int totalCount)
- {
- var Students = setStudentList()
- .OrderByDescending(o => o.ID)
- .Skip((pageIndex - ) * pageSize)
- .Take(pageSize).ToList();
- return Students;
- }
- /// <summary>
- /// 初始化数据 50条
- /// </summary>
- private static List<Student> setStudentList()
- {
- List<Student> list = new List<Student>();
- for (int i = ; i < ; i++)
- {
- Student stu = new Student()
- {
- Name = $"第{i}个人",
- Address = $"xx小区第{i}单元",
- Phone = $"{i}",
- Sex = "男",
- ClassID = i,
- ID = i
- };
- list.Add(stu);
- }
- return list;
- }
- }
四、编写Home控制器的Index页面
- public class HomeController : Controller
- {
- /// <summary>
- ///
- /// </summary>
- /// <param name="page">要跳转的页面</param>
- /// <param name="parameterTest1">传多个参数时</param>
- /// <param name="parameterTest2">传多个参数时</param>
- /// <returns></returns>
- public IActionResult Index(int? page,int parameterTest1,int parameterTest2)
- {
- //第一次访问时 返回的一页
- int pageIndex = page ?? ;
- int pageSize = ;
- int totalCount = ;
- //假装是从数据库得到的数据
- List<Student> list = InitDataFisrt.GetStudents(pageIndex, pageSize, ref totalCount);
- //将List转换成分页时需要的IpagedList
- IPagedList<Student> pagedList = new StaticPagedList<Student>(list, pageIndex, pageSize,totalCount);
- return View(pagedList);
- }
- }
五、前台的对数据的展示(还没开始处理分页,因为要使用到TagHelpers的需要进行封装)
- @{
- ViewData["Title"] = "Home Page";
- }
- @model PagedList.Core.StaticPagedList<Student>
- <div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="">
- <table>
- <thead>
- <tr>
- <td>编号</td>
- <td>姓名</td>
- <td>地址</td>
- <td>电话</td>
- <td>性别</td>
- <td>班级</td>
- </tr>
- </thead>
- <tbody>
- @foreach (var item in Model)
- {
- <tr>
- <td>@item.ID</td>
- <td>@item.Name</td>
- <td>@item.Address</td>
- <td>@item.Phone</td>
- <td>@item.Sex</td>
- <td>@item.ClassID</td>
- </tr>
- }
- </tbody>
- </table>
- </div>
六、封装PagedListCore的TagHelpers(下面是他的官网,开源在GitHub)
https://github.com/hieudole/PagedList.Core.Mvc
1、在Views文件下的_ViewImports中添加如下代码:
- @using PagedListCoreTest
- @using PagedListCoreTest.Models
- @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
- @addTagHelper *, PagedList.Core.Mvc
2、再次编写Index.cshtml文件如下:
- @{
- ViewData["Title"] = "Home Page";
- //封装的分页样式 在下一步会提出
- var PagedListRenderOptions = PageListOptions.GetPagedListRenderOptions;
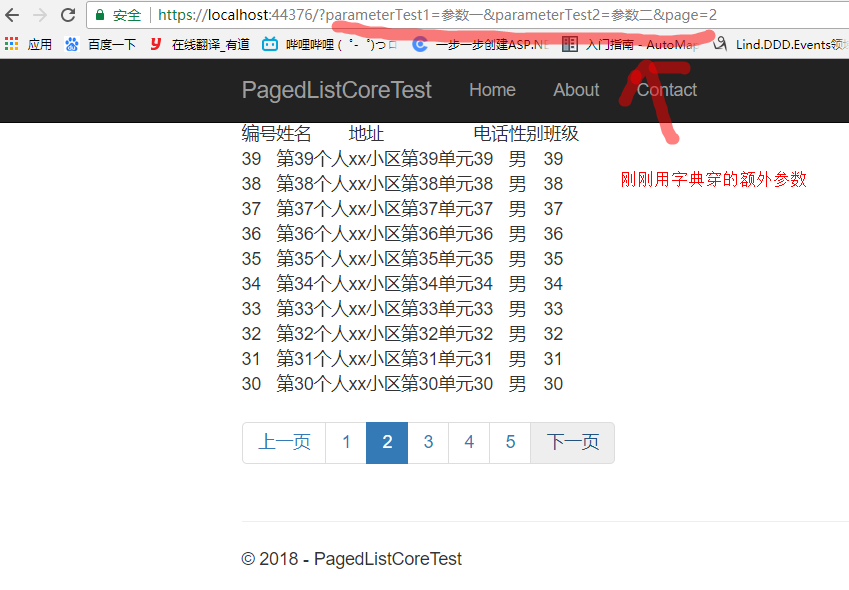
- //如果有多个参数(parameterTest1,parameterTest2) 除了默认的page
- //如: public IActionResult Index(int? page,int parameterTest1,int parameterTest2)
- //可通过new Dictionary<string,string>
- //Key,Value皆为string => 会通过Key自动匹配后台的参数名
- //用法 见下方代码
- var RouteData = new Dictionary<string, string>();
- RouteData.Add("parameterTest1", "参数一");
- RouteData.Add("parameterTest2", "参数二");
- }
- @model PagedList.Core.StaticPagedList<Student>
- <div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="">
- <table>
- <thead>
- <tr>
- <td>编号</td>
- <td>姓名</td>
- <td>地址</td>
- <td>电话</td>
- <td>性别</td>
- <td>班级</td>
- </tr>
- </thead>
- <tbody>
- @foreach (var item in Model)
- {
- <tr>
- <td>@item.ID</td>
- <td>@item.Name</td>
- <td>@item.Address</td>
- <td>@item.Phone</td>
- <td>@item.Sex</td>
- <td>@item.ClassID</td>
- </tr>
- }
- </tbody>
- </table>
- @*
- options:分页的样式
- asp-controller:控制器名
- asp-action:Action名
- asp-all-route-data:不加该项时 =》会默认添加Page参数
- 如若需要额外传参数
- 通过字典传Dictionary,
- 类型为Dictionary<string, string>
- *@
- <pager list="@Model" options="@PagedListRenderOptions" asp-controller="Home" asp-action="Index" asp-all-route-data="RouteData" />
- </div>
4、封装options所需要的PagedListRenderOptions类,在Model下添加PageListOptions类 引用using PagedList.Core.Mvc,封装PagedListRenderOptions属性
更多关于PagedListRenderOptions的配置(GitHub导航)
- using PagedList.Core.Mvc;
- using System;
- using System.Collections.Generic;
- using System.Text;
- namespace PagedListCoreTest.Models
- {
- /// <summary>
- /// 封装的PagedList.MVC.Core样式
- /// </summary>
- public static class PageListOptions
- {
- //获取配置
- public static PagedListRenderOptions GetPagedListRenderOptions
- {
- get{
- return new PagedListRenderOptions()
- {
- //添加省略号,其中不显示所有页码
- DisplayEllipsesWhenNotShowingAllPageNumbers = true,
- //Previous的超链接
- LinkToPreviousPageFormat = "上一页",
- //Next的超链接
- LinkToNextPageFormat = "下一页",
- //如果设置为Always,则渲染指向列表中第一页的超链接。
//如果设置为IfNeeded,则仅在第一页在分页控件中不可见时呈现超链接- DisplayLinkToFirstPage = PagedListDisplayMode.IfNeeded,
- //如果设置为Always,则渲染指向列表中最后一页的超链接。
//如果设置为IfNeeded,则仅在最后一页在分页控件中不可见时呈现超链接。- DisplayLinkToLastPage = PagedListDisplayMode.IfNeeded,
- //如果设置为Always,则渲染指向列表上一页的超链接。
//如果设置为IfNeeded,则仅当列表中有上一页时才渲染超链接。- DisplayLinkToPreviousPage = PagedListDisplayMode.Always,
- //如果设置为Always,则渲染指向列表下一页的超链接。
//如果设置为IfNeeded,则仅在列表中有下一页时呈现超链接。- DisplayLinkToNextPage = PagedListDisplayMode.Always,
- //如果为true,则包含列表中每个页面的超链接。
- DisplayLinkToIndividualPages = true,
- //指定要附加第一个列表项的CSS类。
- ClassToApplyToFirstListItemInPager = "previous",
- //最后一个的样式
- ClassToApplyToLastListItemInPager = "next",
- };
- }
- }
- }
- }
七、最后在Startup.cs的ConfigureServices中注册PagedList.Core.Mvc需要的实例
- //注册PagedList.Core.Mvc需要的实例
- services.AddSingleton<IActionContextAccessor, ActionContextAccessor>();
八、效果

PagedListCore的使用的更多相关文章
随机推荐
- Batch - call, start, goto 区别
参考(待整理): 批处理命令——call 和 start
- Delphi txt文件读取及写入
简介:Delphi支持三种文件类型:文本文件.记录文件.无类型文件.文本文件的读... 在进行win32开发中对文件的读写是最常用的操作之一 Delphi 支持三种文件类型: 文本文件.记录文件 ...
- delphi 单元 MSHTML 之Ihtmldocument2
delphi : Ihtmldocument2接口的利用 MSHTML是微软公司的一个COM组件,该组件封装了HTML语言中的所有元素及其属性,穿越其供给的规范接口,能够访问指定网页的所有元素. MS ...
- Java标识符&关键字
1. 标识符&关键字 [标识符]: Java 对各种变量.方法和类等要素命名时使用的字符序列称为标识符. 凡是自己可以起名字的地方都叫标识符 命名规则:(一定要遵守,不遵守就会报编译的错误) ...
- Swift 环境搭建
Swift 环境搭建 Swift是一门开源的编程语言,该语言用于开发OS X和iOS应用程序. 在正式开发应用程序前,我们需要搭建Swift开发环境,以便更好友好的使用各种开发工具和语言进行快速应用开 ...
- 帝国cms批量更新内容页
系统设置->数据更新->批量更新信息页地址 系统设置->数据更新->数据整理: 再更新整站主要页面即可
- 下面是一段delphi代码,你在c# 中引入api 即可
procedure TForm1.Button1Click(Sender: TObject);var i:HWND; cs:CREATESTRUCT;begin// i := FindWindowEx ...
- R语言中动态安装库
R语言中动态安装库 在一个R脚本中,我们使用了某些library,但是发现运行环境中没有这个library,如果能检测一下有没有这个包,没有就自动安装该多好.而R中非常方便地支持这些,只要联网. 代码 ...
- 在Debian中安装VNC Server
大部分情况下我们用ssh就可以登录linux服务器了.但有时候我们的程序需要在图形界面下运行,这时我们就要用到vnc server这个软件了. 在Debian下安装vnc server很简单的,只要几 ...
- 6-MySQL高级-索引
索引 1. 思考 在图书馆中是如何找到一本书的? 一般的应用系统对比数据库的读写比例在10:1左右(即有10次查询操作时有1次写的操作), 而且插入操作和更新操作很少出现性能问题, 遇到最多.最容易出 ...
