gulp常用插件之pump使用
更多gulp常用插件使用请访问:gulp常用插件汇总
pump这是一款小型节点模块,可将流连接在一起并在其中一个关闭时将其全部销毁。
使用标准source.pipe(dest)源时,如果dest发出关闭或错误,则不会破坏源。您也无法提供回调以告知管道何时完成。帮你做这两件事
更多使用文档请点击访问pump工具官网。
为什么我们使用pump
当使用Node.js流中的管道时,错误不会通过管道流传播,如果目标流关闭,则源流不会关闭。 泵模块将这些问题规范化,并在回调中传递错误。
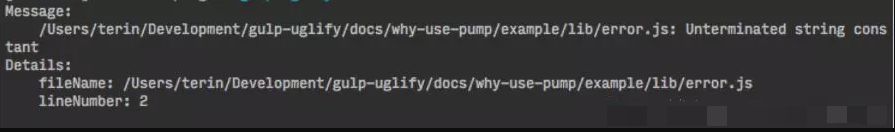
其实说白了就是pump可以使我们更容易找到代码出错位置.
当我们使用pipe出错时可能会提示

而使用了pump会提示

安装
一键安装不多解释
npm install --save-dev pump
使用
只需将要管道传递的流传递到泵并添加可选的回调
var pump = require('pump')
var fs = require('fs')
var source = fs.createReadStream('/dev/random')
var dest = fs.createWriteStream('/dev/null')
pump(source, dest, function(err) {
console.log('pipe finished', err)
})
setTimeout(function() {
dest.destroy() //当dest为闭式泵会破坏源
}, 1000)
您还可以使用泵将两个以上的流也管道在一起
var transform = someTransformStream()
pump(source, transform, anotherTransform, dest, function(err) {
console.log('pipe finished', err)
})
如果source,transform,anotherTransform或dest关闭所有的人都将被销毁。
与相似stream.pipe(),pump()返回传入的最后一个流,因此您可以执行以下操作:
return pump(s1, s2) // returns s2
请注意,pump将错误处理程序附加到流上以进行内部错误处理,因此,如果s2在上述情况下发出错误,则proccess.on('uncaughtException')如果您不侦听它,将不会触发a 。
如果要将组合了 s1和s2 的流返回到单个流,请使用 Pumpify代替。
gulp常用插件之pump使用的更多相关文章
- gulp常用插件之gulp-uglify使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-uglify这是一款使用UglifyJS缩小js文件. 更多使用文档请点击访问gulp-uglify工具官网. 安装 一键安装不多解释 ...
- 精通gulp常用插件
本文主要展示的是gulp常用插件的使用方法和用途,通过对插件的熟练运用达到精通gulp.不定期更新.可以到github上面下载DEMO. github地址:lin-xin/gulp-plugins 匹 ...
- node和gulp实现前端工程自动化(附:gulp常用插件)
/** * 1. LESS编译 压缩 合并 * 2. JS合并 压缩 混淆 * 3. img复制 * 4. html压缩 */ // 在gulpfile中先载入gulp包,因为这个包提供了一些APIv ...
- gulp常用插件之gulp-eslint使用
更多gulp常用插件使用请访问:gulp常用插件汇总 ** gulp-eslint**这是一个用于识别和报告在ECMAScript/JavaScript代码中找到的模式的Gulp插件.. 更多使用文档 ...
- gulp常用插件之gulp-babel使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-babel这是Babel的Gulp插件. 此自述文件适用于gulp-babel v8 + Babel v7检查7.x分支以了解使用Bab ...
- gulp常用插件之gulp-postcss使用
更多gulp常用插件使用请访问:gulp常用插件汇总 ** gulp-postcss**这是一款通过多个插件通过管道传递CSS,但是仅解析一次CSS. 更多使用文档请点击访问gulp-postcss工 ...
- gulp常用插件之cssnano使用
更多gulp常用插件使用请访问:gulp常用插件汇总 cssnano这是一款将你的 CSS 文件做 多方面的的优化,以确保最终生成的文件 对生产环境来说体积是最小的插件. 更多使用文档请点击访问cha ...
- gulp常用插件之gulp-notify使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-notify这是一款gulp通知插件. 更多使用文档请点击访问gulp-notify工具官网. 安装 一键安装不多解释 npm inst ...
- gulp常用插件之gulp-beautify使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-beautify这是一款使用js-beautify进行资产美化插件. 更多使用文档请点击访问gulp-beautify工具官网. 安装 ...
随机推荐
- oracle的网络连接
NAMES.DIRECTORY_PATH常用的值有tnsnames,hostname,onames和ezconnect和 ldap,cds,nis不常用的值,默认值是(tnsnames,onames, ...
- 深入理解JVM(一)--Java 内存区域
一. 运行时数据区域 Java虚拟机在执行Java程序的过程中会把它所管理的内存划分为若干个不同的数据区域. Java虚拟机所管理的内存将会包括以下几个运行时数据区域: ...
- Software Testing Concepts
Software Testing Concepts
- mount.nfs: Stale file handle的解决方法
在NFS客户端挂载rpc共享服务的时候出现这个问题 # mount -t nfs 192.168.20.6:/data /mnt mount.nfs: Stale file handle 原因是当cl ...
- 怎么用wait、notify巧妙的设计一个Future模式?
我们知道多线程可以实现同时执行多个任务(只是看起来是同时,其实是CPU的时间片切换特别快我们没感觉而已). 现在假设一个做饭的场景,你没有厨具也没有食材.你可以去网上买一个厨具,但是这段时间,你不需要 ...
- Android O 8.0 奥利奥
Android O 8.0 奥利奥 1.画中画, 2.智能文本选择(Smart Text Selection), 3.notification dots, 4.自动填写(Auto-Fill) 4. ...
- 杭电-------2042不容易系列之二(C语言写)
/* 根据题意,知道了最终只剩下了3只羊,应该是从最后一步向前推算,但是因为题意的测试布置一个 可以从只有一个收费站算起,知道本次需要就算的收费站,这样之后有小于此数目的可以直接输出, 大于此数目的也 ...
- 赛狗日源码分享 《Head First C#》第三版
目录 前言 效果展示 步骤 熟读任务说明 搭界面 开始代码 From.cs Greyhound.cs Guy.cs Bet.cs 写在后面的话 本次遇见的一些问题 关于优化 可以设定狗的特性 去掉Be ...
- Windows渗透备忘录
Windows渗透备忘录 mimikatz mimikatz.exe ""privilege::debug"" ""sekurlsa::lo ...
- iOS开发基础--C语言简述(一)
先占个坑,回来再补 需要的运行环境,自行搜寻,工具不止一种,不详细叙述. C语言是一门非常重要的编程语言,与硬件底层直接相关,很多语言到最后的接口封装都会选择C语言,因而C语言一直很受欢迎,也务必掌握 ...
