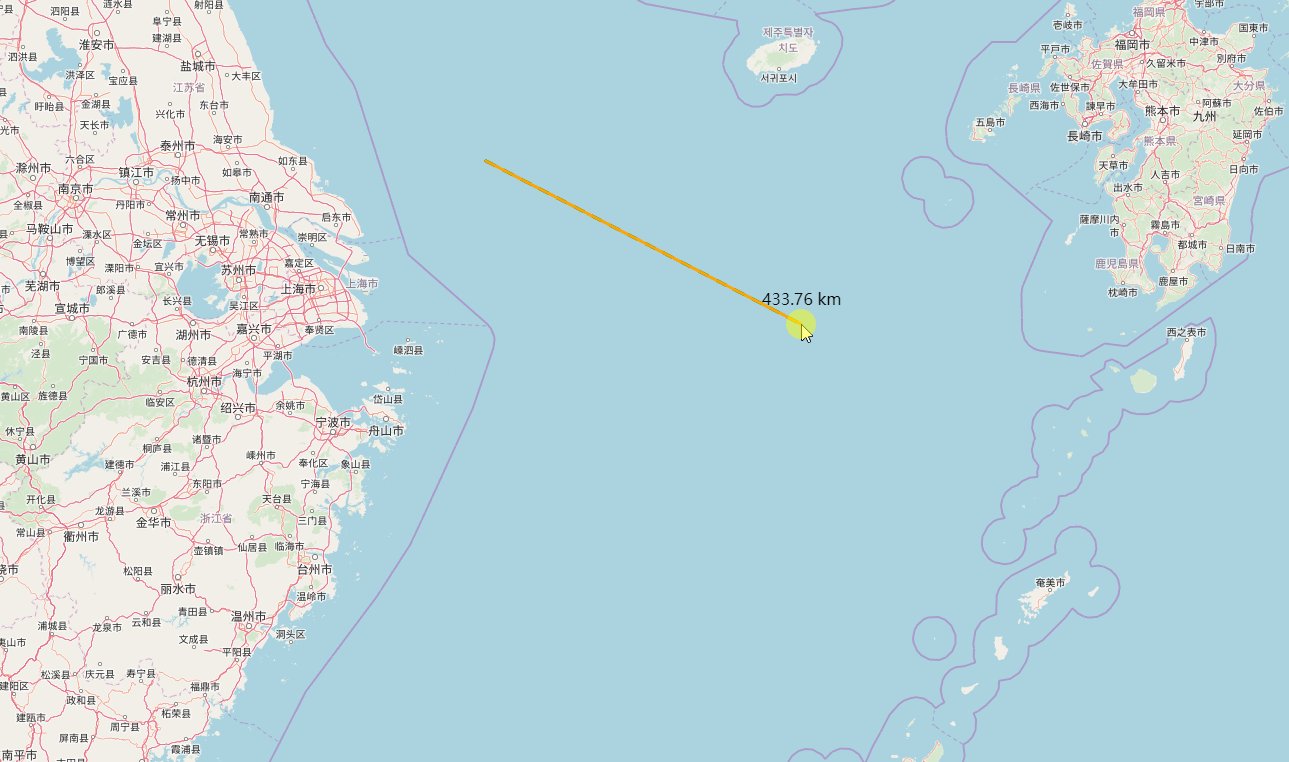
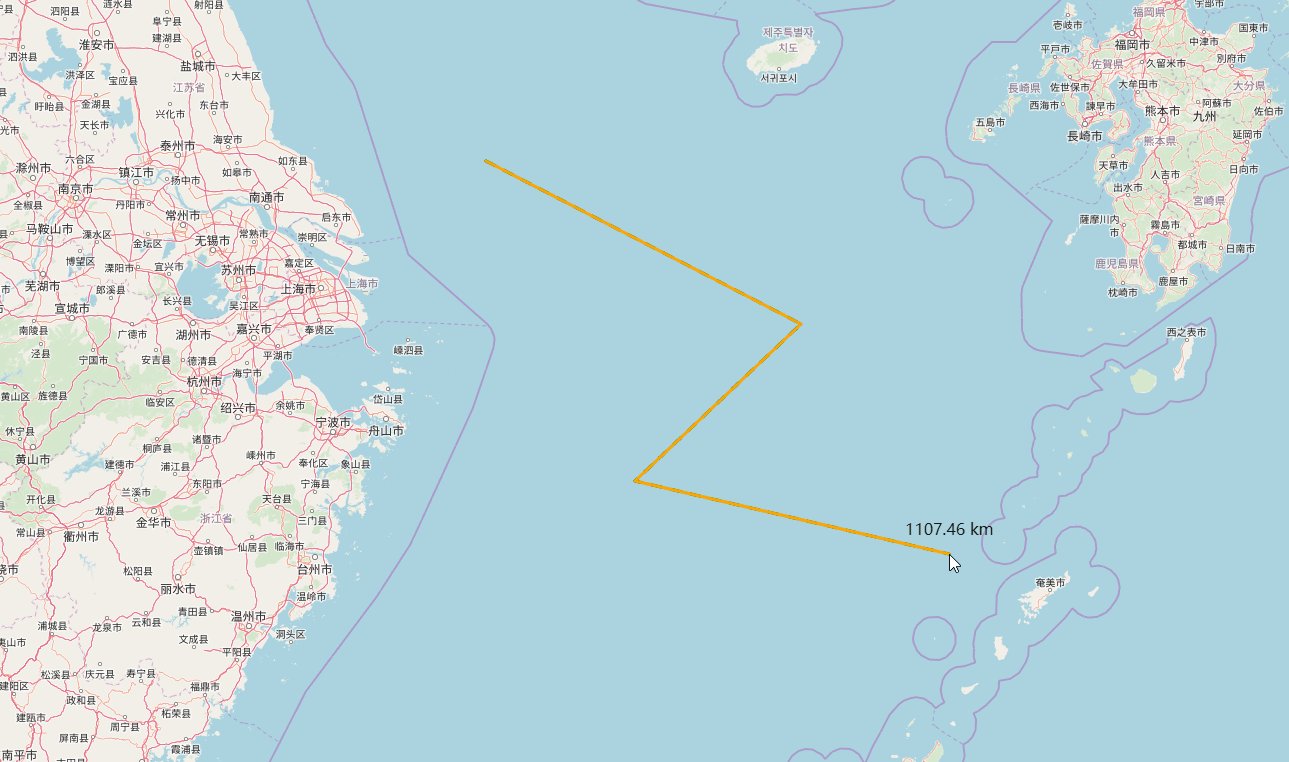
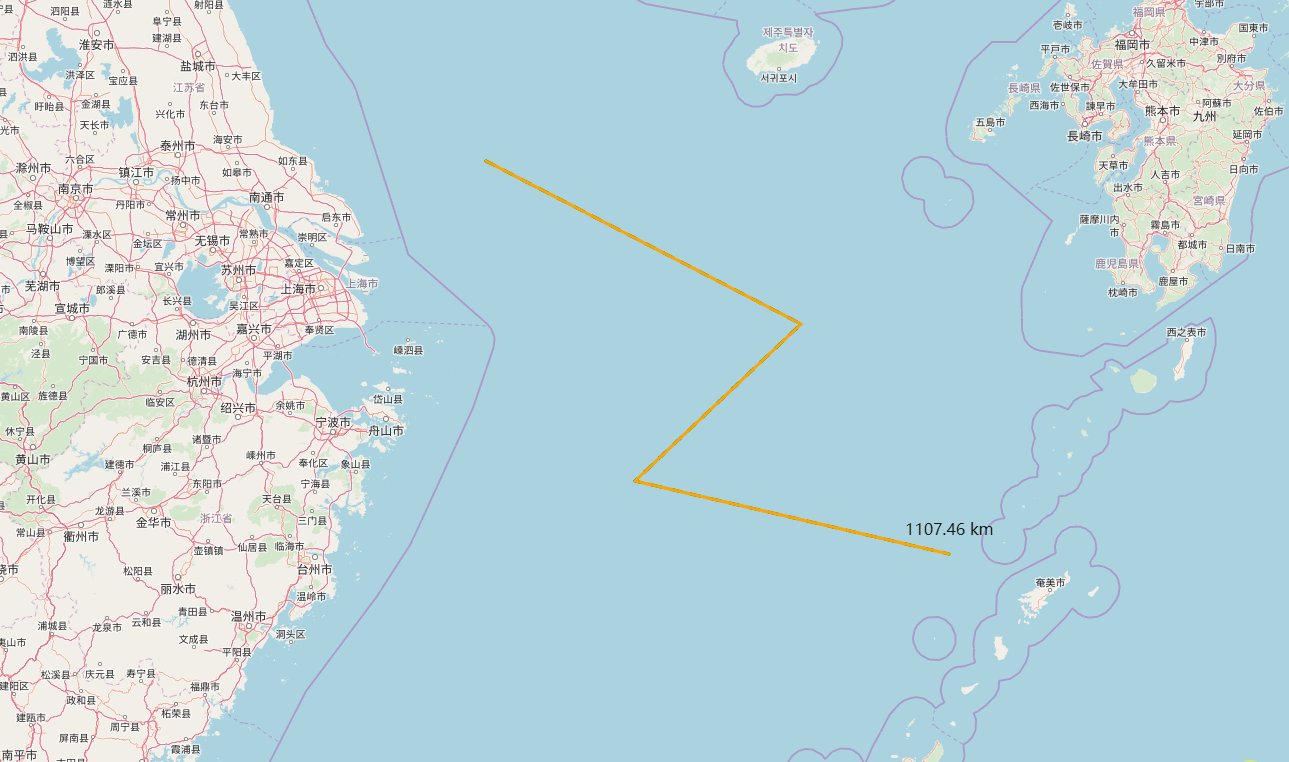
OpenLayers动态测量距离和面积,并可自定义测量的线样式
全局操作变量
/**
* @description 标注弹出框
*/
HtmlPopup = null;
/**
* @description 临时图层类数据源
*/
VectorSource = null;
/**
* @description 绘图工具
*/
Draw = null; let measureTooltipElement;
let measureTooltip=HtmlPopup;
let drawingFeature = null;
动态测量距离
//动态测量距离
this.dynamicLengthMeasure = function (_map,_measureLengthStyle,_measureTooltipStyle,_measureEndCallback) {
measureTooltipElement = document.createElement("div");
//暂停绘制
if (Draw != null) {
_map.removeInteraction(Draw);
Draw = null;
}
if(_measureLengthStyle){
Draw = new ol.interaction.Draw({
//绘制层数据源
source: VectorSource,
/** @type {ol.geom.GeometryType}几何图形类型 */
type: 'LineString',
//几何信息变更时调用函数
//geometryFunction: geometryFunction,
freehand: false,
style:_measureLengthStyle
});
}else{
Draw = new ol.interaction.Draw({
//绘制层数据源
source: VectorSource,
/** @type {ol.geom.GeometryType}几何图形类型 */
type: 'LineString',
//几何信息变更时调用函数
//geometryFunction: geometryFunction,
freehand: false,
});
} _map.addInteraction(Draw);
Draw.on('drawstart', function (e) {
if(_measureLengthStyle){
e.feature.setStyle(_measureLengthStyle);
}
measureTooltip = createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map);
drawingFeature = e.feature;
let tooltipCoord = e.coordinate;
drawingFeature.getGeometry().on('change',function (evt) {
let geom = evt.target;
let output = geom.getLength();
if (output > 100) {
output = (Math.round(output / 1000 * 100) / 100) + ' km';
} else {
output = (Math.round(output * 100) / 100) + ' m';
}
tooltipCoord = geom.getLastCoordinate();
measureTooltipElement.innerHTML = output;
measureTooltip.setPosition(tooltipCoord);
});
});
Draw.on('drawend', function (e) {
_map.removeInteraction(Draw);
Draw = null;
if(_measureLengthStyle){
e.feature.setStyle(_measureLengthStyle);
}
measureTooltip = createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map);
drawingFeature = e.feature;
let output = e.feature.getGeometry().getLength();
if (output > 100) {
output = (Math.round(output / 1000 * 100) / 100) + ' km';
} else {
output = (Math.round(output * 100) / 100) + ' m';
}
let tooltipCoord = e.feature.getGeometry().getLastCoordinate();
measureTooltipElement.innerHTML = output;
measureTooltip.setPosition(tooltipCoord); if(_measureEndCallback){
let measureEndCallbackkObj = {};
measureEndCallbackkObj.feature=e.feature;
measureEndCallbackkObj.length = output;
_measureEndCallback(measureEndCallbackkObj);
}
});
function createMeasureTooltip(measureTooltip,_param,_map) {
if(_param==null||_param==undefined){
_param={};
}
measureTooltipElement.className = _param.className||'ol-overlay-container ol-selectable';
measureTooltipElement.id='measureLength_DIV';
measureTooltip = new ol.Overlay({
element: measureTooltipElement,
id:'measureLength_DIV',
offset: _param.offset||[0, -15],
positioning: _param.positioning||'bottom-center' //显示的位置
});
_map.addOverlay(measureTooltip);
return measureTooltip;
}
};

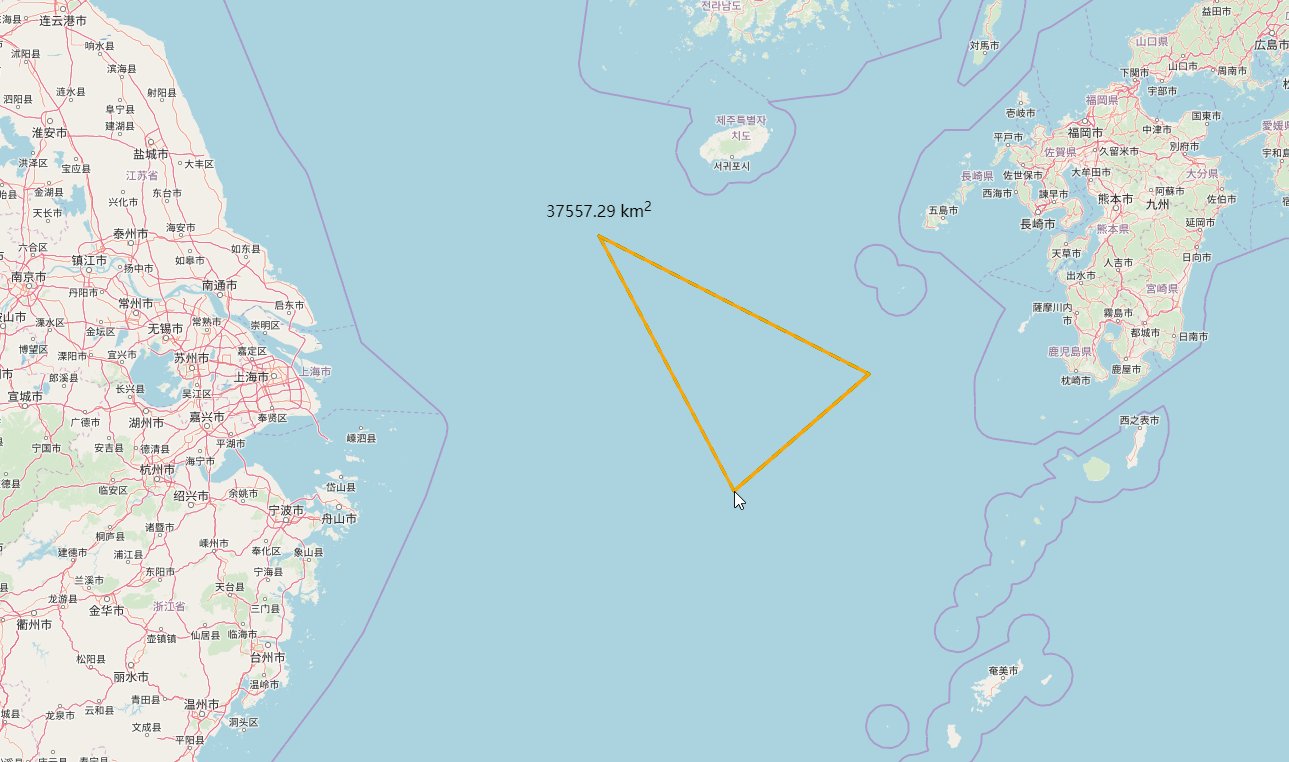
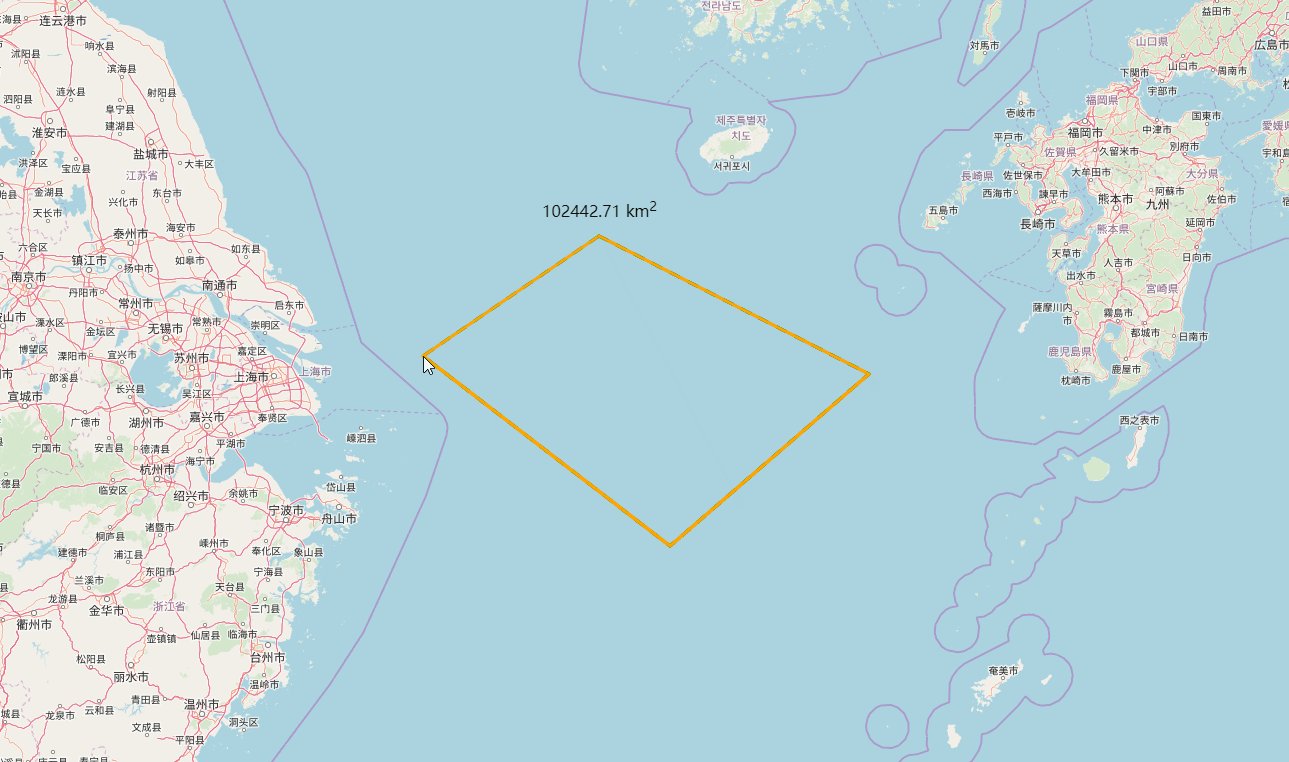
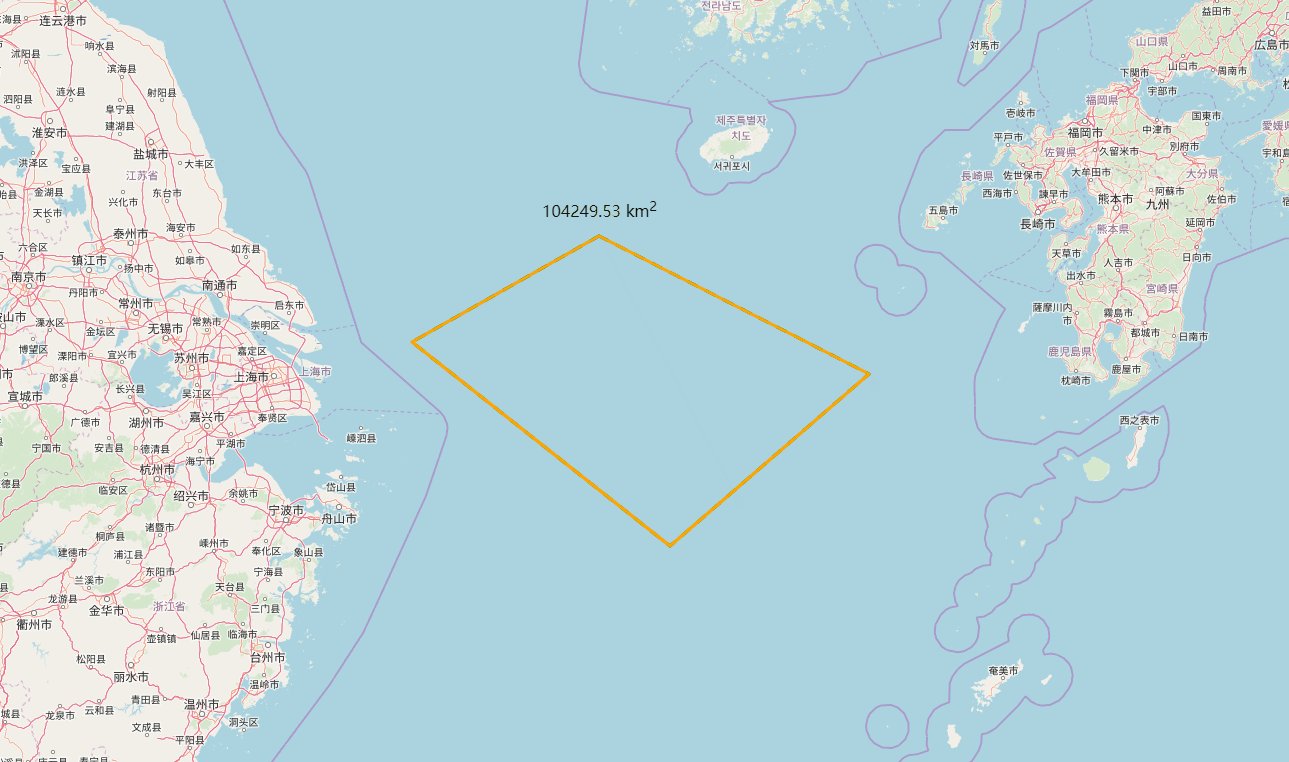
动态测量面积
//动态测量面积
this.dynamicAreaMeasure = function (_map,_measureAreaStyle,_measureTooltipStyle,_measureEndCallback) {
// if (measureTooltipElement) {
// measureTooltipElement.parentNode.removeChild(measureTooltipElement)
// }
measureTooltipElement = document.createElement("div");
//暂停绘制
if (Draw != null) {
_map.removeInteraction(Draw);
Draw = null;
}
if(_measureAreaStyle){
Draw = new ol.interaction.Draw({
//绘制层数据源
source: VectorSource,
/** @type {ol.geom.GeometryType}几何图形类型 */
type: 'Polygon',
//几何信息变更时调用函数
//geometryFunction: geometryFunction,
freehand: false,
style:_measureAreaStyle
});
}else{
Draw = new ol.interaction.Draw({
//绘制层数据源
source: VectorSource,
/** @type {ol.geom.GeometryType}几何图形类型 */
type: 'Polygon',
//几何信息变更时调用函数
//geometryFunction: geometryFunction,
freehand: false,
});
} _map.addInteraction(Draw);
Draw.on('drawstart', function (e) {
if(_measureAreaStyle){
e.feature.setStyle(_measureAreaStyle);
} measureTooltip = createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map); drawingFeature = e.feature;
let tooltipCoord = e.coordinate;
drawingFeature.getGeometry().on('change',function (evt) {
let geom = evt.target;
let output = geom.getArea();
if (output > 10000) {
output = (Math.round(output / 1000000 * 100) / 100) + ' km<sup>2</sup>'
} else {
output = (Math.round(output * 100) / 100) + ' m<sup>2</sup>'
}
tooltipCoord = geom.getLastCoordinate();
measureTooltipElement.innerHTML = output;
measureTooltip.setPosition(tooltipCoord);
});
});
Draw.on('drawend', function (e) {
_map.removeInteraction(Draw);
Draw = null;
if(_measureAreaStyle){
e.feature.setStyle(_measureAreaStyle);
}
// drawingFeature = null;
// measureTooltipElement = null;
// measureTooltip = createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map);
// createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map);
measureTooltip = createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map);
drawingFeature = e.feature;
// let tooltipCoord = e.coordinate;
// let geom = e.target;
let output = e.feature.getGeometry().getArea();
if (output > 10000) {
output = (Math.round(output / 1000000 * 100) / 100) + ' km<sup>2</sup>'
} else {
output = (Math.round(output * 100) / 100) + ' m<sup>2</sup>'
}
let tooltipCoord = e.feature.getGeometry().getLastCoordinate();
measureTooltipElement.innerHTML = output;
measureTooltip.setPosition(tooltipCoord); if(_measureEndCallback){
let measureEndCallbackkObj = {};
// measureEndCallbackkObj.attributes={};
measureEndCallbackkObj.feature=e.feature;
measureEndCallbackkObj.length = output;
// measureEndCallbackkObj.attributes.x = (e.feature.getGeometry().getExtent()[0]+e.feature.getGeometry().getExtent()[2])/2;
// measureEndCallbackkObj.attributes.y = (e.feature.getGeometry().getExtent()[1]+e.feature.getGeometry().getExtent()[3])/2;
_measureEndCallback(measureEndCallbackkObj);
}
});
function createMeasureTooltip(measureTooltip,_param,_map) {
// if (measureTooltipElement) {
// measureTooltipElement.parentNode.removeChild(measureTooltipElement)
// }
// measureTooltipElement = document.createElement("div");
// if(_param){
if(_param==null||_param==undefined){
_param={};
}
measureTooltipElement.className = _param.className||'ol-overlay-container ol-selectable';
measureTooltipElement.id='measureArea_DIV';
measureTooltip = new ol.Overlay({
id:'measureArea_DIV',
element: measureTooltipElement,
offset: _param.offset||[0, -15],
positioning: _param.positioning||'bottom-center'
});
// }
_map.addOverlay(measureTooltip);
return measureTooltip;
}

OpenLayers动态测量距离和面积,并可自定义测量的线样式的更多相关文章
- OpenLayers测量距离和面积
<!DOCTYPE html> <html> <head> <title>测量距离和面积</title> <meta http-equ ...
- Arcgis for Js之GeometryService实现测量距离和面积
距离和面积的测量时GIS常见的功能,在本节,讲述的是通过GeometryService实现测量面积和距离.先看看实现后的效果: 距离 ...
- (转)Arcgis for Js之GeometryService实现测量距离和面积
http://blog.csdn.net/gisshixisheng/article/details/40540601 距离和面积的测量时GIS常见的功能,在本节,讲述的是通过GeometryServ ...
- CAD图在线Web测量工具代码实现(测量距离、面积、角度等)
CAD如今在各个领域均得到了普遍的应用并大大提高了工程技术人员的工作效率.在桌面端,AutoCAD测量工具已经非常强大:然后在Web端,如何准确.快速的对CAD图在Web进行测量呢? 功能 能Web在 ...
- ArcGIS Runtime SDK for WPF之测量距离和面积
bu不多说,上代码 using System.Windows; using ESRI.ArcGIS.Client; using ESRI.ArcGIS.Client.Tasks; using ESRI ...
- Arcgis for Js之GeometryService实现測量距离和面积
距离和面积的測量时GIS常见的功能.在本节,讲述的是通过GeometryService实现測量面积和距离.先看看实现后的效果: watermark/2/text/aHR0cDovL2Jsb2cuY3N ...
- Android GIS开发系列-- 入门季(7) 利用GeometryEngine坐标转换、计算距离与面积等
GeometryEngine是Arcgis的重要工具类,利用此工具类,可以计算地图上的距离.面积,将点.线.面转化为Json数据,将Json转化为点线面,坐标转换作用非常强大. 一.坐标转化 将用到方 ...
- arcgis api for javascript 距离与面积量算
在之前的实验中,距离量算跟面积量算一直出问题,费了非常长的时间,各种调式找不到原因. 如今成功完毕.与君共勉 1.距离量算中 lengthParams.polylines = [geom ...
- Allegro如何测量距离,测距工具的使用
http://www.allegro-skill.com/thread-2480-1-1.html
随机推荐
- 【Oracle】分区表详解
此文从以下几个方面来整理关于分区表的概念及操作: 1.表空间及分区表的概念 2.表分区的具体作用 3.表分区的优缺点 4.表分区的几种类型及操作方法 5.对表分区的维护 ...
- ASP.NET MVC4 使用UEditor富文本
原帖:http://user.qzone.qq.com/369175376/infocenter?ptlang=2052 第一步:先到http://ueditor.baidu.com/webs ...
- ios--->cell里面 self 和self.contentview的区别
一般我们向cell中添加子视图,有两种方式 [cell addSubview:] [cell.contentView addSubview:] 区别在于进行cell编辑时,比如cell内容向左移或者右 ...
- RSYNC 同步工具
Rsync 数据同步工具 一.Rsync简介 1.检测一下你的机器上是否已经安装 --->可以通过yum安装 或者 源码 Server 192.168.201.151 Client ...
- Arduino系列之LCD1602模块使用方法(一)
下面我将简单介绍LCD1602模块的使用方法: 1602液晶显示器(1602 Liquid Crystal Display,此后简称1602 LCD)是一种常见的字符液晶显示器,因其能显示16*2个字 ...
- 讲一下java,c语言,c+和c++都是干嘛的,他们运行的软件都是哪些
讲一下java,c语言,c+和c++都是干嘛的,他们运行的软件都是哪些 都是用于开发软件的,用于不同的方面.比如,淘宝的后台,是java做的.而腾讯的qq的后台服务器,是c和c++的.暴雪游戏的后台服 ...
- f(n)=1-1/2+1/3-1/4...+1/n
#include <stdio.h>//f(n)=1+1/1+1/2+1/3+...+1/n int main(){ int n,i; double sum=0.0; scanf(&quo ...
- tmobst5
(单选题)SQL语言又称为() A)结构化定义语言 B)结构化控制语言 C)结构化查询语言 D)结构化操纵语言 2.(单选题)只有满足联接条件的记录才包含在查询结果中,这种联接为( ) A)左联接 B ...
- vagrant相关
无法挂载共享目录,报错如下 Vagrant was unable to mount VirtualBox shared folders. This is usually because the fil ...
- 5G为人工智能与工业互联网赋能 高清79页PPT
人工智能和5G是时下最热门的科技领域之一,两者都是能改变社会,推进下一代工业革命的颠覆性技术. 工业互联网是利用基础科学.工业.信息技术.互联网等领域的综合优势,从大数据应用等软服务切入,注重软件.网 ...
