php头像上传插件
最近找到了一个比较简单实用的php头像上传插件,兼容IE8及以上等主流浏览器,分享给大家。效果如下:
1.首页效果图:默认显示默认图片。

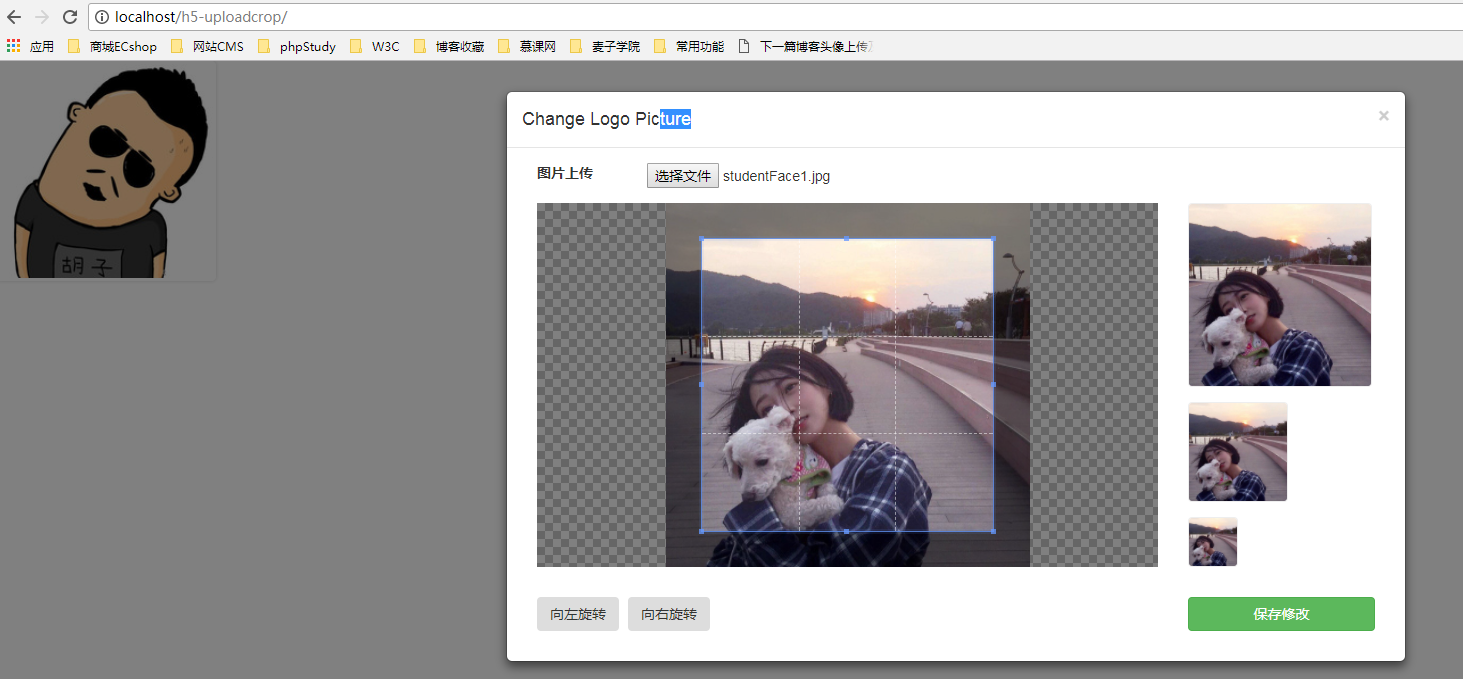
2.点击图片(拥有裁剪框,可以拖动、缩放、裁剪头像等功能,注意,只有在服务器下才能上传图片,本地直接打开index.html无法上传图片。若要测试demo,请在本地服务器上运行),上传头像:

3.上传成功后效果:

插件地址:点击下载插件
php头像上传插件的更多相关文章
- 强大的flash头像上传插件(支持旋转、拖拽、剪裁、生成缩略图等)
今天介绍的这款flash上传头像功能非常强大,支持php,asp,jsp,asp.net 调用 头像剪裁,预览组件插件. 本组件需要安装Flash Player后才可使用,请从http://dl.pc ...
- 头像上传uploadPreview插件
原文链接:https://blog.csdn.net/Alisa_L/article/details/52923953 uploadPreview 今天写头像上传,使用到uploadPreview插件 ...
- jquery头像上传剪裁插件cropper的前后台demo
因为一个项目要做一个头像上传的功能,因此选择了使用jquery的头像插件cropper,cropper是一款使用简单且功能强大的图片剪裁jQuery插件,但是在使用的时候,有一个很大的坑需要注意,那就 ...
- 使用jquery插件uploadfive、jcrop实现头像上传
1.html页面部分代码:(实现选着图片时,jcrop能够刷新图片) <script type="text/javascript"> $(function(){ $(& ...
- 【Bootstrap-插件使用】Jcrop+fileinput组合实现头像上传功能
作者:Dreawer链接:https://zhuanlan.zhihu.com/p/24465742来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 作者:梦游的龙猫(转 ...
- [Bootstrap-插件使用]Jcrop+fileinput组合实现头像上传功能
很久没有更新博客了,再不写点东西都烂了. 这次更新一个小内容,是两个插件的组合使用,实现头像上传功能. 业务需求: 头像上传功能,要对上传的文件进行剪切,且保证头像到服务器时必须是正方形的. 优化&l ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用 Bootstrap文件上传插件File Input是一个不错的文件上传控件, ...
- 支持断点续传的文件上传插件——Huploadify-V2.0来了
之前仿造uploadify写了一个HTML5版的文件上传插件,没看过的朋友可以点此先看一下~得到了不少朋友的好评,我自己也用在了项目中,不论是用户头像上传,还是各种媒体文件的上传,以及各种个性的业务需 ...
随机推荐
- LED Holiday Light - Color Creation Of LED Christmas Lights
In the long and interesting history of Christmas lights, nothing is brighter than light-emitting dio ...
- codeforces 1282B2. K for the Price of One (Hard Version) (dp)
链接 https://codeforces.com/contest/1282/problem/B2 题意: 商店买东西,商店有n个物品,每个物品有自己的价格,商店有个优惠活动,当你买恰好k个东西时可以 ...
- Nginx之反向代理
所谓,反向代理就是,客户端向A服务器地址发送请求,A服务器接收到客户端请求后又将请求转发给了B服务器,最后又将B服务响应的数据响应给了客户端. 通过配置文件,可以实现Nginx的反向代理. 代码: s ...
- qq自己设定动态图像视屏
类似于样但是是自己定义的视屏先上壁纸 这个具体是怎么制作的呢? 先从网络上下载自己喜欢的mp4视屏 qq头像上面点击拍摄动态图像 先随意拍摄2秒保持拍摄完成的状态不要点击确定 然后用手机文件夹找到你要 ...
- 用eclipse中自带的jetty启动项目
1.建立datasources.xml,创建jndi <jee:jndi-lookup id="datasource" jndi-name="jndiname&qu ...
- 第三十七篇 入门机器学习——Numpy基础
No.1. 查看numpy版本 No.2. 为了方便使用numpy,在导入时顺便起个别名 No.3. numpy.array的基本操作:创建.查询.修改 No.4. 用dtype查看当前元素的数据类型 ...
- MySQL数据库 | 数据表的增删改查
MySQL数据的增删改查(crud) 本文结构 一.增加 create 二.修改 update 三.查询 retrieve(简单查询,下篇详细展开) 四.删除 delete 首先,创建简单的class ...
- Windows10安装node.js
1.下去官网下载node.js https://nodejs.org/zh-cn/download/ 2.安装,直接默认即可,安装路径也可以自己选择 3.设置环境变量 1.安装软件,若是-g,则是全局 ...
- awk从放弃到入门(2):awk分隔符
一.awk分隔符 awk的默认分割符是空格,但是,这样描述并不精确,因为,awk的分隔符还分为两种,"输入分隔符" 和 "输出分隔符" . (1)输入分隔符:英 ...
- HTML5学习(4)文本元素
使用VSCode编辑器,内置emmet插件. ctrl+/ 注释/取消注释 ctrl+enter 新起一行 ctrl+shift+enter 往上新起一行 h$*4>lorem10 <h1 ...
