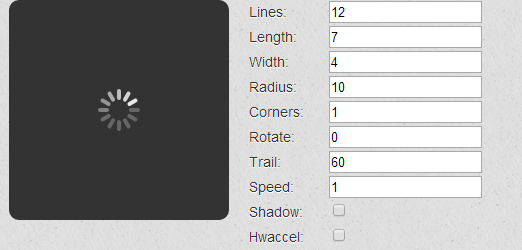
jQuery动态加载动画spin.js

jQuery动态加载动画spin.js的更多相关文章
- jquery动态加载 去除js
!-- 这里为你提供了三种动态加载js的jquery实例代码哦,由于jquery是为用户提供方便的,所以利用jquery动态加载文件只要一句话$.getscript("test.js&quo ...
- jquery动态加载js三种方法实例
这里为你提供了三种动态加载js的jquery实例代码哦,由于jquery是为用户提供方便的,所以利用jquery动态加载文件只要一句话$.getScript(\"test.js\" ...
- (一)JQuery动态加载js的三种方法
Jquery动态加载js的三种方法如下: 第一种: $.getscript("test.js"); 例如: <script type="text/javascrip ...
- jquery动态加载问题
对于append的元素,原有的方法不生效 解决:用on方法 找到的:http://www.zhidao91.com/jquery-html-live-on/ 解决使用jQuery采用append添加的 ...
- JQuery 动态加载iframe.
html: <iframe id="ifm" style="width:inherit;height:inherit" runat="serve ...
- jquery动态加载脚本
如果你使用的是jQuery,它里面有一个内置的方法可以用来加载单个JS文件.当你需要延迟加载一些js插件或其它类型的文件时,可以使用这个方法. 一.jQuery getScript()方法加载java ...
- ajax-json,遇到的一个问题,jquery var ,加载顺序。JS对象,json格式转换。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 使用jQuery动态加载js脚本
动态加载Javascript是一项非常强大且有用的技术.这方面的主题在本站已经讨论了不少,我也经常会在一些个人项目上使用RequireJS和Dojo加载js.它们很强大,但有时候也会得不偿失.如果你使 ...
- 使用jQuery动态加载js脚本文件的方法
动态加载Javascript是一项非常强大且有用的技术.这方面的主题在网上已经讨论了不少,我也经常会在一些个人项目上使用RequireJS和Dojo加载js 它们很强大,但有时候也会得不偿失.如果你使 ...
随机推荐
- 主成分分析(PCA)原理详解_转载
一.PCA简介 1. 相关背景 在许多领域的研究与应用中,往往需要对反映事物的多个变量进行大量的观测,收集大量数据以便进行分析寻找规律.多变量大样本无疑会为研究和应用提供了丰富的信息,但也在一定程度上 ...
- volatile和指令重排序
volatile 的作用 1 精致指令重排序 2 多线程访问同一个变量的时候,每次都是取最新的,而不会使用当前cpu缓存的那一份.
- phpStrom编辑器 通过 git 提交代码到 gitlab
前提: 1.已经成功安装 git: 2.将 phpstrom 和 gitlab 连接起来.参考此文章 一.在 phpstrom 中打开需要推送的项目 二.将 ‘工作区’ 代码 添加到 ‘暂存区’ 三. ...
- select2下拉内容获取后台数据
controller(id给select:text给另外的input框) @RequestMapping(value = "findUnit")public @ResponseBo ...
- Ajax的简单基础
什么是 AJAX ? AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新. 这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行 ...
- Python实现十大经典排序算法(史上最简单)
十大排序算法(Python实现)一. 算法介绍及相关概念解读 算法分类十种常见排序算法可以分为两大类: 非线性时间比较类排序:通过比较来决定元素间的相对次序,由于其时间复杂度不能突破O(nlogn), ...
- Leetcode447.Number of Boomerangs回旋镖的数量
给定平面上 n 对不同的点,"回旋镖" 是由点表示的元组 (i, j, k) ,其中 i 和 j 之间的距离和 i 和 k 之间的距离相等(需要考虑元组的顺序). 找到所有回旋镖的 ...
- 移动端meta汇总
part1 一.天猫(http://m.tmall.com) <title>天猫触屏版</title> <meta content="text/html; ch ...
- 浏览器在IE8 以下时显示提示信息,提示用户升级浏览器
<!--[if lt IE 8]> <div style="background: #eeeeee;border-bottom: 1px solid #cccccc;col ...
- WPF绘图性能问题
代码: /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWind ...
