松软科技Web课堂:AJAX 简介
AJAX
AJAX 并不是编程语言。
AJAX 是一种从网页访问 Web 服务器的技术。
AJAX 代表异步 JavaScript 和 XML。
AJAX 实例解释
HTML 页面
- <!DOCTYPE html>
- <html>
- <body>
- <div id="demo">
- <h2>让 AJAX 更改这段文本</h2>
- <button type="button" onclick="loadDoc()">更改文本</button>
- </div>
- </body>
- </html>
这张 HTML 页面包含一个 <div> 和一个 <button>。
<div> 用于显示来自服务器的信息。
<button> 调用函数(当它被点击)。
该函数从 web 服务器请求数据并显示它:
- Function loadDoc()
- function loadDoc() {
- var xhttp = new XMLHttpRequest();
- xhttp.onreadystatechange = function() {
- if (this.readyState == 4 && this.status == 200) {
- document.getElementById("demo").innerHTML = this.responseText;
- }
- };
- xhttp.open("GET", "ajax_info.txt", true);
- xhttp.send();
- }
什么是 AJAX?
AJAX = Asynchronous JavaScript And XML.
AJAX 并非编程语言。
AJAX 仅仅组合了:
- 浏览器内建的 XMLHttpRequest 对象(从 web 服务器请求数据)
- JavaScript 和 HTML DOM(显示或使用数据)
Ajax 是一个令人误导的名称。Ajax 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
Ajax 允许通过与场景后面的 Web 服务器交换数据来异步更新网页。这意味着可以更新网页的部分,而不需要重新加载整个页面。
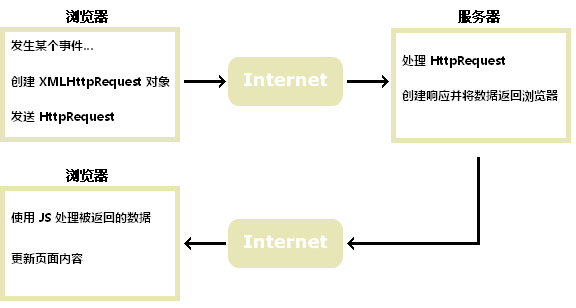
AJAX 如何工作

- 网页中发生一个事件(页面加载、按钮点击)
- 由 JavaScript 创建 XMLHttpRequest 对象
- XMLHttpRequest 对象向 web 服务器发送请求
- 服务器处理该请求
- 服务器将响应发送回网页
- 由 JavaScript 读取响应
- 由 JavaScript 执行正确的动作(比如更新页面)
松软科技Web课堂:AJAX 简介的更多相关文章
- 松软科技Web课堂:JavaScript JSON
JSON 是存储和传输数据的格式. JSON 经常在数据从服务器发送到网页时使用. 什么是 JSON? JSON 指的是 JavaScript Object Notation JSON 是轻量级的数据 ...
- 松软科技Web课堂:重要->JavaScript 调试
错误总会发生,每当您写一些新的计算机代码时. JavaScript 调试 在没有调试器的情况下写 JavaScript 是有难度的. 您的代码中也许包含了语法错误,或者逻辑错误,这些都难以诊断. 通常 ...
- 松软科技Web课堂:JavaScript this 关键词
实例 var person = { firstName: "Bill", lastName : "Gates", id : 678, fullName : fu ...
- 松软科技Web课堂:JavaScript 异常
JavaScript 错误 - Throw 和 Try to Catch try 语句使您能够测试代码块中的错误. catch 语句允许您处理错误. throw 语句允许您创建自定义错误. final ...
- 松软科技Web课堂:JavaScript 正则表达式
正则表达式是构成搜索模式的字符序列. 该搜索模式可用于文本搜索和文本替换操作. 什么是正则表达式? 正则表达式是构成搜索模式(search pattern)的字符序列. 当您搜索文本中的数据时,您可使 ...
- 松软科技Web课堂:JavaScript 类型转换
Number() 转换数值,String() 转换字符串,Boolean() 转换布尔值. JavaScript 数据类型 JavaScript 中有五种可包含值的数据类型: 字符串(string) ...
- 松软科技Web课堂:JavaScript Break 和 Continue
break 语句“跳出”循环. continue 语句“跳过”循环中的一个迭代. Break 语句 在本教程稍早的章节中,您已见到了 break 语句.它被用于“跳出” switch 语句. brea ...
- 松软科技Web课堂:JavaScript While 循环
只要条件为 true,循环能够一直执行代码块. While 循环 while 循环会一直循环代码块,只要指定的条件为 true. 语法 while (条件) { 要执行的代码块 } 实例 在下面的例子 ...
- 松软科技Web课堂:JavaScript For 循环
循环可多次执行代码块. JavaScript 循环 假如您需要运行代码多次,且每次使用不同的值,那么循环(loop)相当方便使用. 通常我们会遇到使用数组的例子: 不需要这样写: text += ca ...
随机推荐
- Markdown数学公式如何打出回归符号
来源:https://blog.csdn.net/garfielder007/article/details/51646604 函数.符号及特殊字符 语法 效果 语法 效果 语法 效果 \bar{x} ...
- get请求与post请求中文乱码问题的解决办法
首先出现中文乱码的原因是tomcat默认的编码方式是"ISO-8859-1",这种编码方式以单个字节作为一个字符,而汉字是以两个字节表示一个字符的. 一,get请求参数中文乱码的解 ...
- youhua
- 7-5 A除以B(10 分)
真的是简单题哈 —— 给定两个绝对值不超过100的整数A和B,要求你按照“A/B=商”的格式输出结果. 输入格式:输入在第一行给出两个整数A和B(−100≤A,B≤100),数字间以空格分隔. 输出格 ...
- svn提交更新代码提示Please execute the 'Cleanup' command 的解决办法
那可能是提交或更新代码的过程意外终止,第二次提交或更新会报这个错误 更新或上传的时候动作没有完成,导致本地存在锁定状态没有释放 或者有文件正在更新或上传,该文件夹被锁定. 解决办法: 将对应文件夹里的 ...
- vue.js事件传值之子组件传向父组件以及$emit的使用
在项目开发中,有时候会遇到一种需求比如是:在子组件中,通过一个事件,比如点击事件,去改变父组件中的某个值,下面来看看是怎么个流程 还是先截图目录结构 父组件为app.vue,components中的文 ...
- 2017 ACM-ICPC 亚洲区(乌鲁木齐赛区)网络赛 Banana
签到题 50的规模,随便搞搞都能过,用stl的string的搜索直接做了 #include <bits/stdc++.h> using namespace std; typedef lon ...
- C++->List的使用注释
List容器的应用: //----------单链队列-------队列的链式存储结构--------------- typedef struct QNode{ ...
- react-发表评论案例
评论列表组件 import React from 'react' import CMTItem from './CmtItem.jsx' import CMTBox from './CmtBox.js ...
- day:3.9基础复习
1.不要在模块之间相互调用,否则会出现麻绳现象,避免循环导入. ==:用来判断值是否相等(分别指向两个空间,但是空间里面的内容相同) is:判断指向是否相等. 例: a=[,,] b=[,,] a== ...
