Vuejs之Component slot 插槽详解
Vuejs的component的数据进行了沙箱隔离,除js全局变量如Math, Date之类外无法访问用户自定义的变量,所以使用component写组件或嵌套组件时明白变量的访问非常重要
编译作用域
在看componnent的使用之前,来看下component编译作用域,明白作用域范围才能顺利写出想要的组件
假设我们有一个组件child-component,在父组件中代码如下:
<child-component>
{{ message }}
</child-component>
编译时message的作用域应该是父组件还是子组件呢,答案是父组件
父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译
Vue.component('child-component', {
// 有效,因为是在正确的作用域内
template: '<div v-show="someChildProperty">Child</div>',
data: function () {
return {
someChildProperty: true
}
}
})
slot在component中有单slot,具名slot和作用域slot之分,先来看看最简单的单slot应用
单个slot
直接上代码,其中的name字段会在父组件中初始化并赋值
父组件
<div id="test">
<test-slot>
<h3>{{name}}</h3>
<p>Something bad happened.</p>
</test-slot>
</div> 组件
Vue.component("test-slot",{
// 插槽允许有默认内容
template:
`<div>
<strong>Error!</strong>
<slot></slot>
</div>
`,
data:function () {
return {
name:"perry"
}
}
}); new Vue({
el:"#test"
data:{name:"500 error"}
}); 结果:
<div>
<strong>Error!</strong>
<h3>500 error</h3>
<p>Something bad happened.</p>
</div>
具名slot
具名插槽比较有意思,在模板制定时非常好用,比如我们要写一个模板包含头尾和内容部分,希望在模板中定义好一部分公共的东西
具名slot通过name来管理多个slot的解析,其中没有name的slot会被归为default slot放到没有name的节点下面,default slot会无视散落在不同地方的html的位置,都将放到default slot的
模板位置中来
Vue.component("slot-name",{
template:
`<div>
<header>
<slot name="header"></slot>
</header>
<main>
<slot ></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
`
});
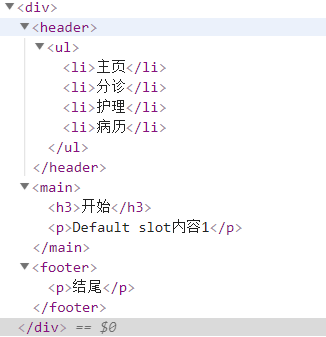
<slot-name>
<h3>开始</h3>
<p>Default slot内容1</p>
<template slot="header">
<ul>
<li>主页</li>
<li>分诊</li>
<li>护理</li>
<li>病历</li>
</ul>
</template>
<template slot="footer">
<p>结尾</p>
</template>
</slot-name>
运行结果:

作用域slot
作用域插槽在解决需要动态生成字符串模板时非常有用,特别针对控件编写者
例如实现一个简单的datagrid控件,控件在页面component中相当于子控件,使用者希望只关注表头和每行数据业务上,直接上代码
控件代码
Vue.component("datagrid",{
props:{
data:null
},
template:`
<table>
<thead>
<slot name="headslot"></slot>
</thead>
<tbody>
<tr v-for="item in data">
<slot name="bodyslot" :item="item">{{item.text}</slot>
</tr>
</tbody>
</table>
`
}); 在父组件中(页面上)使用如下:
<datagrid :data="todos">
<template slot="headslot">
<tr>
<td>id</td>
<td>text</td>
<td>isTrue</td>
</tr>
</template>
<template slot="bodyslot" slot-scope="{item}">
<td>{{item.id}}</td>
<td>{{item.text}}</td>
<td>{{item.isTrue}}</td>
</template>
</datagrid>
如上代码,简单的datagrid就实现了,在父组件中只需要在head中指定table的head具体内容,对应的body中tr的每个td的字段绑定,其它交给控件处理
其中数据源是datagrid中的data属性,与slot通信是通过slot-scope来实现数据域传递,这点非常关键
控件中 :item="item" 与父组件slot-scope="{item}" 完成数据访问的传递,其中slot-scope="{item}"语句也可以通过"slot-scope="slotProps"来实现数据传递,slotProps对像相当于当slot对象上
所有props属性的根,通过slotProps对象都能访问到
在js调用如下:
var vm = new Vue({
el:"#app",
data:{
todos:[
{text:"A",id:1,isTrue:true},
{text:"B",id:2,isTrue:true},
{text:"C",id:3,isTrue:false},
{text:"D",id:4,isTrue:true},
]
}
});
在data中的todos属性已经与页面的table形成了关联,只要todos属性发生变化,页面的table会自动更新tbody中的数据行,这就是数据驱动的精髓
Vuejs之Component slot 插槽详解的更多相关文章
- vue slot 插槽详解
插槽含义:就是引入子组件后,在插入子组件元素中添加信息或者标签,使得子组件的指定位置插入信息或者标签 插槽有三种:默认插槽.具名插槽.作用域插槽,由于vue2.6.0后对插槽进行修改,但是兼容2.6. ...
- Vue 插槽详解
Vue插槽,是学习vue中必不可少的一节,当初刚接触vue的时候,对这些掌握的一知半解,特别是作用域插槽一直没明白. 后面越来越发现插槽的好用. 分享一下插槽的一些知识吧. 分一下几点: 1.插槽内可 ...
- Vue.js 源码分析(二十六) 高级应用 作用域插槽 详解
普通的插槽里面的数据是在父组件里定义的,而作用域插槽里的数据是在子组件定义的. 有时候作用域插槽很有用,比如使用Element-ui表格自定义模板时就用到了作用域插槽,Element-ui定义了每个单 ...
- Vue.js 源码分析(二十五) 高级应用 插槽 详解
我们定义一个组件的时候,可以在组件的某个节点内预留一个位置,当父组件调用该组件的时候可以指定该位置具体的内容,这就是插槽的用法,子组件模板可以通过slot标签(插槽)规定对应的内容放置在哪里,比如: ...
- Vue插槽详解 | 什么是插槽?
作者 | Jeskson 来源 | 达达前端小酒馆 什么是插槽?插槽的指令为v-slot,它目前取代了slot和slot-scope,插槽内容,vue实例一套内容分发的api,将slot元素作为承载分 ...
- Vue插槽详解
简介 插槽:简单理解就是组件内部留一个或多个的插槽位置,可供组件传对应的模板代码进去.插槽的出现,让组件变的更加灵活. 一.匿名插槽 // 组件(父) <my-component> < ...
- 22. VUE 插槽-详解
插槽 一直对插槽不理解,今天学习,并整理一下,希望日后可以灵活运用. (一)插槽内容 先简单来个例子,看一下插槽的租作用. 1.1 不使用插槽 父组件中: <div id="app&q ...
- 【转】VueJS中学习使用Vuex详解
转自:https://segmentfault.com/a/1190000015782272 在SPA单页面组件的开发中 Vue的vuex和React的Redux 都统称为同一状态管理,个人的理解 ...
- VueJS中学习使用Vuex详解
转载自:https://segmentfault.com/a/1190000015782272,做了部分修改(这里建议不要用所谓的getters,一来多次一举,二来模块化时会产生很不协调的用法) 在S ...
随机推荐
- erlang 开发建议
* 确保没有任何编译警告 * Erlang中String采用list实现,32位系统中,其1个字符用8个字节的空间(4个保存value, 4个保存指针).因此string速度较慢,空间占用较大 * 在 ...
- virtualbox manager命令小记
virtualbox 控制虚拟机 VBoxManage list runningvms 列出运行的虚拟机 (返回名称和UUID): VBoxManage list runningvms Stop ru ...
- leetcode-216-组合总和③
题目描述: 方法一:回溯 class Solution: def combinationSum3(self, k: int, n: int) -> List[List[int]]: res = ...
- 【JZOJ6367】工厂(factory)
description 大神 wyp 开了家工厂,工厂有 n 个工人和 p 条流水线. 工厂的工人都是睡神,因此第 i 个工人只会在 si 至 ti 时刻才会工作. 每个工人都会被分派到一条流水线上, ...
- java变量和数据类型
变量 数据类型 变量名 = 数据值: 注意事项: 变量定义后可以不赋值,使用时再赋值.不赋值不能使用 变量使用时有作用域的限制. 变量不可以重复定义 数据类型转换 自动类型转换 范围大的数据类 ...
- day24 模块
Python之路,Day12 = Python基础12 模块 本质为py程序 分类: 内置模块 time time.time() ---> 当前时间的时间戳:浮点型 time.localtim ...
- npm run server报错
从git上clone的vue项目npm install后npm run server报错 $ npm run dev > lufei@1.0.0 dev E:\pythonProject\luf ...
- [HEOI 2018]一双木棋
题意:求对抗分数差值最大. 思路:状压dp,维护一条轮廓线,最大化分差.可以发现上一行的棋子个数永远比这一行多. #include<bits/stdc++.h> using namespa ...
- x-杂项-maven-repository-lombok:lombok
ylbtech-杂项-maven-repository-lombok:lombok Project Lombok是一个java库,可以自动插入编辑器并构建工具,为您的java增添色彩.永远不要再写另一 ...
- DELPHI指针的使用
DELPHI指针的使用 大家都认为,C语言之所以强大,以及其自由性,很大部分体现在其灵活的指针运用上.因此,说指针是C语言的灵魂,一点都不为过.同时,这种说法也让很多人产生误解,似乎只有C语言的指针才 ...
