webpack 实时编译typescript与scss
webpack.config.js
const path = require('path');
const CopyWebpackPlugin = require('copy-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
module.exports = {
mode:"development",
entry: "./src/main.ts",
output: {
path:path.resolve(__dirname,'static'),
filename: "js/bundle.js",
},
// Enable sourcemaps for debugging webpack's output.
resolve: {
// Add '.ts' and '.tsx' as resolvable extensions.
extensions: [ ".ts", ".js"]
},
module: {
rules:[
{
test:/\.ts$/,
use:"awesome-typescript-loader",
exclude:[path.resolve(__dirname, "node_modules")],
},
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: {
loader: "style-loader"
},
use: [
{
loader: "css-loader",
},
{
loader: "sass-loader"
}
]
})
}
]
},
plugins:[
new CleanWebpackPlugin(),
new ExtractTextPlugin({
filename: "css/[name].min.css"
}),
new CopyWebpackPlugin([
{ from:path.join(__dirname,'src/js/system.js'),to:path.join(__dirname,'static/js')}
]),
],
watchOptions:{
poll:1000,
aggregateTimeout:500,
ignored:/node_modules/
},
// Other options...
};
tsconifig.json
{
"compilerOptions": {
//输出目录为build
"outDir": "./static",
//接受js作为输入
"allowJs": true,
//转换为es5
"target": "es5",
//下面为可选的
//模块引用方式为commonjs
"module": "commonjs",
//用mode进行模块解析
"moduleResolution": "node",
//使用sourceMap
"sourceMap": true,
//启用实验性的metadata API
"emitDecoratorMetadata": true,
//启用实验性的装饰器
"experimentalDecorators": true,
//不删去注释
"removeComments": false,
//不启用严格检查
"noImplicitAny": false
},
"include": [
//读取src目录下的所有文件
"./src/**/*"
]
}
编译前目录:

编译后目录:

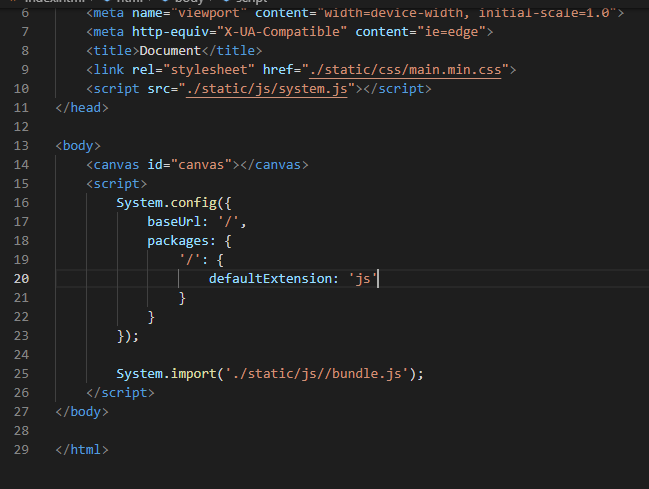
systemjs引入:

webpack 实时编译typescript与scss的更多相关文章
- webpack to package typescript & scss
Demo2操作手册 本Demo演示如何配合各种loader进行稍复杂的使用 准备环境 初始化环境, cd到demo目录之后, 执行如下命令: npm init -y npm install webpa ...
- webpack中使用typescript
概述 这是我学习webpack中使用typescript的记录,供以后开发时参考,相信对其他人也有用. 学习typescript建议直接看中文文档或英文文档,休闲之余可以看这篇TypeScript 总 ...
- 使用gulp和bable实现实时编译ES6代码
这篇文章最初发表在我自己折腾的博客站点上:使用gulp和bable实现实时编译ES6代码,该博客用了一位前辈开源的源码,基于thinkjs和vuejs开发,欢迎大家来逛逛. 问题描述> 项目开发 ...
- Webstorm实时编译SASS和LESS
Webstorm自带一个File Watchers功能,设置一下,即可实时编译SASS,LESS等 菜单:File->Settings->左栏Tools下的File Watchers,按右 ...
- 前端自动化之sass实时编译及自动刷新浏览器
gulp livereload实现sass实时编译及浏览器自动刷新 首先gulp是基于Node的,所以确保你已经安装 node.js,在Nodejs官方网站下载跟自己操作系统相对应的安装包. 先说一下 ...
- webpack 的编译原理
自从接触了react,vue 这两个框架,都会用到webpack这个打包工具.面试的时候,经常被问到知道webpack的编译原理吗? 可以简单的介绍一下.每每这个时候都被问的哑口无言,平时用的时候挺顺 ...
- 教你使用Webpack搭建环境 TypeScript (2)
一. 环境搭建1.1. TypeScript环境安装已经配置好的环境,大家可以直接下载:https://github.com/coderwhy/HYLearnTS.git在上一个章节中我们说过,T ...
- gulp.js实现less批量实时编译
问题描述: 在之前一直用Koala编译less文件,但本人感觉Koala用起来非常麻烦,好像不能做多个less文件的批量的编译:因为目前项目也没有用到webpack,我的less是通过vs code ...
- Idea 实时编译 和 热部署
实时编译 idea自动保存编写好的文件,但是不会编译,想要编译需要按ctrl+F9(编译整个项目)ctrl+shift+f9(单个文件),不仅麻烦而且和平常习惯也不相复合.怎么令idea的ctrl+s ...
随机推荐
- List of the best open source software applications
List of the best open source software applications by Ryan • Oct 25th, 2008 • Category: Featured Art ...
- 学习C#泛型
C#泛型详解 C#菜鸟教程 C#中泛型的使用
- Windows系统下三十款优秀开源软件
Windows系统下三十款优秀开源软件 1.Firefox 官方网站:http://www.getfirefox.com/ 可替换Internet Explorer 功能特点:如果你还没有使用Fire ...
- 2019年CPS-J复赛题解
题目涉及算法: 数字游戏:字符串入门题: 公交换乘:模拟: 纪念品:完全背包: 数字游戏:广搜/最短路. 数字游戏 题目链接:https://www.luogu.com.cn/problem/P566 ...
- python深浅copy和赋值
Python直接赋值,浅copy和深copy的比较 基于引用和对象(python引用和对象分离) 总结: 直接赋值:a = b -->a,b两个引用指向相同的对象 浅copy:a为b的copy ...
- Java Annotation详解(二): 反射和Annotation
前面一篇文<Java Annotation详解(一): 理解和使用Annotation>中,我们或许会觉得,Annotation注释其实并没有多大的作用,除了几个内建的Annotation ...
- pip安装指定版本的应用
可以在pip后使用 == 运算符指定版本号 pip install applicationName==version
- springboot 实现 aop
pom.xml 导入 springboot aop 依赖 <dependency> <groupId>org.springframework.boot</groupId& ...
- [转]Spring历史版本变迁和如今的生态帝国
前两篇: 为什么要有Spring? 为什么要有Spring AOP? 前两篇从Web开发史的角度介绍了我们在开发的时候遇到的一个个坑,然后一步步衍生出Spring Ioc和Spring AOP的概念雏 ...
- Python--day62--什么时候用GET请求和POST请求
1,GET请求和POST请求 都数据HTTP协议规定的请求方法 2,什么时候用GET请求? 1,浏览器想要得到一个HTML页面的时候 2,搜索引擎查询关键字的时候 3,什么时候用POST? 1,像后端 ...
