在小程序内点击按钮分享H5网页给好友或者朋友圈
在小程序内点击按钮分享H5网页给好友或者朋友圈
首先需要建立h5容器文件夹

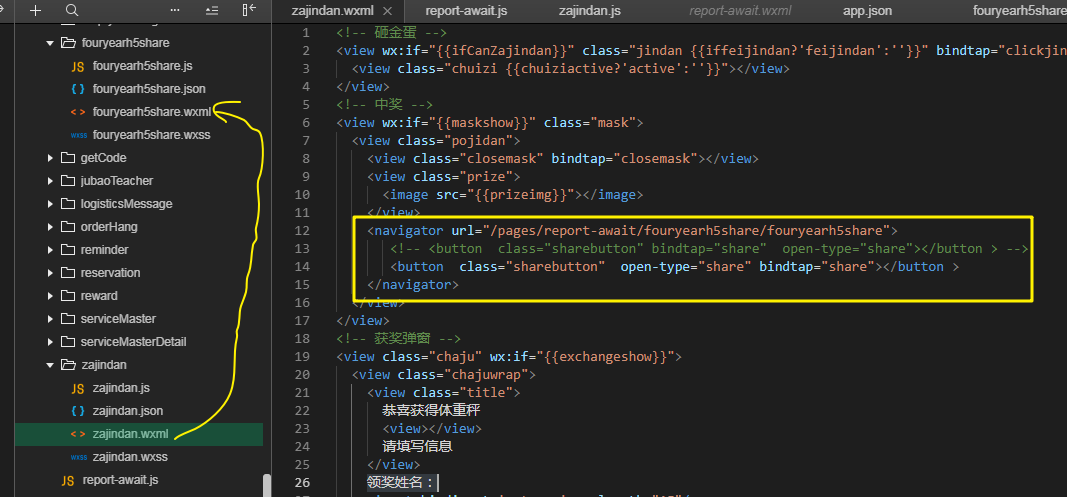
页面.wxml
<navigator url="/pages/report-await/fouryearh5share/fouryearh5share">
<button class="sharebutton" open-type="share" ></button >
</navigator>
页面.js
onShareAppMessage: function (res) {
var that = this
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '我们陪你一起到家!',
//这一点很重要哦,小程序只能打开自己的页面,所以需要本地的地址+webViewUrl的地址才行。
path: "/pages/report-await/fouryearh5share/fouryearh5share?url=" + res.webViewUrl,
imageUrl: 'https://lbdj.oss-cn-beijing.aliyuncs.com/pc/img/activity/xxx/share.png',
success: (res) => {
if (res.data.code == 0) {
wx.showToast({
title: '发送邀请好友成功',
icon: 'success',
duration: 2000
})
} else {
wx.showToast({
title: res.data.message,
icon: 'none',
duration: 2000
})
}
},
fail: (res) => {
console.log("转发失败", res);
}
}
}
h5容器.wxml
<web-view src="{{shareUrl}}"></web-view>
h5容器.js
data: {
shareUrl: null
},
onLoad: function (options) {
var that = this
that.setData({
shareUrl: "http://xxx.com/fourYear"
})
}
在小程序内点击按钮分享H5网页给好友或者朋友圈的更多相关文章
- 小程序中的web-view与h5网页之间的交互
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html web-view 基础库 1.6.4 开始支 ...
- 小程序点击按钮清空input
大致的思路是先给标签input设置一个value <input value="{{value}}" placeholder="最大输入长度10"/> ...
- 微信小程序点击按钮将图片保存到手机
SaveCard: function(e) { let that = this; console.log('保存'); var imgSrc = e.currentTarget.dataset.img ...
- 微信小程序点击按钮,修改状态
WXML中: <view wx:if="{{orderstate}} = '待送检' " data-no="{{orderstate}}" bindtap ...
- 页面分享功能,分享好友、朋友圈判断,用share_type做标记 这里用的是jweixin-1.3.2.js
这里用的是jweixin-1.3.2.js trigger: function (res) { //判断分享的状态,好友.朋友圈 localStorage.setItem("share_ty ...
- APP分享多张图片到微信和朋友圈
产品需求: 微信分享多图至好友,朋友圈.由于微信禁用了分享9图至朋友圈功能,这里分享微信只是将图片保存至本地,具体让用户手动分享. 问题分析: 微信没有提供分享多图的SDK,因此我们实现调用系统自带的 ...
- 小程序通过web-view实现与h5页面之间的交互
在小程序端使用web-view内嵌网页,通过 src 携带参数,通过 @message 接收h5传回的数据 <template> <view> <web-view :sr ...
- 微信小程序和公众号和H5之间相互跳转
参考链接:https://www.imooc.com/article/22900 一.小程序和公众号 答案是:可以相互关联. 在微信公众号里可以添加小程序. 可关联已有的小程序或快速创建小程序.已关联 ...
- 小程序点击跳转外部链接 微信小程序提示:不支持打开非业务域名怎么办 使用web-view 配置业务域名
小程序点击跳转外部页面 1.index.wxml 添加点击事件 标签可以是小程序支持的 <!-- 邀请好友 --> <cover-image src='/img/invitat ...
随机推荐
- VUE中的style 样式处理的Scope (<style scope>)
在VUE组件中,为了让样式私有化,不对全局造成污染,可以在style标签上添加scoped属性以表示它的只属于当下的模块. 但是这样的话,就会导致无法修改其他第三方组件样式,或者是内嵌的样式,解决方案 ...
- git reset三种模式
reset三种模式区别和使用场景 区别: --hard:重置位置的同时,直接将 working Tree工作目录. index 暂存区及 repository 都重置成目标Reset节点的內容,所以效 ...
- Jmeter VS LR参数取值方式和迭代方式
Jmeter的参数化 Jmeter中的参数就是变量. 变量的来源:测试计划.UDV.CSV.函数.正则表达式.数据库. 以Jmeter的CSV文件参数化为例:
- dsadsa
1.Swift预览 一般来说,编程语言教程中的第一个程序是在屏幕上打印“Hello, world”.在 Swift 中,可以用一行代码实现: println("Hello, world&qu ...
- Oracle 11g Pivot函数实现行转列
先上语法规范: SELECT .... FROM <table-expr> PIVOT ( aggregate-function(<column>) FOR <pivot ...
- iOS 警告收录及科学快速的消除方法
http://www.cocoachina.com/ios/20150914/13287.html 作者:董铂然 授权本站转载. 前言:现在你维护的项目有多少警告?看着几百条警告觉得心里烦么?你真的觉 ...
- html5 拖放学习
html5拖放 需要有可拖放元素,可放置的位置(可多个),就像是一个苹果,多个箱子,苹果可以在箱子间来回放置,同样元素也可在多个可放置位置间来回拖放. 如果只有一个位置,元素只可被从原位置托放置唯一目 ...
- 【UML】之简单概括 标签: uml图形 2014-11-09 11:24 1130人阅读 评论(24) 收藏
29号开始看UML的视频,由于之前看视频总是一拖拖上半个月,所以这次打算速战速决,而且UML视频的讲解和内容并不算多,也比较容易懂,到后期更是花了很多时间来举例子巩固各种图的画法,所以这次花了11天初 ...
- HZOJ 太阳神
所以我刚学反演还没学反演就要做这么一道神仙题…… 首先大于n不好求,补集转化. $ans=n*n-\sum \limits _{i=1}^{n} \sum \limits _{j=1}^{n} \le ...
- MySql5.7 配置文件 my.cnf 设置
https://blog.csdn.net/gzt19881123/article/details/52594783 # MySql5.7配置文件my.cnf设置 [client] port = 33 ...
