极简bootstrap file 美化样式(无需第三方插件)
原本的file上传表单非常的丑,但是又不想使用第三方插件,Bootstrap也没有相关的美化,于是用纯CSS完成,美化,JS实现功能,连BootStrap都不需要,十分简单

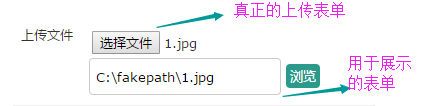
1.给原版丑表单隐藏了display:none
<!-- 真正的文件上传表单 -->
<input name="realFile" type="file" id="thisfile" style="display: none" />
<div class="input-append">
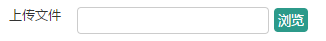
<!-- 用于展示上传文件名的表单 -->
<input id="showname" class="input-large" type="text" style="height:25px;">
<!-- 点击触发按钮 -->
<a class="btn" onclick="makeThisfile()" id="browse">浏览</a>
</div>

2.css代码
#browse{
order: 1px solid #ccc;
padding: 4px;
border-radius: 4px;
background-color: #2c9a8a;
color: #fff;
}
3.js代码,它在点击假表单的时候触发真表单,弹出文件筐,当选择时,又将真表单的文件名载入到展示框
<script type="text/javascript">
//触发隐藏的file表单
function makeThisfile(){
$('#thisfile').click();
}
//file表单选中文件时,让file表单的val展示到showname这个展示框
$('#thisfile').change(function(){
$('#showname').val($(this).val())
})
</script>
完毕
极简bootstrap file 美化样式(无需第三方插件)的更多相关文章
- BootStrap - FileUpload美化样式
效果: 代码: <div class="panel panel-default" style="border: 1px solid #ffd800;"&g ...
- Linux--如何实现虚拟机与主机之间的文件传输无需第三方,即可轻松设置共享文件夹(适合所有人群)
无需第三方插件,设置共享文件夹 第一步:虚拟机->设置 第二步:选项->共享文件夹->总是启用->添加 第三步:点击下一步 第四步:浏览(选择主机路径)->下一步 第五步 ...
- 黑科技抢先尝(续2) - Windows terminal中Powershell Tab的极简美化指南
目录 安装python 安装git 安装powerline字体 主题定制 安装oh-my-posh 查看策略组的执行权限 使用choco 安装终端模拟器 - ConEmu 优化 PowerShell ...
- 基于layui和bootstrap搭建极简后台管理框架
年前无聊,想自己搭建一个后台管理框架,对比了easyui.Extjs.H-ui.H+UI.layui几个框架,easyui和Extjs虽然功能强大但是界面实在是接受不了,H+UI和layuiAdmin ...
- Bootstrap中关于input里file的样式更改
给input里file类型加button样式 1.在Bootstrap中input里的file类型样式很不美观,一个按钮加一段文字,还会随浏览器的不同呈现不同的样式,所以开发的时候可以将file的样式 ...
- 极简 Node.js 入门 - 3.1 File System API 风格
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
- .NET开源项目 QuarkDoc 一款自带极简主义属性的文档管理系统
有些话说在前头 因为公司产品业务重构且功能拆分组件化,往后会有很多的接口文档需要留存,所以急需一款文档管理系统.当时选型要求3点: 1.不能是云平台上的Saas服务,整个系统都要在自己公司部署维护(数 ...
- bootstrap之css样式
一 bootstrap的介绍 Bootstrap是将html,css和js的代码打包好了,只管我们拿来调用.是基于jquery开发的. 使用BootCDN提供的免费CDN加速服务,同时支持http和h ...
- bootstrap 全局 CSS 样式
http://v3.bootcss.com/css/#less-mixins-utility 深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好.更快.更强壮的最佳实践 ...
随机推荐
- JPA 中注解的作用
JPA全称Java Persistence API.JPA通过JDK 5.0注解或XML描述对象-关系表的映射关系,并将运行期的实体对象持久化到数据库中. JPA由EJB 3.0软件专家 ...
- python实现批量修改服务器密码
需求:机房.线上有多台主机,为了保障安全,需要定期修改密码.若手动修改,费时费力易出错. 程序应该满足如下需求 : 1.在现有的excel密码表格,在最后一个字段后面生成新的密码,另存为一个新的exc ...
- JS写一个方法,传入一个数组,返回该数组的层深(维度)
现在我们有一个多维数组,我们想得到该数组的层深,即最大维度 如:var arr = [1, [4,[5,6,[7]]], [2,3]] = 0:返回4:那么我们该怎么做呢? 核心思想:递归,循环遍历 ...
- PLSQL远程访问Oracle数据库配置
PLSQL远程访问Oracle数据库的配置 监听器(LISTENER) :监听器是Oracle基于服务器端的一种网络服务,主要用于监听客户端向数据库服务器端提出的连接请求.既然是基于服务器端的服务,那 ...
- XStream JavaBean对象转换成XML!
代码实例: 1.javaBean类: package com.hsinfo.web.Demo.XStream; public class City { private String name; pub ...
- 3、mysql读写性能优化方法
1.当表格特别多的时候,所新建的表格一定注意索引,数据库内部对索引的处理能够很好的优化查询读写性能
- DBUtils(DataSourceUtils提供数据源)
DBUtils是apache组织的一个工具类,jdbc的框架,更方便我们使用 使用步骤: 1.导入jar包(commons-dbutils-1.4.jar,c3p0-0.9.1.2.jar) 1.1导 ...
- MySQL8.0.17 - 初探 Clone Plugin
MySQL8.0.17推出了一个重量级的功能:clone plugin.允许用户可以将当前实例进行本地或者远程的clone.这在某些场景尤其想快速搭建复制备份或者在group replication里 ...
- HZOI20190818模拟25题解
题面:https://www.cnblogs.com/Juve/articles/11372379.html A:字符串 其实是CATALAN数水题... 和网格一毛一样:https://www.cn ...
- [转]js模块化——AMD及require.js
由CommonJS组织提出了许多新的JavaScript架构方案和标准,希望能为前端开发提供统一的指引.AMD规范就是其中比较著名一个,全称是Asynchronous Module Definitio ...
