JavaScript的jQuery
JavaScript的jQuery
不通过JavaScript的原生代码,如document.getElementById("")
而是通过jQuery的$符号选择器。
jQuery库,里面存在大量JavaScript的函数。
推荐网站:http://jquery.cuishifeng.cn/
1. 下载jQuery库

2. 建一个文件夹,导入下载的包


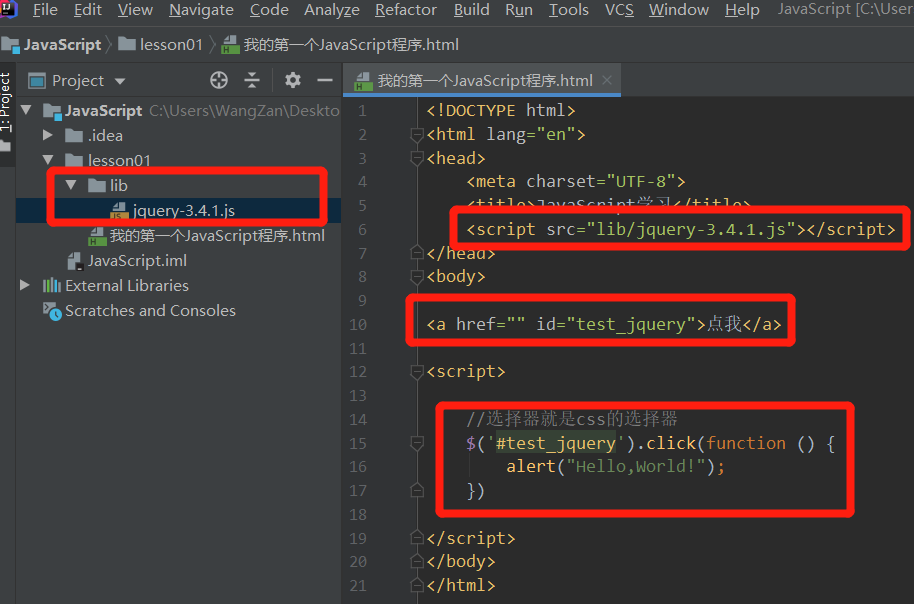
3. 初识jQuery的语法
公式:$(selector).action()
注意,在<head>和</head>中要导入包<script src="lib/jquery-3.4.1.js"></script>。

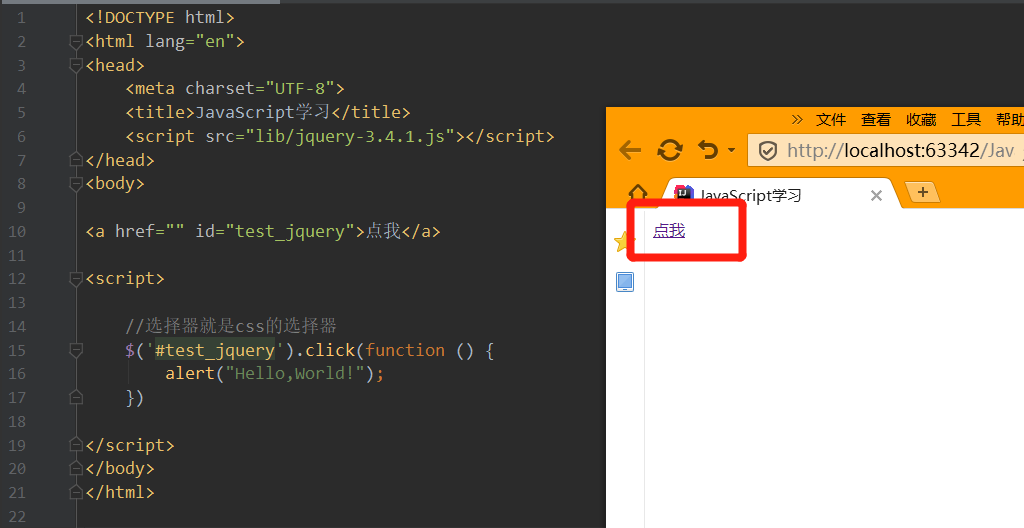
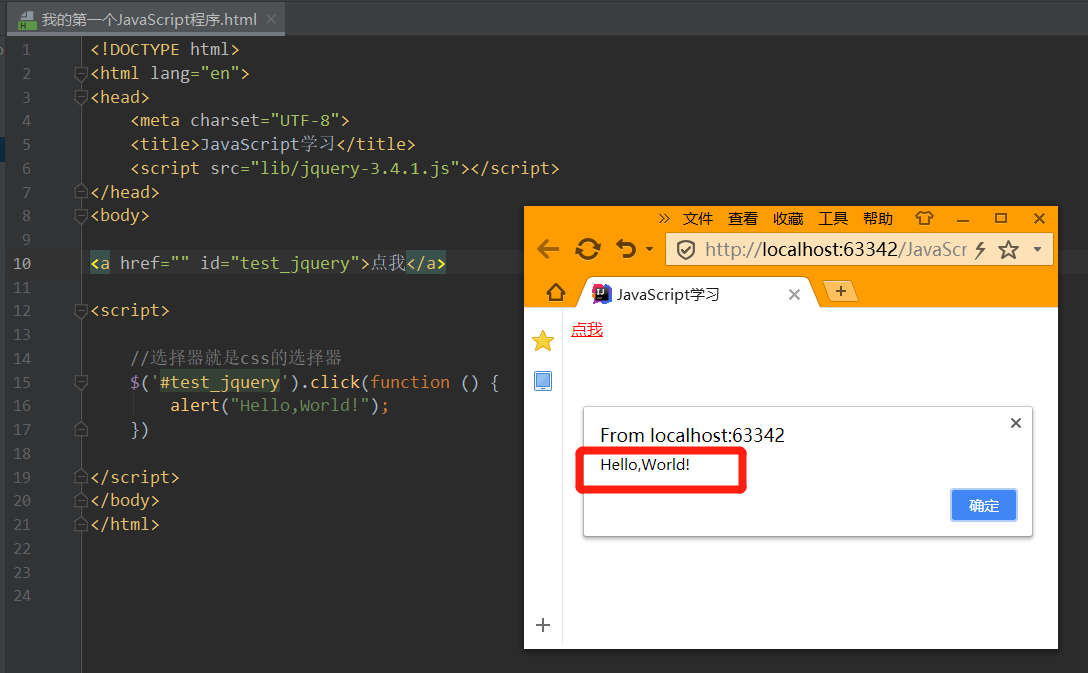
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script src="lib/jquery-3.4.1.js"></script>
</head>
<body>
<a href="" id="test_jquery">点我</a>
<script>
//选择器就是css的选择器
$('#test_jquery').click(function () {
alert("Hello,World!");
})
</script>
</body>
</html>
效果为:点完点我,跳出Hello,World!


4. jQuery的选择器
在jQuery中,css中的选择器全能用。
文档工具站:http://jquery.cuishifeng.cn/

举三个例子:
1、标签选择器
2、id选择器
3、class选择器
$("p").click(); //标签选择器
$("#d1").click(); //id选择器
$(".class1").click(); //class选择器
5. jQuery的事件
分为:鼠标事件、键盘事件
举个例子:
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script src="lib/jquery-3.4.1.js"></script>
<style>
#divMove {
width: 500px;
height: 500px;
border: 1px solid #ff0e11;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse: <span id="mouseMove"></span>
<div id="divMove">
<script>
//当网页元素加载完毕后,响应事件
$(function () {
$("#divMove").mousemove(function (e) {
$("#mouseMove").text("x:" + e.pageX + "y:" + e.pageY);
})
})
</script>
</div>
</body>
</html>

6. jQuery操作DOM元素
1、更改列表元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script src="lib/jquery-3.4.1.js"></script>
</head>
<body>
<ul id="test-ul">
<li class="js">JavaScript</li>
<li name="python">Python</li>
</ul>
<script>
$('#test-ul li[name=python]').text(); //当test()括号中没参数,就是获取值;当有参数,就是改变值,这是个重载
$('#test-ul').html();//当html()括号中没参数,就是获取值;当有参数,就是改变值,这是个重载
</script>
</body>
</html>

当test()括号中有参数,就是改变值

当html()括号中有参数,就是改变值

JavaScript的jQuery的更多相关文章
- jQuery学习之路(7)- 用原生JavaScript实现jQuery的某些简单功能
▓▓▓▓▓▓ 大致介绍 学习了妙味,用原生的JavaScript实现jQuery中的某些部分功能 定义自己的函数库lQuery ▓▓▓▓▓▓ $()选择器的实现 jQuery是面向对象的,所以自己编写 ...
- Error: Bootstrap's JavaScript requires jQuery错误
引入bootstrap时会出现的问题:boostrap下拉菜单无效,浏览器报Uncaught Error: Bootstrap's JavaScript requires jQuery错误, 解决办法 ...
- 【JavaScript与JQuery获取H2的内容】
撰写日期:2016-7-13 11:05:07 JavaScript与JQuery获取DOM内容是有区别的,接下来看一例子 栗子: Jquery-获取H3中的内容然后Dom转换为Jquery < ...
- Jquery 复习练习(02)Javascript 与jquery 互转 onclick 与click区别
Javascript 与jquery 互转 jquery 为<script src="jquery-1.8.3.js"></script> 以checkbo ...
- 最流行的JavaScript库jQuery不再支持旧版IE
直到JQuery2.0的发布,流行的jQuery JavaScript库到了一个重要里程碑.2.0版本比前任版本在大小上缩减了12%,但是更大的新闻是,jQuery 2.0不在对IE6,7,8三个版本 ...
- 原生javascript和jquery实现简单的ajax例子
后台C#代码 public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/p ...
- 在C#后端处理一些结果然传给前端Javascript或是jQuery
在C#后端处理一些结果然传给前端Javascript或是jQuery,以前Insus.NET有做过一个例子<把CS值传给JS使用 >http://www.cnblogs.com/insus ...
- Javascript配合jQuery实现流畅的前端验证
做前端时一般都习惯用JavaScript进行表单的简单验证比如非空验证和正则表达式验证,这样过滤后的数据提交到服务端再由专门的控制器做数据处理,这样能减轻服务器的负担,下面看一下前端验证的简单步骤: ...
- JavaScript、Jquery选择题
尚学堂Java EE软件工程师认证考试 试题库-选择题 一. 选择题(包括单选和双选) 1.B 在JavaScript中,以下变量命名非法的是( )(选择一项) A. numb_1 ...
- javascript和jquery中获取列表的索引
网页中的图片预览一般都需要获取图片列表的索引,或则图片对应的标签的索引,以此达到点击相应的标签获取索引,显示相应的图片 列表有很多种表达的方式,一种是 <ul> <li>苹果& ...
随机推荐
- Java多线程之互斥锁Syncharnized
public class Bank { private int money; private String name; public Bank(String name, int money) { th ...
- 将String类型的json数据转换为真正的json数据
问题 在做JavaWeb项目的时候,我们经常需要将Java对象转化为Json数据格式响应到前台页面,但是转化完成之后,看着是Json类型的数据格式,但实际上是字符串类型,在这里说两个方法将String ...
- 框架里增加.env文件的作用
在实际开发中我们常常遇到这样的问题,就是开发地点不固定,这就造成了我们需要频繁的更改数据库配置,给开发工作造成了麻烦,.env环境文件的出现解决了这个麻烦,我们只需要在不同的工作地点配置好.env文件 ...
- java 实现大顶堆
Java实现堆排序(大根堆) 堆排序是一种树形选择排序方法,它的特点是:在排序的过程中,将array[0,...,n-1]看成是一颗完全二叉树的顺序存储结构,利用完全二叉树中双亲节点和孩子结点之间 ...
- P4075 [SDOI2016]模式字符串
总结 P4075 [SDOI2016]模式字符串 题目描述 给出n个结点的树结构T,其中每一个结点上有一个字符,这里我们所说的字符只考虑大写字母A到Z,再给出长度为m的模式串s,其中每一位仍然是A到z ...
- 一.pycharm配置Pyqt开发环境
1.安装pyqt pip install PyQt5 pip install PyQt5-tools 2.配置pycharm 2.1 配置QtDesigner Qt Designer 就是一个前端界面 ...
- 使用opencv自带Tracker进行目标跟踪——重新设定跟踪目标
当希望重新设定一个目标进行跟踪的时候,以下两种做法都是无效的: 1.将新对象的Rect2d直接传递给update()函数: 2.再次使用tracker的init()函数. 解决办法:重新创建一个Tra ...
- Jquery开发电商网站实战(带源码)
组件化思想,包含: 下拉菜单项封装 + 按需加载 搜索功能组件化,显示数据 + 下拉显示 + 缓存 分类导航按需加载 幻灯片效果组件封装及按需加载 商品楼层模块组件化 + 商品数据按需加载 + Tab ...
- puthon 字典的 .update() 方法
1.可以直接更新字典 2.也可以用等号连接,更新一个可迭代对象.
- 安装Elasticsearch到Linux(源码)
运行环境 系统版本:CentOS Linux release 7.3.1611 (Core) 软件版本:Elasticsearch-7.1.0 硬件要求:最低2核4GB 安装过程 1.源码安装JDK ...
