qiniuLive 连麦流程介绍
本文出自APICloud官方论坛
qiniuLive 封装了七牛直播云服务平台的移动端开放 SDK。该模块包括视频流采集和视频流播放两部分
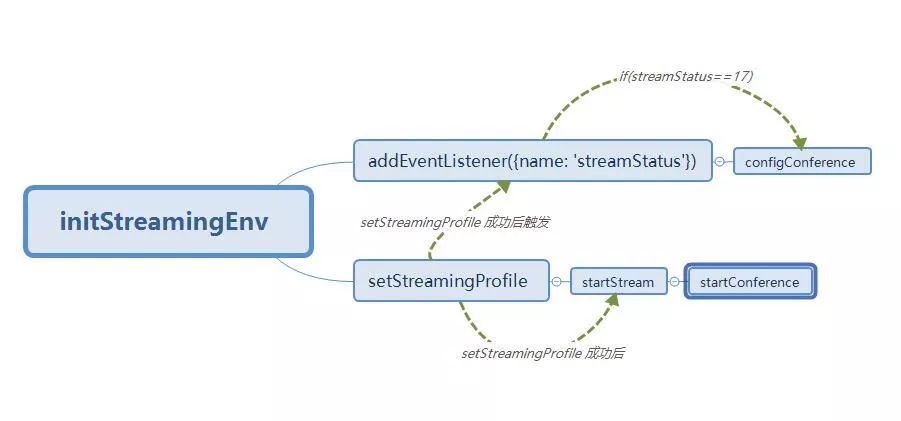
iOS连麦流程图:

Android连麦流程图:

以下部分代码,仅供参考。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0, minimum-scale=1.0, user-scalable=0, initial-scale=1.0, width=device-width" />
<meta name="format-detection" content="telephone=no, email=no, date=no, address=no">
<title>Hello APP</title>
<link rel="stylesheet" type="text/css" href="../css/api.css" />
<style>
body {
padding-top: 760px;
}
button {
margin: 10px;
}
</style>
</head>
<body>
<p>主播操作</p>
<button type="button" onclick="fnsetStreamingProfile('ddghh')" name="button">initStreamingEnv--setStreamingProfile</button>
<button type="button" onclick="fnstartStream()" name="button">startStream</button>
<button type="button" onclick="fnconfigConference(320)" name="button">configConference</button>
<button type="button" onclick="fnstartConference('ddghh')" name="button">startConference</button>
<p>副主播操作</p>
<button type="button" onclick="fnsetStreamingProfile('vbmuy')" name="button">initStreamingEnv--setStreamingProfile</button>
<button type="button" onclick="fnstartStream()" name="button">startStream</button>
<button type="button" onclick="fnconfigConference(320)" name="button">configConference</button>
<button type="button" onclick="fnstartConference('vbmuy')" name="button">startConference</button>
<p>播放</p>
<button type="button" onclick="fninitPMediaPlayer()" name="button">fninitPMediaPlayer</button>
<button type="button" onclick="fnstart()" name="button">fnstart</button>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
var room_name, user_id, roomToken;
var qiniuLive;
apiready = function() {
qiniuLive = api.require('qiniuLive');
qiniuLive.initStreamingEnv(function(ret) {
if (ret.status) {
console.log('initStreamingEnv成功' + JSON.stringify(ret));
qiniuLive.addRtcStateDidChangeListener(function(ret) {
console.log('addRtcStateDidChangeListener---' + JSON.stringify(ret));
if (ret.state == 'inited') {
if (api.systemType == "ios") {
fnconfigConference();
//fnstartConference();
}
}
});
qiniuLive.addEventListener({ //流状态已变更事件
name: 'streamStatus'
}, function(ret) {
console.log('streamStatus---' + JSON.stringify(ret));
if (ret.streamStatus == 17) { //Android适用
fnconfigConference();
}
if (ret.streamStatus == 8) {
}
});
qiniuLive.addRoomOIListener(function(ret) {
console.log('主播进出房间' + JSON.stringify(ret));
if (ret.eventType == "didJoin") {
alert(ret.userID + "进入房间")
}
});
qiniuLive.addRtcDidFailListener(function(ret) {
console.log('错误回调addRtcDidFailListener的监听' + JSON.stringify(ret));
});
}
});
};
// 配置直播流参数,初始化推流预览区域
function fnsetStreamingProfile(pkuid) {
//$api.setStorage('uid', pkuid);
qiniuLive.setStreamingProfile({
rect: {
x: 0,
y: 0,
w: parseInt(api.frameWidth),
h: parseInt(api.frameWidth)
},
remoteWindowRect: [{
x: parseInt(api.frameWidth / 2),
y: 0,
w: parseInt(api.frameWidth / 2),
h: parseInt(api.frameHeight / 2)
}],
pushUrl: 'rtmp://xxxx/****' + pkuid, //填写自己的推流地址
videoCapture: {
videoFrameRate: 30,
sessionPreset: '100x100',
previewMirrorFrontFacing: true,
previewMirrorRearFacing: false,
streamMirrorFrontFacing: false,
streamMirrorRearFacing: false,
videoOrientation: 'portrait',
cameraPosition: 'front'
},
previewSetting: {
previewSizeLevel: 'small', // 字符类型;相机预览大小等级
// 取值范围:small, medium, large
previewSizeRatio: 'ratio_4_3' // 字符类型;相机预览大小比例 //这个会改变本地的比例大小吗?
// 取值范围:ratio_4_3, ratio_16_9
},
videoStream: {
videoSize: {
width: 960,
height: 640
},
videoQuality: 'low1'
},
localWinPosition: {
x: 0,
y: 0,
w: 480,
h: 640
},
encodeOritation: "landscape",
face: {
beautify: false,
setBeautify: 0,
setWhiten: 0,
setRedden: 0
},
audioQuality: 'medium',
continuousFocus: false,
fixedOn: api.frameName,
fixed: true
}, function(ret) {
if (ret.status) {
console.log('setStreamingProfile成功' + JSON.stringify(ret));
if (api.systemType == "ios") {
console.log('ios-----' + 'setWithServerRegion');
qiniuLive.setWithServerRegion({
serverRegionID: 0
});
}
}
});
}
//开始推流
function fnstartStream() {
qiniuLive.startStream(function(ret) {
if (ret.status == true) {
console.log('推流成功');
} else {
//start_stream();
console.log('推流失败');
}
});
}
//配置连麦
function fnconfigConference(x) {
qiniuLive.configConference({
videoEncodingSizeRatio: 'ratio_4_3',
videoEncodingSize: 480,
videoBitrateRange: {
from: 100 * 1000,
to: 300 * 1000
},
fps: 20,
mixVideoSize: { //默认跟setStreamingProfile接口的videoStream ->videoSize参数保持一致
width: 640,
height: 480
},
localVideoRect: {
x: x, //(可选项)数字类型;x 坐标;默认值:0
y: 0, //(可选项)数字类型;y 坐标;默认值:0
width: 320,
height: 480,
//width: parseInt(api.frameWidth),
//height: parseInt(api.frameHeight)
},
mixOverlayRectArray: [{ //控制观众端的对方画面
x: 480,
y: 0,
w: 480,
h: 640
}
// , {
// x: 120,
// y: 120,
// w: 120,
// h: 120
// }
],
rejoinTimes: 3,
connetTimeout: 5000
}, function(ret) {
if (ret.status) {
console.log('configConference成功' + JSON.stringify(ret));
fnstartStream();
} else {
console.log('configConference失败');
}
});
}
// 从服务器获取直播房间号、token,然后开始连麦
function fnstartConference(uid) {
api.ajax({
type: 'get',
url: 'http://www/*****/fangjian?uid=' + uid //填写自己的服务器接口地址
}, function(ret) {
var room = ret.content;
room_name = room.room_name;
roomToken = room.roomToken;
qiniuLive.startConference({
userId: uid,
roomName: room_name,
roomToken: roomToken
}, function(ret, err) {
if (ret) {
console.log('startConference---' + JSON.stringify(ret));
} else {
console.log('startConference---' + JSON.stringify(err));
}
});
})
}
//停止推流、停止连麦
function stopStearm() {
qiniuLive.stopStream(function(ret) {
alert('已停止推流');
});
qiniuLive.stopConference(function(ret) {
// alert('结束连麦');
});
}
// 初始化播放器,播放端调用
function fninitPMediaPlayer() {
qiniuLive.initPMediaPlayer({
rect: {
x: 0,
y: 0,
w: 320,
h: 480
},
dataUrl: 'rtmp://xxx/*****', //填写自己的拉流地址
codec: 0,
prepareTimeout: 10000,
readTimeout: 10000,
isLiveStream: true,
isDelayOptimization: true,
cacheBufferDuration: 2000,
maxCacheBufferDuration: 4000,
fixedOn: api.frameName,
fixed: true
}, function(ret) {
alert(JSON.stringify(ret));
});
}
//开始播放,播放端调用
function fnstart() {
qiniuLive.start(function(ret) {
alert(JSON.stringify(ret));
});
}
</script>
</html>
复制代码
qiniuLive 连麦流程介绍的更多相关文章
- 转: Annovar 软件注释流程介绍
第一步:下载Annovar 上Annovar官网下载(http://annovar.openbioinformatics.org/en/latest/user-guide/download/),现在要 ...
- 02-FPGA设计流程介绍——小梅哥FPGA设计思想与验证方法视频教程配套文档
芯航线——普利斯队长精心奉献 课程目标: 1.了解并学会FPGA开发设计的整体流程 2.设计一个二选一选择器并进行功能仿真.时序仿真以及板级验证 实验平台:芯航线FPGA开发板.杜邦线 实验内容: 良 ...
- OpenCart框架运行流程介绍
框架运行流程介绍 这样的一个get请求http://hostname/index.php?route=common/home 发生了什么? 1. 开始执行入口文件index.php. 2. requi ...
- UED视觉交互设计与流程介绍
UED视觉交互设计与流程介绍 ------------------------------------------------------------------ 今天先到这儿,希望对您技术领导力, ...
- Solr系列五:solr搜索详解(solr搜索流程介绍、查询语法及解析器详解)
一.solr搜索流程介绍 1. 前面我们已经学习过Lucene搜索的流程,让我们再来回顾一下 流程说明: 首先获取用户输入的查询串,使用查询解析器QueryParser解析查询串生成查询对象Query ...
- shiro原理及其运行流程介绍
shiro原理及其运行流程介绍 认证执行流程 1.通过ini配置文件创建securityManager 2.调用subject.login方法主体提交认证,提交的token 3.securityMan ...
- Zbar算法流程介绍
博客转载自:https://blog.csdn.net/sunflower_boy/article/details/50783179 zbar算法是现在网上开源的条形码,二维码检测算法,算法可识别大部 ...
- iOS蓝牙连接流程介绍-1
蓝牙连接流程介绍 1.1-程序员找女朋友流程介绍 0.程序员找女朋友参与者 1.你 2.受害者(女性同胞) (1)她的性格1 性格的特点 (2)她的性格2 分析性格的特点 1.寻找女性 寻尽身边一 ...
- 13.1 CentOS系统启动流程介绍
CentOS系统启动流程介绍 本章我们将学习 Linux 启动流程和内核模块管理相关的内容.通过本章我们将学习如下内容: Linux 系统的组成及特点 CentOS 系统的启动流程 开机启动成 gru ...
随机推荐
- C# 序列类为 xml 可以使用的特性大全
本文告诉大家如何使用序列类,以及序列时可以用到的特性,特性的作用和一些容易被问的问题 最近我在把项目文件修改为 VisualStudio 2017 的格式,请看从以前的项目格式迁移到 VS2017 新 ...
- 【React】富文本编辑器 清空文本内容 获取HTML
富文本编辑器 React 传入 import React,{Component } from 'react'; import { Card, Button, Table, Form, Select ...
- 2019-4-6-VisualStudio-2019-如何离线下载
title author date CreateTime categories VisualStudio 2019 如何离线下载 lindexi 2019-04-06 09:26:11 +0800 2 ...
- Error与Exception的区别,Java常见异常Execption总结
错误和异常的区别(Error vs Exception) 错误和异常的区别(Error vs Exception) 今天面试问了这样一个问题,"Error" 和 "Exc ...
- url查找参数
function GetUrlParam(paraName) { var url = document.location.toString(); var arrObj = url.split(&quo ...
- 2018.11.9浪在ACM集训队第四次测试赛
2018.11.9浪在ACM集训队第四次测试赛 整理人:朱远迪 A 生活大爆炸版 石头剪刀布 参考博客:[1] 刘凯 B 联合权值 参考博客: [1]田玉康 ...
- JS求数组最大值常用方法
第一种方法: 循环数组 let ary = [1,2,22,3,99,100],maxNum = ary[0] function getMaxNum(ary){ for(let i = 1,len = ...
- next-i18next 常见Bug记录
TypeError: Cannot read property 'wait' of null 此处根本原因为next版本(使用withNamespaces导入命名空间报错) ^5.0.0版本不支持导入 ...
- 【Docker】企业级镜像仓库harbor的搭建(http/https)及使用
一:用途 Harbor是一个用于存储和分发Docker镜像的企业级Registry服务器. 二:安装docker-ce 环境:阿里云轻量应用服务器CentOS 7.3 这里通过yum Docker源仓 ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
