【转】vue1.0与2.0的一些区别
一、生命周期钩子的差别
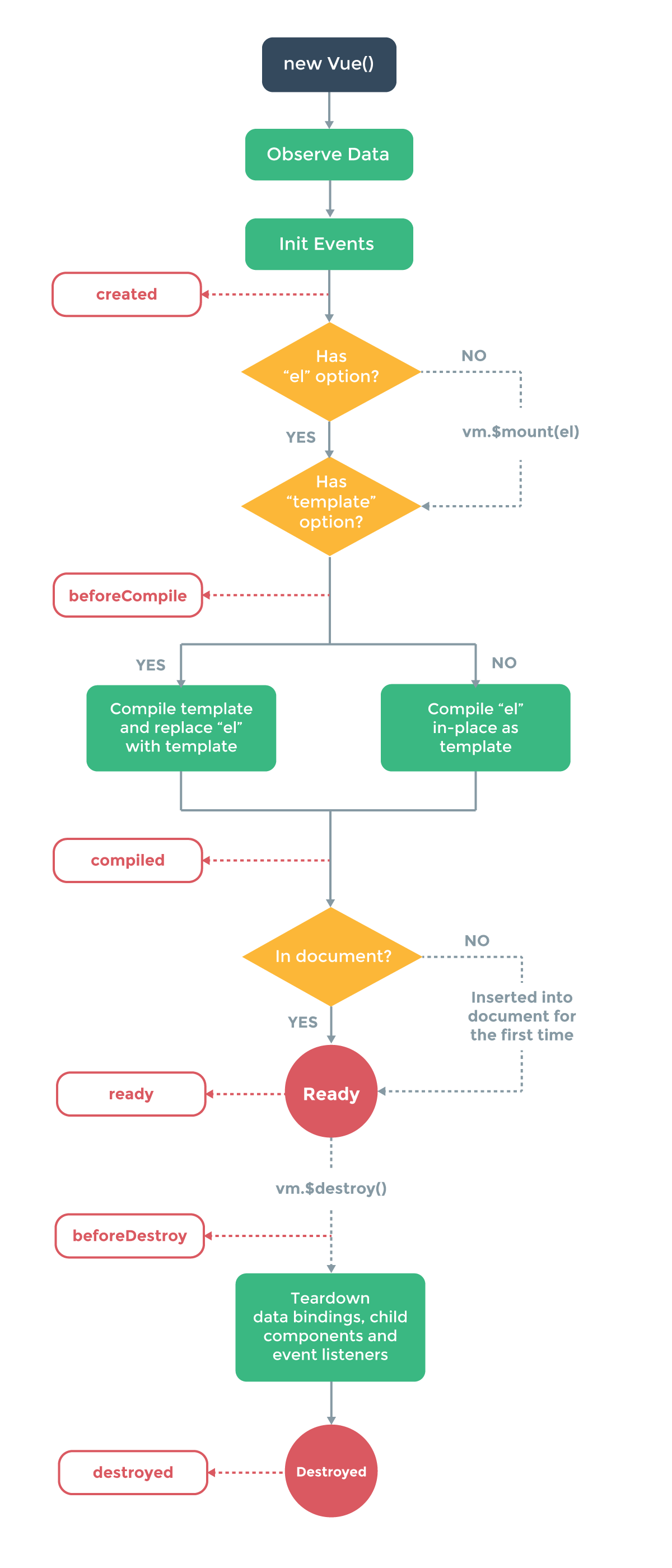
vue1.0的生命周期如下:

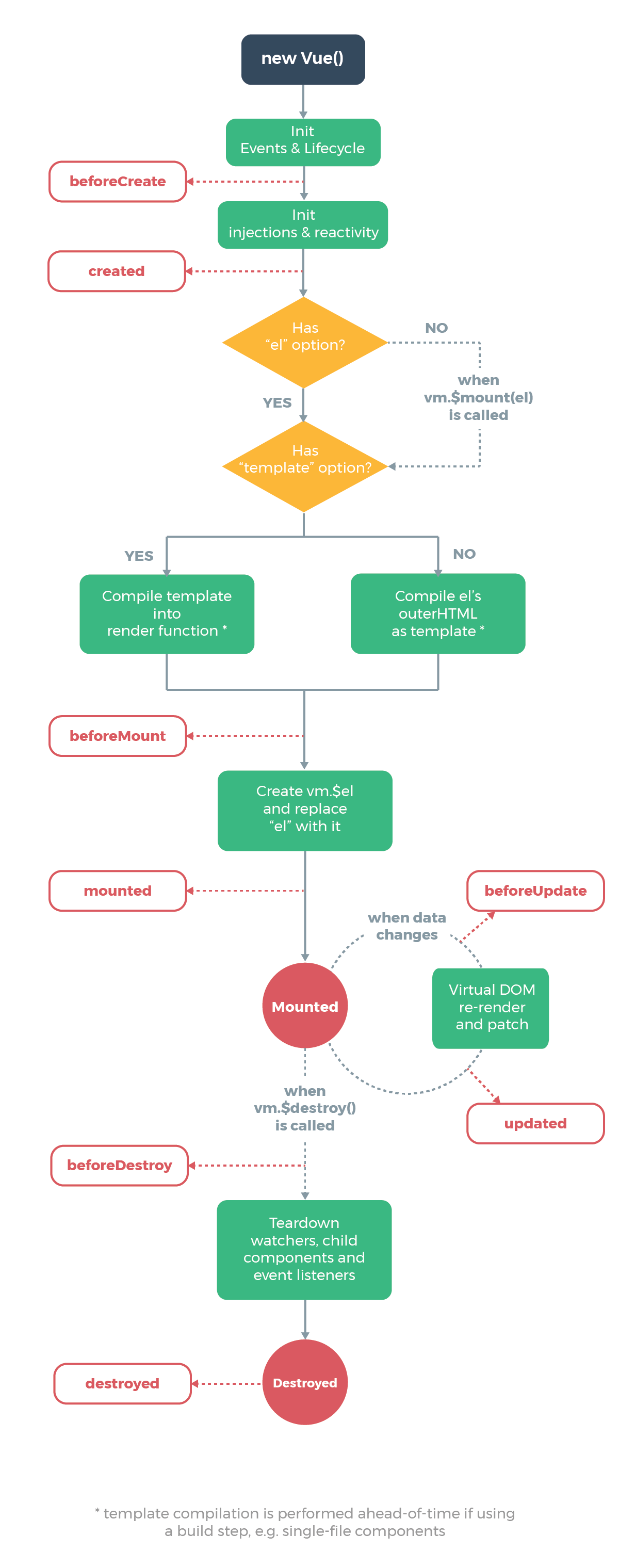
vue2.0的生命周期如下:


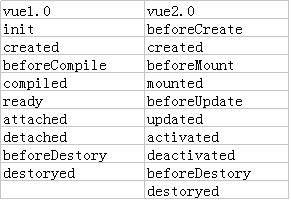
用一张表格来做对比:

二、代码片段
在vue1.0中可以在template编写时出现:
<template>
<div>第一行</div>
<div>第二行</div>
</template>
在vue2.0中在template编写时,必须只有一个根元素,否则会报错。
<template>
<div id='root'>
<div>这是第一行</div>
<div>这是第二行</div>
</div>
</template>
三、for循环遍历数组、对象时的参数顺序的变更,遍历数组之前是(index,value),现在是(value,index);对象的之前是(key,value),现在是(value,key).
移除了$index和$key两个隐式声明变量,以便在v-for中显式声明。
之前的track-by已经替换为key来代替
v-for的循环范围也发生了改变,之前v-for='item in 10',范围为0-9,现在是:1-10。
四、Props 的参数
1、如果需要检查 prop 的值,创建一个内部的 computed 值,而不再在 props 内部去定义coerce。
之前是:
props: {
username: {
type: String,
coerce: function (value) {
return value
.toLowerCase()
.replace(/\s+/, '-')
}
}
}
现在改成用computed来代替:
props: {
username: String,
},
computed: {
normalizedUsername: function () {
return this.username
.toLowerCase()
.replace(/\s+/, '-')
}
}
这样有一些好处:
可以对保持原始 prop 值的操作权限。
通过给予验证后的值一个不同的命名,强制开发者使用显式申明。
2、twoWay参数的移除,v-bind 的 .once和.sync 修饰符 移除
Props 现在只能单向传递。为了对父组件产生反向影响,子组件需要显式地传递一个事件而不是依赖于隐式地双向绑定。
五、计算属性
cache: false 弃用,在 Vue 未来的大版本中,计算属性的缓存验证将会被移除。把不缓存的计算属性转换为方法可以得到和之前相同的结果。
六、Built-In 指令
v-bind 真/假值 变更;在2.0中使用 v-bind 时,只有 null, undefined,和 false 被看作是假。这意味着,0 和空字符串将被作为真值渲染。比如 v-bind:draggable="''" 将被渲染为 draggable="true";
用 v-on 监听原生事件 变更,现在在组件上使用 v-on 只会监听自定义事件 (组件用 $emit 触发的事件)。如果要监听根元素的原生事件,可以使用 .native 修饰符;
带有 debounce 的 v-model移除;
使用 lazy 或者 number 参数的 v-model ,替换;
使用内联 value的v-model 移除;
v-model with v-for Iterated Primitive Values 移除;
带有 !important 的v-bind:style 移除;
v-el 和v-ref 替换,简单起见,v-el 和 v-ref 合并为一个 ref 属性了,可以在组件实例中通过 $refs 来调用;
v-show后面使用v-else 移除。
七、自定义指令
自定义指令 简化;
八、过渡
transition 参数 替换,Vue 的过渡系统有了彻底的改变,现在通过使用 <transition> 和 <transition-group> 来包裹元素实现过渡效果,而不再使用 transition 属性;
可复用的过渡 Vue.transition 替换,在新的过渡系统中,可以通过模板复用过渡效果;
过渡的 stagger 参数 移除。
九、事件
events 选项 移除,事件处理器现在在created钩子中被注册;
events 选项 移除Vue.directive('on').keyCodes 替换,新的简明配置 keyCodes 的方式是通过 Vue.config.keyCodes;
$dispatch 和 $broadcast 替换,可使用Vuex。
十、过滤器
插入文本之外的过滤器 移除;
过滤器参数符号 变更 现在过滤器参数形式可以更好地与 js 函数调用方式一致,因此不用再用空格分隔参数,现在用圆括号括起来并用逗号分隔。
内置文本过滤器 移除,替换 json 过滤器;替换 capitalize 过滤器;替换 uppercase 过滤器;替换 lowercase 过滤器;替换 pluralize 过滤器。
双向过滤器 替换。
十一、插槽
重名的插槽 移除;
通过具名 <slot> 插入的片段不再保持 slot 的参数。请用一个包裹元素来控制样式
十二、特殊属性
keep-alive 属性替换,不再是一个特殊属性,而是一个包裹组件。
十三、计算插值
属性内部的计算插值 移除;
HTML计算插值 移除,取代的是v-html指令;
单次绑定替换成v-once。
十四、响应
vm.$watch 换成 update生命周期钩子;
Array.prototype.$set弃用,用Vue.set代替
Array.prototype.$remove 移除 用 Array.prototype.splice 替代;
Vue.set 和 Vue.delete 移除;
替换vm.$data 移除;
vm.$get 移除,可以直接取回响应数据。
十五、围绕DOM的实例方法
vm.$appendTo 移除;
vm.$before 移除;
vm.$after 移除;
vm.$remove 移除。
十六、底层实例方法
vm.$eval 移除;
vm.$interpolate 移除;
vm.$log 移除
十七、实例DOM选项
replace: false 移除,现在组件总是会替换掉他们被绑定的元素。为了模仿,可以用一个将要替换元素类似的元素将根组件包裹起来。
十八、全局配置
Vue.config.debug移除,因为警告信息将默认在堆栈信息里输出;
Vue.config.async移除,异步操作现在需要渲染性能的支持;
Vue.config.delimiters移除,可以在使用自定义分隔符时避免影响第三方模板;
Vue.config.unsafeDelimiters移除,HTML的插值替换为v-html。
十九、全局API
带el的Vue.extend移除;
Vue.elementDirective移除;
Vue.partial移除。
【转】vue1.0与2.0的一些区别的更多相关文章
- vue1.0和vue2.0的区别(一)
今天我们来说一说vue1.0和vue2.0的主要变化有哪些 一.在每个组件模板,不在支持片段代码 VUE1.0是: <template> <h3>我是组件</h3> ...
- vue1.0和vue2.0的区别(二)
这篇我们继续之前的vue1.0和vue2.0的区别(一)继续说 四.循环 学过vue的同学应该知道vue1.0是不能添加重复数据的,否则它会报错,想让它重复添加也不是不可以,不过需要定义别的东西 而v ...
- vue1.0与vue2.0对于v-for的使用的区别
vue1.0与vue2.0对于v-for的使用的区别: 1,vue1.0中有$index,而vue2.0将$index移除. 2,vue1.0中(index,item) in list 而vue2.变 ...
- vue1.0到2.0
vue1.0到2.0 vue2.0 新手教程(一) 想想自己写vue的项目也写了一年了,从vue1.0到2.0,走过不少路,填过不少坑, 下面记录一下新手从0到1的过程,本文“应该”会持续更新 首 ...
- Vue1.x 到Vue2.0的一个变化
小弟初来乍到,写的不好的地方还望指正.谢谢各位! 废话不多说 进入正题: Vue1.x到2.0的一个变化 1. 在每个组件模板,不在支持片段代码 组件中模板: 之前: <templa ...
- 探索 vuex 2.0 以及使用 vuejs 2.0 + vuex 2.0 构建记事本应用
前言 首先说明这并不是一个教程贴,而记事本应用是网上早有的案例,对于学习 vuex 非常有帮助.我的目的是探索 vuex 2.0 ,然后使用 vue 2.0 + vuex 2.0 重写这个应用,其中最 ...
- vue.js学习:1.0到2.0的变化(区别)
一.生命周期 1.1.0的生命周期: 周期 解释 init 组件刚刚被创建,但Data.method等属性还没被计算出来 created 组件创建已经完成,但DOM还没被生成出来 beforeComp ...
- 探索 vuex 2.0 以及使用 vuejs 2.0 + vuex 2.0 构建记事本应用23
前言 首先说明这并不是一个教程贴,而记事本应用是网上早有的案例,对于学习 vuex 非常有帮助.我的目的是探索 vuex 2.0 ,然后使用 vuejs 2.0 + vuex 2.0 重写这个应用,其 ...
- 创建或打开解决方案时提示"DotNetCore.1.0.1-SDK.1.0.0.Preview2-003131-x86"错误的解决方案
提示"DotNetCore.1.0.1-SDK.1.0.0.Preview2-003131-x86"错误的解决方案: 1.检查是否有C:\Program Files (x86)\d ...
- Android requires compiler compliance level 5.0 or 6.0. Found '1.4' instead的解决办法
今天在导入工程进Eclipse的时候竟然出错了,控制台输出的是: [2013-02-04 22:17:13 - takepicture] Android requires compiler compl ...
随机推荐
- golang http get请求方式
client := &http.Client{} //生成要访问的url,token是api鉴权,每个api访问方式不同,根据api调用文档拼接URLurl := fmt.Sprintf(&q ...
- win10下,cmd,power shell设置默认编码为‘UTF-8’?
这个问题可以终结了,最新版 Windows 10 支持 UTF-8 了.打开这个选项,cmd 和 powershell 默认就是 UTF-8 了.在控制面板-时钟和区域-区域-管理-更改系统区域设置( ...
- redis常用指令总结以及功能介绍
第一部分 redis的常用指令 一.针对key的操作 1.1 del key [key .. ] , 删除指定的一个或者多个key;1.2 dump key ...
- slot的使用方法
参考链接:https://www.cnblogs.com/loveyt/p/9946450.html 插槽的使用其实是很简单,你只需明白以下两点,就很容易理解. 1.插槽是使用在子组件中的, 2.插槽 ...
- vue权限控制菜单显示
对于不同角色显示不同的菜单 思路1: 本地放一份完整的菜单数据,通过后台返回角色的菜单列表两者对比,筛选需要显示的菜单数据绑定,这里有个问题就是路由vue实例初始化就生成了,加载的全部,人为输入地址是 ...
- vue-cli 初始化 -4058 error
如上图 原因:安装初始化时没有管理员权限 解决:进入目录删除node_modules,进入命令提示符以管理员身份重新运行: npm install
- Vue+node.js实现一个简洁的个人博客系统
本项目是一个用vue和node以及mysql实现的一个简单的个人博客系统,整体逻辑比较简单.但是可以我们完整的了解一个项目从数据库到后端到前端的实现过程,适合不太懂这一块的朋友们拿来练手. 本项目所用 ...
- HTML自制计算器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- geoip ip2region2 with spark
上一篇文章中 我使用 maxmind的免费库开发了一个waterdrop的 插件,测试数据发现,国内的有些市级还是不准确,而且香港并不是显示中国,这就不友好了. 找了一下,发下 ip2region 这 ...
- 模型正则化,dropout
正则化 在模型中加入正则项,防止训练过拟合,使测试集效果提升 Dropout 每次在网络中正向传播时,在每一层随机将一些神经元置零(相当于激活函数置零),一般在全连接层使用,在卷积层一般随机将整个通道 ...

