用diiv实现多个方块居中嵌套--margin
文章地址 https://www.cnblogs.com/sandraryan/
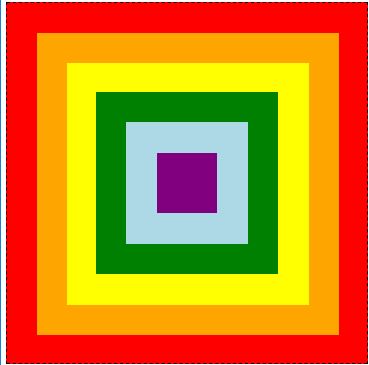
案例:用diiv嵌套多个正方形,配合盒模型相关知识,使每个div在他的父元素上居中。(每个div中心点对齐)
涉及到margin的各种合并问题。
(触发BFC是更好的解决方案等,为做练习此处只考虑margin)
此处给div的父级加个border就好了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.first {
width: 600px;height: 600px;
background-color: red;
border: 1px dashed black;
}
.second {
width: 500px;height: 500px;
background-color: orange;
margin: 50px;
/* 使second box在first box上居中显示,first设置了边框所以margin不会合并*/
border: 1px solid orange;
}
.third {
width: 400px;height: 400px;
background-color: yellow;
/* 此时third和second如果设置margin-top会合并 */
border: 1px solid yellow;
margin: 48px;
/* 加border就可以使margin-top恢复作用 */
/* 垂直关系视图布局 直接父级元素提供位置的参考 */
}
.forth {
width: 300px;height: 300px;
background-color: green;
border: 1px solid green;
margin: 48px;
}
.fifth {
width: 200px;height: 200px;
background-color: lightblue;
border: 1px solid lightblue;
margin: 48px;
}
.center {
width: 100px;height: 100px;
background-color: purple;
margin: 50px;
}
</style>
</head>
<body>
<div class="first">
<div class="second">
<div class="third">
<div class="forth">
<div class="fifth">
<div class="center"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
图片:

用diiv实现多个方块居中嵌套--margin的更多相关文章
- 用diiv实现多个方块居中嵌套--padding
文章地址 https://www.cnblogs.com/sandraryan/ 案例:用diiv嵌套多个正方形,配合盒模型相关知识,使每个div在他的父元素上居中.(每个div中心点对齐) 涉及到m ...
- word标题文字居中浅谈
在Word排版时,要将标题在文档居中,是有区别的,如下图 在回车键后,在选择标题居中,我们常认为标题就是在整个文档居中了,但是实际上只是在回车键到右边区域居中而已,如上图红色方块居中. 只有在标题文字 ...
- 正确的使用margin:0 auto与body{text-align:center;}实现元素居中(转)
body{text-align:center}与margin:0 auto的异同? text-align是用于设置或对象中文本的对齐方式.一般情况下我们设置文本对齐方式的时候需要用此属性进行设置 我们 ...
- 【转】css布局居中和CSS内容居中区别和对应DIV CSS代码
原文地址:http://www.divcss5.com/jiqiao/j771.shtml css布局居中和CSS内容居中区别和对应DIV CSS代码教程与图文代码案例篇 对于新手来说DIV CSS布 ...
- 小 div在大 div中左右上下居中
<!DOCTYPE HTML><html><head> <meta http-equiv="Content-Type" content=& ...
- html+css--水平居中总结(不定宽块状元素方法)(一)
来源:http://www.imooc.com/code/6363 在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度 ...
- 常用布局,div竖直居中
常用两列布局,多列布局和div竖直居中 body { margin:; padding:; } .w200 { width: 200px; } .mar-left200 { margin-left: ...
- CSS中的各种居中方法总结
CSS中的居中可分为水平居中和垂直居中.水平居中分为行内元素居中和块状元素居中两种情况,而块状元素又分为定宽块状元素居中和不定宽块状元素居中.下面详细介绍这几种情况. 一.水平居中 1.行内元素居中 ...
- 设置div控件居中的方法
margin是设置外边距的,它有四个值,margin:4px 5px 5px 5px;分别表示上边距,右边距,下边距,和左边距,是从上按顺时针设置的,如果单个设置,他又有margin-top:3px: ...
随机推荐
- C#和JS交互 WebBrowser实例
本文实现了WebBrowser的简单例子 1.引用System.Windows.Froms.dll 2.引用WindowsFormsIntegration.dll 代码如下: public parti ...
- UML时序图(Sequence Diagram)学习笔记
什么是时序图时序图(Sequence Diagram),又名序列图.循序图,是一种UML交互图.它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作. 让我们来看一看visio2016对时序 ...
- Unity3D研究院之为什么Inspector视图中脚本前面的勾选框没了
我一个同事刚问我为啥有时候脚本的勾选项没有了?有时候不想让某条脚本执行,可以直接在编辑器中点掉勾选按钮即可.如下图所示 以前我也遇到过这个问题,但是一直都没怎么注意,因为一般情况下也用不到.今天刚好有 ...
- vue组件通信全面总结
写在前面 组件间的通信是是实际开发中非常常用的一环,如何使用对项目整体设计.开发.规范都有很实际的的作用,我在项目开发中对此深有体会,总结下vue组件间通信的几种方式,讨论下各自的使用场景 文章对相关 ...
- Android书架实现
转自http://blog.csdn.net/wangkuifeng0118/article/details/7944215 书架效果: 下面先看一下书架的实现原理吧! 首先看一下layout下的布局 ...
- maven的配置和使用
Maven 简介 1.1 Maven 是什么 翻译为“专家”,“内行” Maven是跨平台的项目管理工具.主要服务于基于Java平台的项目构建,依赖管理和项目信息管理. 1.2 为什么使用Maven ...
- pl/sql进阶——例外处理
在pl/sql的执行过程中发生异常时系统所作的处理称为一个例外情况(exception).通常例外情况的种类有三种: ①预定义的oracle例外情况,oracle预定义的例外情况大约有24个,对于这种 ...
- PHPCMS快速建站系列
模板标签 {pc:content action="position" posid="2" order="id DESC" num=&qu ...
- 让超出div内容的显示滚动条:overflow:auto,以及overflow其它属性
css的属性,以前没用过遇到了,记录一下: 虽然layui本来自带这个处理,但是为了灵活,抛弃layui原有的加载,只是用layui的样样式,就要使用到这个css属性 总结overflow属性: /* ...
- 集合--List&&ArrayList-LinkedList
1.8新特性 List接口中的replaceAll()方法,替换指定的元素,函数式接口编程 List 元素是有序的并且可以重复 四种add();方法 ArrayList(用于查询操作),底层是数组 ...
