C++/CLI 创建WPF程序
本文简单演示下用C++/CLI创建WPF程序,IDE为VS2015
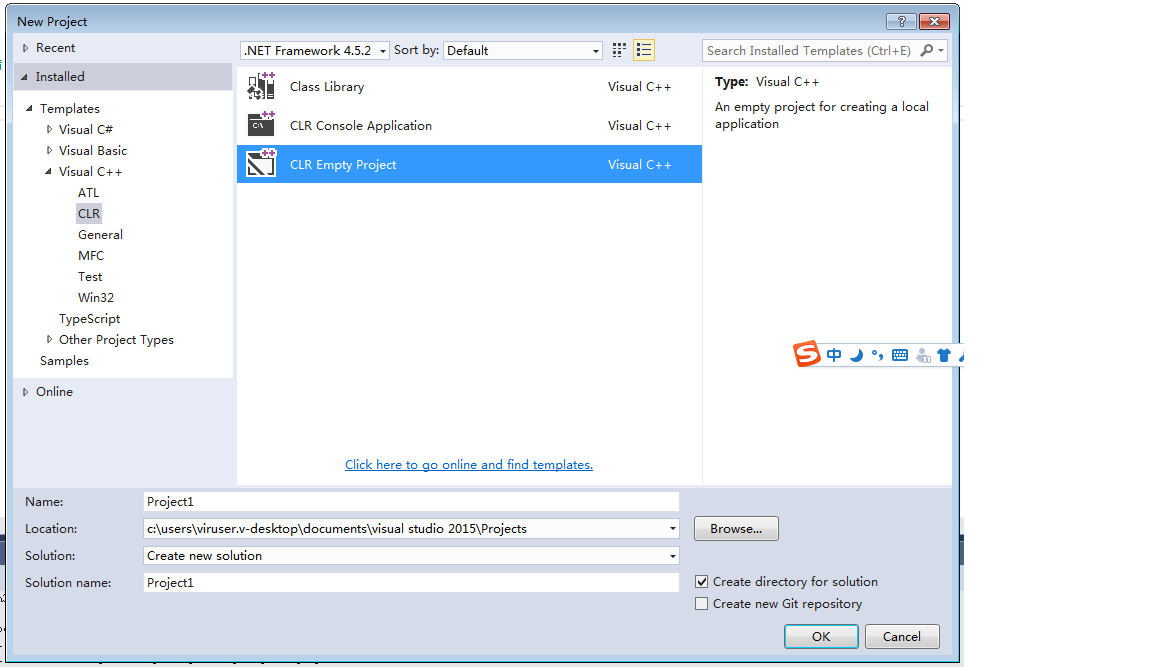
首先创建CLR项目,选择CLR空项目:
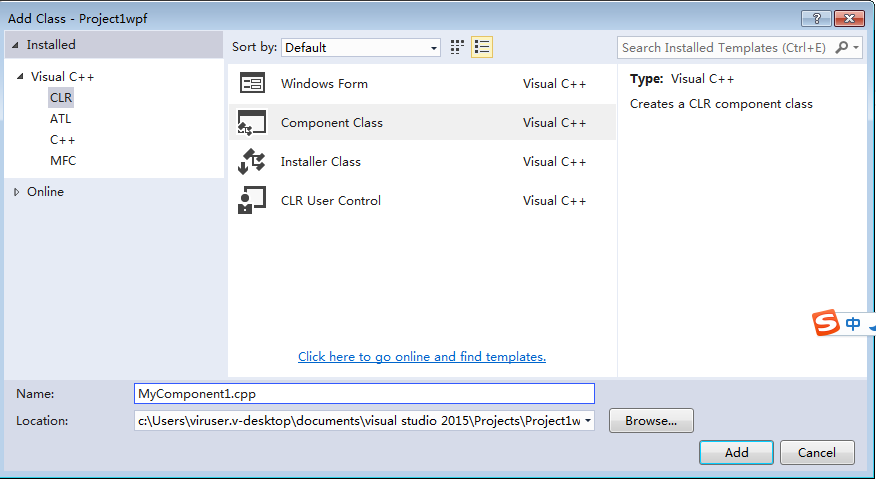
然后,右键源文件,选择新建class,选择CLR->Component Class
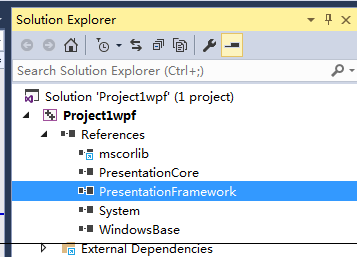
接下来添加引用:
一共有三个:1.PresentationCore 2.PresentationFrameWork 3.WindowBase 很关键必须要加,这是WPF的核心库
然后MyComponent.cpp代码如下:
#include "MyComponent.h"
using namespace Project1wpf; //引入命名空间
using namespace System::Windows;
using namespace System::Windows::Controls;
using namespace System::Windows::Media;
[System::STAThreadAttribute]//一定要加,不然会报错??
int main(array<System::String^>^args)
{
Application^ ap = gcnew Application();
Window^ w = gcnew Window();
DataGrid ^dg = gcnew DataGrid();
dg->Background = Brushes::Yellow;
w->Content = dg;
ap->Run(w);
return 0;
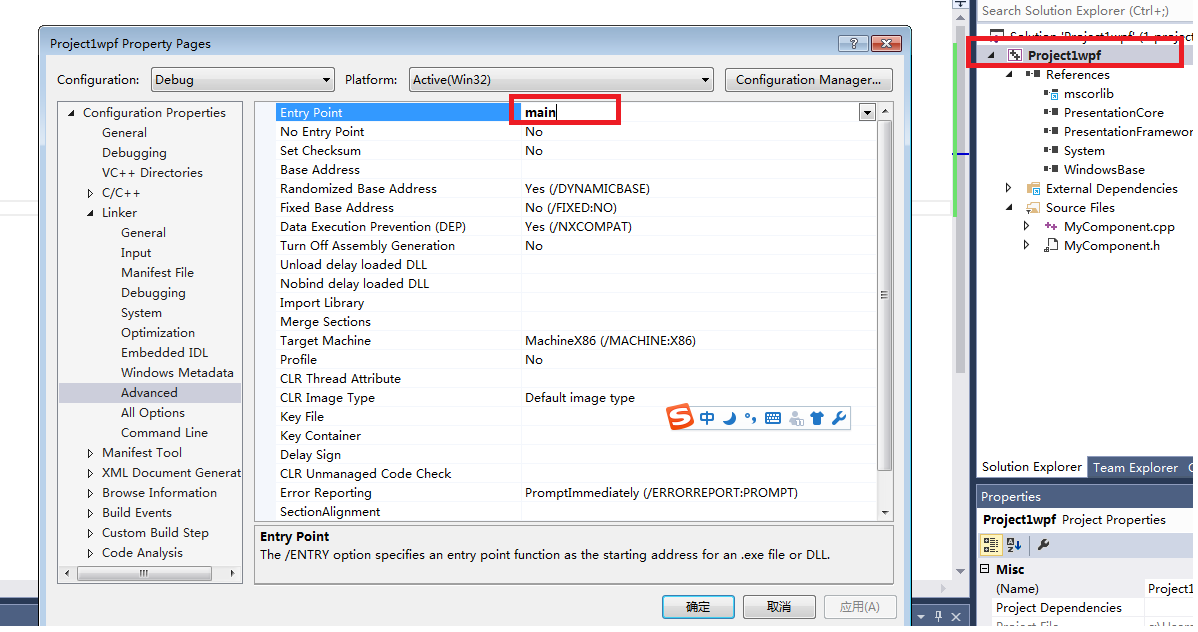
}然后,设置main函数入口,这里可能有别的方法,还需研究,目前手动设置:
选择项目:project1wpf,右键->Linker->advanced->Entry Point中输入:main
最后F5运行:可以看到内容为datagrid的window
至此,已经创建完毕WPF程序
C++/CLI 创建WPF程序的更多相关文章
- 流程自动化RPA,Power Automate Desktop系列 - 创建WPF程序安装包及升级包
一.背景 之前写过的几个WPF小工具,每次发布都需要给它打安装包和升级包,涉及到一些系列繁琐的手工操作,有了Power Automate Desktop,于是便寻思着能不能做成一个自动化的流来使用. ...
- WPF笔记1 用VS2015创建WPF程序
使用WPF创建第一个应用程序.实现功能如下: 单击"Red"按钮,文本显示红色:单击"Black"按钮,文本显示黑色:单击"Back"按钮, ...
- C++/CLI 创建WinForm程序
本文演示下用CLR创建一个简单的winform程序,IDE:VS2015 可以参考另一篇文章:http://blog.csdn.net/wcc27857285/article/details/7813 ...
- 在VS中手工创建一个最简单的WPF程序
如果不用VS的WPF项目模板,如何手工创建一个WPF程序呢?我们来模仿WPF模板,创建一个最简单的WPF程序. 第一步:文件——新建——项目——空项目,创建一个空项目. 第二步:添加引用,Presen ...
- 使用 DotNet CLI 创建自定义的 WPF 项目模板
描述 当我们安装完 DotNetCore 3.0 版本的 SDK 后,我们就可以创建基于 DotNetCore 的 WPF 项目模板,通过如下 CLI 可以方便快捷的创建并运行我们的项目: dotne ...
- 在WPF程序中打开网页:使用代理服务器并可进行JS交互
本项目环境:使用VS2010(C#)编写的WPF程序,通过CefSharp在程序的窗体中打开网页.需要能够实现网页后台JS代码中调用的方法,从网页接收数据,并能返回数据给网页.运行程序的电脑不允许上网 ...
- 创建 WPF 工具箱控件
创建 WPF 工具箱控件 WPF (Windows Presentation Framework) 工具箱控件模板允许您创建 WPF 控件,会自动添加到 工具箱 安装扩展的安装. 本主题演示如何使用模 ...
- 提高WPF程序性能的几条建议
这篇博客将介绍一些提高WPF程序的建议(水平有限,如果建议有误,请指正.) 1. 加快WPF程序的启动速度: (1).减少需要显示的元素数量,去除不需要或者冗余的XAML元素代码. (2).使用UI虚 ...
- ASP.NET Core:CMD命令行+记事本 创建Console程序和Web Application
今天看了Scott关于ASP.NET Core的介绍视频,发现用命令行一步一步新建项目.添加Package.Restore.Build.Run 执行的实现方式,更让容易让我们了解.NET Core的运 ...
随机推荐
- 【转】IOS获取屏窗高度踩坑之window.outerHeight
近日本人在直接使用window.outerHeight获取屏窗高度时 在iphone 6中出现等于0的情况,从而导致页面发生错误 后找遍代码,测试无数,终于让我逮住了这个该死兼容 window.out ...
- 阿里云MaxCompute 2019-8月刊
您好,MaxCompute 2019.8月刊为您带来8月产品.技术最新动态,欢迎阅读. 导读 [重要发布]8月产品重要发布 [文档更新]8月重要文档更新推荐 [干货精选]8月精选技术文章推荐 [精彩活 ...
- Django常用组件之分页器
目录 循环插入数据测试 实现分页器 视图层使用 模板层使用 循环插入数据测试 # ORM 帮我们提供了循环插入数据更快捷的方法: book_list = [] for i in range(1000) ...
- 2、java变量+零碎知识点
1>展示console:window--show view--console2>创建工程 右键--new---java project 文件夹 jre src 所有的java类都在src中 ...
- mysql order by排序查询速度问题
SELECT * FROM `assets_message` LEFT JOIN purchase_message ON assets_message.purchase_id = purchase_m ...
- sde中导入shp报错
在向sde中的数据集导入shp数据,发现报如下错误:
- opencv-VS2010配置opencv2.4.8
详细教程可参考:http://blog.csdn.net/huang9012/article/details/21811129/ 原文在这里:[OpenCV入门教程之一] 安装OpenCV:OpenC ...
- python 第三方库的安装方法
一.看更大的python世界 python 全球计算生态的主站:python 社区 www.pypi.org 二.安装第三方库 1) pip 命令安装方法 1.1 安装第三方库 命令行输入pip in ...
- 关于Server.MapPath和HostingEnvironment.MapPath
最近做的项目需要在Controller里重写一个static的方法,在方法内用常用的Server.MapPath会报一个错误:An object reference is required for t ...
- springmvc-高级参数绑定-映射-异常-json数据交互-拦截器
1.1. 高级参数绑定 1.1.1. 复制工程 把昨天的springmvc-web工程复制一份,作为今天开发的工程 复制工程,如下图: 粘贴并修改工程名为web2,如下图: 工程右键点击,如下图: 修 ...