JS对象 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
stringObject.indexOf(substring, startpos)
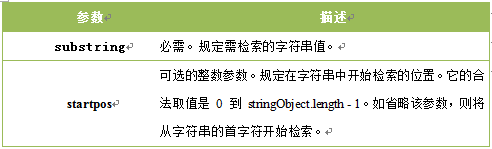
参数说明:

说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
<script type="text/javascript">
var str="I love JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8));
</script>
以上代码的输出:
0
4
9
任务
补充右边编辑器第8行,使用indexOf()方法,检索第二个字符o出现的位置。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>string对象 </title>
<script type="text/javascript">
var mystr="Hello World!"
document.write(mystr.indexOf("o",6));
</script>
</head>
<body>
</body>
</html>
JS对象 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。的更多相关文章
- JS对象 charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
返回指定位置的字符 charAt() 方法可返回指定位置的字符.返回的字符是长度为 1 的字符串. 语法: stringObject.charAt(index) 参数说明: 注意:1.字符串中第一个字 ...
- String 对象-->indexOf() 方法
1.定义和用法 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置,即下标. 如果没有找到匹配的字符串则返回 -1. 语法: string.indexOf(searchvalue ...
- Array(数组)对象-->indexOf() 方法
1.定义和用法 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置,即下标. 如果没有找到匹配的字符串则返回 -1. 语法: string.indexOf(searchvalue ...
- js 对象 toJSON 方法
浅谈 js 对象 toJSON 方法 前些天在<浅谈 JSON.stringify 方法>说了他的正确使用姿势,今天来说下 toJSON 方法吧.其实我觉得这货跟 toString 一 ...
- call 方法在使用一个指定的this值和若干个指定的参数值的前提下调用某个函数或方法.
call 方法在使用一个指定的this值和若干个指定的参数值的前提下调用某个函数或方法. 注意:该函数的语法与 apply() 方法的语法几乎完全相同,唯一的区别在于,apply()方法接受的是一个参 ...
- js对象属性方法大总结(收集)
数组(Array):系列元素的有序集合: 详细演示请看:[js入门系列演示·数组 ] http://www.cnblogs.com/thcjp/archive/2006/08/04/467761.ht ...
- js对象属性方法大总结
数组(Array):系列元素的有序集合: 详细演示请看:[js入门系列演示·数组 ] http://www.cnblogs.com/thcjp/archive/2006/08/04/467761.ht ...
- 常用JS对象的方法总结
String 方法 描述 charAt() 返回在指定位置的字符. charCodeAt() 返回在指定的位置的字符的 Unicode 编码. concat() 连接字符串. indexOf() 检索 ...
- js对象属性方法
window对象方法方法: 1.alert():显示带有一段消息和确认按钮的警告框 2.prompt():显示可提示用户输入的对话框 3.fonfirm():显示带有一段消息以及确认按钮和取消按钮的对 ...
随机推荐
- JS:面向对象(基础篇)
面向对象(Object-Oriented,OO)的语言有一个标志,那就是它们都有类的概念.long long ago,js是没有类的概念(ES6推出了class,但其原理还是基于原型),但是它是基于原 ...
- [已解决]报错Could not install packages due to an EnvironmentError
安装OpenCV过程中出现错误 代码: pip-conda install -i https://pypi.douban.com/simple/ opencv-python 报错内容如下: Could ...
- 关于redis闪退的案例
我需要恢复之前备份的文件:dump.rdb,文件大小2.2G 于是将dump.rdb放在redis的安装目录下,然后启动redis. ./redis-server redis.conf 然后我在另一个 ...
- mysql全套
1. 什么是数据库 存储数据的仓库 2. 什么数据: 大家所知道的都是数据.比如:你同学的名字,年龄,性别等等 3. 数据库概念 1.数据库服务器 2.数据库管理系统 重点 3.库 4.表 5.记录 ...
- keepAlived主备及双主
nginx用默认配置即可 1.主备配置 1.主keepAlived配置 vrrp_instance VI_1 { state MASTER #主备区分 interface eth0 virtual_r ...
- 数据转换--替换值(replace函数)
替换值 replace函数 data=Series([1,-999,2,-999,-1000,3]) data Out[34]: 0 1 1 -999 2 2 3 -999 4 -1000 5 3 d ...
- ElementUI的Loading组件 —— 想实现在请求后台数据之前开启Loading组件,请求成功或失败之后,关闭Loading组件
我在实际项目开发中,遇到了这个需求,记录一下~~~~~~ 在ElementUI官网上有几种实现Loading的方法,但官网上是在一个方法里写了开启与关闭组件,所以可以根据官网的实现方法进行一个封装,便 ...
- leetcood学习笔记-257-二叉树的所有路径
题目描述: 第一次提交:参考113-路径总和② class Solution: def binaryTreePaths(self, root: TreeNode) -> List[str]: r ...
- NX-二次开发删除对象UF_OBJ_delete_object
NX9+VS2012 #include <uf.h> #include <uf_curve.h> #include <uf_obj.h> UF_initialize ...
- NX二次开发-算法篇-找相切面
方法1:通过判断相邻面公共边的光顺性来找相切面 1 #include <uf.h> 2 #include <uf_modl.h> 3 #include <uf_obj.h ...
