Flutter 集成到现有iOS工程
前沿
由于我司已经有自己的App,flutter属于技术引进的一部分,也不太可能重新启动一个项目,因此目前我们是将flutter模块形式注入我们的App之中。即:将flutter模块集成到现在有iOS工程之中。
目录
- 创建flutter模块工程
- 使用pod 将flutter 模块工程添加到现有工程之中
- code 执行flutter 工程
- 运行热更新
1. 创建flutter模块工程
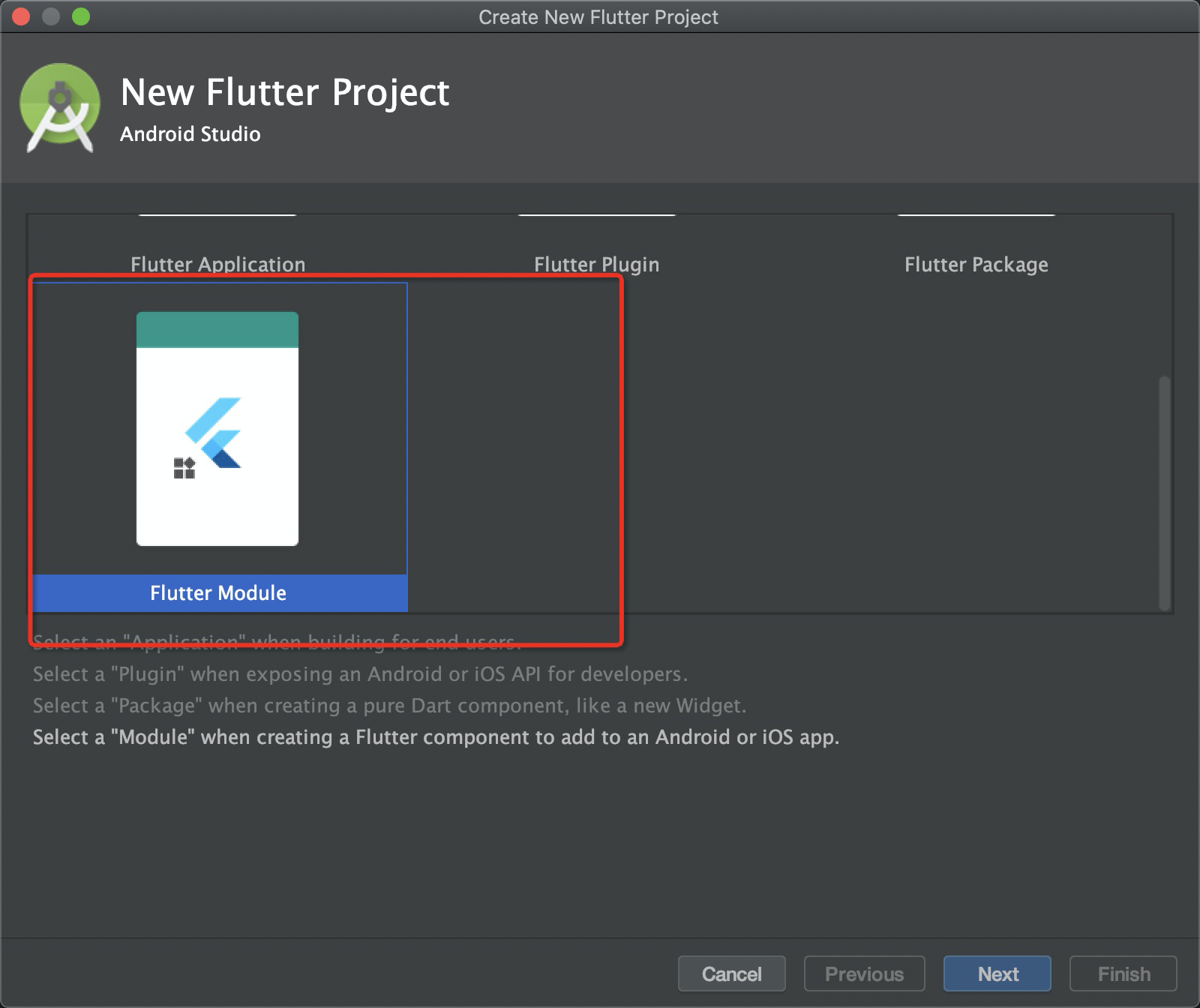
我这里是使用Android Studio 创建flutter工程,如下:

当然也可以使用flutter命令行进行创建,命令如下:
$ cd some/path/
$ flutter create -t module my_flutter
工程结构 和我们的iOS 工程保持相对目录,结构如下:
some/path/
my_flutter/
lib/main.dart
.ios/
MyApp/
MyApp/
AppDelegate.h
AppDelegate.m (or swift)
:
2. 使用pod 将flutter 模块工程添加到现有工程之中
2.1 podfile 文件之中引入 flutter模块工程
####Flutter###
flutter_application_path = '../my_flutter' //目录结构按照具体我们存储的路径进行
eval(File.read(File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)
2.2 然后执行pod install
2.3 ENABLE_BITCODE 设置为NO
2.4 Build Phares 添加 以下脚本(+ 号添加一个新的脚本,然后复制下面的内容)
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed
执行编译即可
最新版本集成 (最新版本已经优化了很多东西,不需要配置sh)
####Flutter###
flutter_application_path = 'somepath/flutter_rokid'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
target 'App' do
install_all_flutter_pods(flutter_application_path)
....
end
3.code 执行flutter 工程
1. AppDelete.h 配置
import FlutterPluginRegistrant // Only if you have Flutter Plugins.
@UIApplicationMain
class AppDelegate: FlutterAppDelegate {
...
self.flutterEngine = FlutterEngine(name: "xxx.flutter", project: nil);
self.flutterEngine?.run(withEntrypoint: nil);
GeneratedPluginRegistrant.register(with: self.flutterEngine);
...
}
2. 业务方调用
import Foundation
import Flutter class RKFlutterDemo : UIViewController {
override func viewDidLoad() {
title = "flutter "
var button = UIButton(type:UIButtonType.custom)
button.addTarget(self, action: #selector(handleButtonAction), for: .touchUpInside)
button.setTitle("Press me", for: UIControlState.normal)
button.frame = CGRect(x: 80.0, y: 210.0, width: 160.0, height: 40.0)
button.backgroundColor = UIColor.blue
self.view.addSubview(button) button = UIButton(type:UIButtonType.custom)
button.addTarget(self, action: #selector(handleButtonAction1), for: .touchUpInside)
button.setTitle("Press me v1", for: UIControlState.normal)
button.frame = CGRect(x: 80.0, y: 270.0, width: 160.0, height: 40.0)
button.backgroundColor = UIColor.blue
self.view.addSubview(button) button = UIButton(type:UIButtonType.custom)
button.addTarget(self, action: #selector(handleButtonAction2), for: .touchUpInside)
button.setTitle("Press me v2", for: UIControlState.normal)
button.frame = CGRect(x: 80.0, y: 330.0, width: 160.0, height: 40.0)
button.backgroundColor = UIColor.blue
self.view.addSubview(button) }
//全局生命周期,即便是 VC 退出页面下次打开还是会 停留在上一次操作结果(所以适合全局性页面)
@objc func handleButtonAction() {
let flutterEngine = (UIApplication.shared.delegate as? AppDelegate)?.flutterEngine;
let flutterViewController = FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)!;
self.navigationController?.pushViewController(flutterViewController, animated: true)
}
//每次都会创建实例
@objc func handleButtonAction1(){
let flutterViewController = FlutterViewController();
self.navigationController?.pushViewController(flutterViewController, animated: true)
}
//如果一个模块有多个 页面导航,则需要设置路由进行跳转
@objc func handleButtonAction2(){
let flutterViewController = FlutterViewController();
flutterViewController.setInitialRoute("router1") //跳转到路由
self.navigationController?.pushViewController(flutterViewController, animated: true)
} }
4. 运行热更新
其实在我们App 集成完成之后,我们还是可以在flutter工程之中直接运行到我们自己的工程之中
4.1 使用Xcode运行我们的App Command+R 运行
4.2 cd 到 在flutter 工程下 执行命令行:
flutter attach
这样我们直接编写 ,然后在 命令行中 按住 r 就可以 直接更新 App 中的页面了
备注:在3的打开方式之中 只能以下模式的页面可以更新
@objc func handleButtonAction() {
let flutterEngine = (UIApplication.shared.delegate as? AppDelegate)?.flutterEngine;
let flutterViewController = FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)!;
self.navigationController?.pushViewController(flutterViewController, animated: true)
}
参考文献
Flutter 集成到现有iOS工程的更多相关文章
- Cordova-在现有iOS工程自动化接入Cordova插件
模拟Cordova插件命令 自己编写脚本,了解cordova添加插件做了哪些事情. 上一篇文章了解到,web与native的交互主要是cordova.js中的exec方法调用,触发交互事件.UIWeb ...
- Flutter-现有iOS工程引入Flutter
前言 Flutter 是一个很有潜力的框架,但是目前使用Flutter的APP并不算很多,相关资料并不丰富,介绍现有工程引入Flutter的相关文章也比较少.项目从零开始,引入Flutter操作比较简 ...
- 升级添加到现有iOS Xcode项目的Flutter
如果你在2019年8月之前将Flutter添加到现有iOS项目,本文值得你一看. 在2019年7月30日,合并合并请求flutter / flutter#36793之前Flutter 1.8.4-pr ...
- Flutter踩坑日记:接入现有iOS项目
之前搞的Flutter版工具链已经弄完了,感兴趣的朋友可以围观下,Android版本dio库(v2.0.14)发送网络请求老是报错,去官方提了issue还没回,于是今天搞一下把Flutter模块接入到 ...
- 现有iOS项目集成React Native过程记录
在<Mac系统下React Native环境搭建>配置了RN的开发环境,然后,本文记录在现有iOS项目集成React Native的过程,官方推荐使用Cocoapods,项目一开始也是使用 ...
- react native 之 在现有的iOS工程中集成react native
在现有的iOS工程中集成react native, 或者说将react native引入到iOS 项目,是RN和iOS混合开发的必经之路 参考官网教程:https://reactnative.cn/d ...
- Cordova与现有框架的结合,Cordova插件使用教程,Cordova自定义插件,框架集成Cordova,将Cordova集成到现有框架中
一.框架集成cordova 将cordova集成到现有框架中 一般cordova工程是通过CMD命令来创建一个工程并添加Android.ios等平台,这样的创建方式可以完整的下载开发过程中所需要的的插 ...
- 将React Native 集成进现有OC项目中(过程记录) 、jsCodeLocation 生成方式总结
将RN集成到现有OC项目应该是最常见的,特别是已经有OC项目的,不太可能会去专门搞个纯RN的项目.又因为RN不同版本,引用的依赖可能不尽相同,所以特别说明下,本文参考的文档是React Native ...
- 给iOS工程增加Daily Build
给iOS工程增加Daily Build 前言 Daily Build 是一件非常有意义的事情,也是敏捷开发中关于 "持续集成" 的一个实践.Daily Build 对于开发来说有 ...
随机推荐
- POJ 1873 UVA 811 The Fortified Forest (凸包 + 状态压缩枚举)
题目链接:UVA 811 Description Once upon a time, in a faraway land, there lived a king. This king owned a ...
- Git 学习第三天(一)
远程克隆: 在github新建一个仓库,起名为gitskills 勾选此项,会自动创建一个readme.md文件,然后通过命令 git clone git@github.com:Your.name/g ...
- python中字符串输出格式
print输入格式总结 通过使用ljust(),center(),rjust()函数来实现输入字符串的左右对齐,居中,右对齐等操作; 方法一:(函数不带参数,则默认以空格填充,注意:文字与空格总字符数 ...
- 高级UI晋升之常用View(三)上篇
更多Android高级架构进阶视频学习请点击:https://space.bilibili.com/474380680本篇文章将先从以下两个内容来介绍常用View: [RecycleView] [Ca ...
- java-day27
## Bootstrap: 1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JavaScri ...
- vue中的import {} from '@/api/api'
例:import {queryDepartTreeList, searchByKeywords} from '@/api/api' 首先查看vue.config.js文件,在这个文件里面定义了定义了@ ...
- react-router踩坑
1.当用BrowserRouter时,<Link/>组件必须放在BrowserRouter里,如果是存在于某个组件里的Link,则该组件也必须放在Router里,不然会出现url改变页面为 ...
- debian 下设置Ctrl+Alt+T快捷键打开终端
在设置->键盘->快捷键->自定义快捷键->添加 名称:Terminal 命令:gnome-terminal 再右上边点击后 按Ctrl +Alt +T
- 暴力模拟——cf988E
很简单的题,就是模拟一下 #include<bits/stdc++.h> using namespace std; #define ll long long ll n,a[],len; i ...
- 使用electron-vue搭建桌面应用程序项目
vue-cli+electron一种新的脚手架(vue-electron)vue-electron主要业务逻辑都放在src下的renderer文件夹内,和之前的vue-cli搭建项目流程没有任何区别 ...
