Docker最全教程——从理论到实战(二十一)
前言
MySQL是目前最流行的开源的关系型数据库,MySQL的容器化之前有朋友投稿并且写过此块,本篇仅从笔者角度进行总结和编写。
目录
镜像说明
运行MySQL容器镜像
1.运行MySQL容器
2.修改“root”账户的认证模式和密码
管理MySQL
1. MySQL命令行工具
2. Visual Studio Code的MySQL插件
3. phpmyadmin
MySQL是目前最流行的开源的关系型数据库,因其高性能、可靠性和易用性而广受开发者的欢迎,尤其是开放源码这一特点,一般中小型网站的开发都会优先选择MySQL作为网站数据库。
与其他的大型数据库例如Oracle、DB2、SQL Server等相比,MySQL虽然有它的不足之处,但是这丝毫也没有减少它受欢迎的程度。对于一般的个人使用者和中小型企业来说,MySQL提供的功能已经绰绰有余,而且由于 MySQL是开放源码软件,因此可以大大降低总体拥有成本。
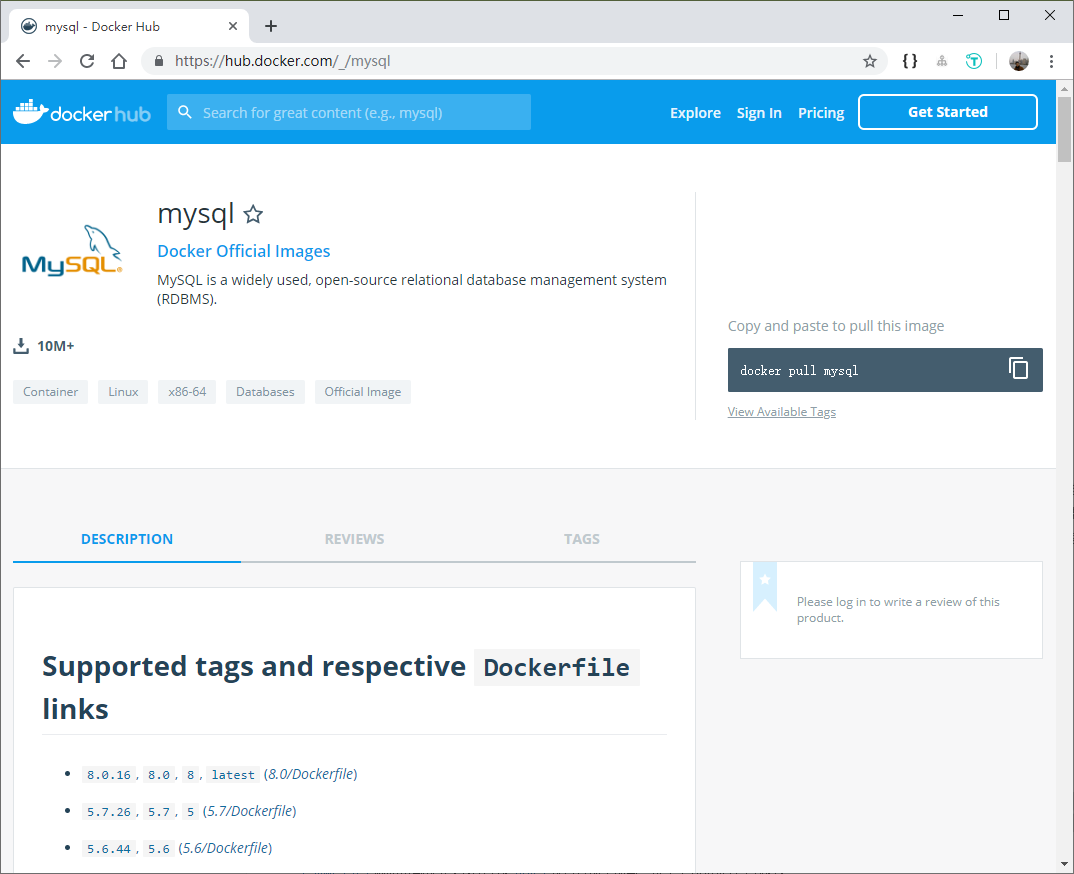
镜像说明
MySQL的官方镜像地址为:https://hub.docker.com/_/mysql

运行MySQL容器镜像
1.运行MySQL容器
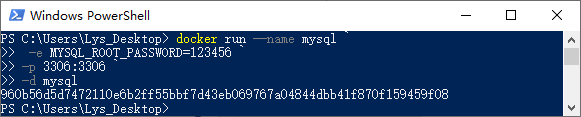
接下来,我们使用PowerShell来运行MySQL镜像。脚本如下所示:

docker run --name mysql ` -e MYSQL_ROOT_PASSWORD=123456 ` -p 3306:3306 ` -d mysql

相关参数说明如下所示:
表7-2
|
参数 |
描述 |
|
-e MYSQL_ROOT_PASSWORD=123456 |
此变量是必须的,用于指定MySQL超级管理员帐户(root)的密码。 |
|
-p 3306:3306 |
建立容器端口和主机端口的映射。MySQL默认端口为3306。 |
|
-d |
在后台运行容器并打印容器ID。 |
|
--name mysql |
为容器指定一个自定义名称,而不是使用随机生成的名称。 如果运行多个容器,则无法重复使用相同的名称。 |
|
mysql |
MySQL容器镜像。 |
执行界面如图所示:

同样的,我们可以参考前面的章节使用数据卷或者主机目录来完成MySQL的数据持久化,参考命令参数如下:
- 使用数据卷“-v my-volume:/var/lib/mysql”
- 使用主机目录“-v d:\temp\data:/var/lib/mysql”
2.修改“root”账户的认证模式和密码
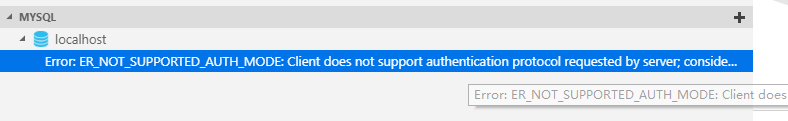
MySQL容器已经运行了,如果我们满怀欣喜地使用Visual Studio Code的MySQL扩展插件去连接时,就会碰到这么一个错误:

究其原因,其实就是MySQL新版本的“caching_sha2_password”授权认证模式的问题,我们将其改回“mysql_native_password”授权模式即可。
主要有以下几步操作:
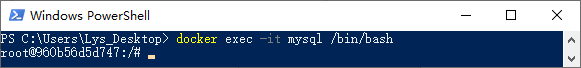
1) 进入MySQL容器
docker exec -it mysql /bin/bash

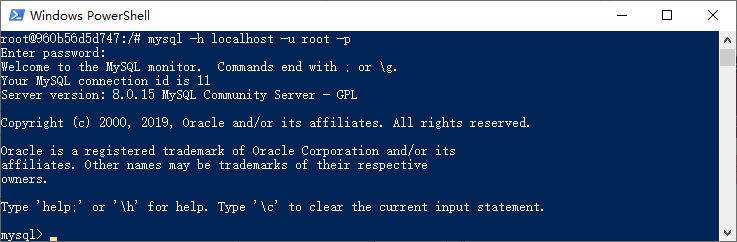
2) 使用MySQL命令行工具连接MySQL
mysql -h localhost -u root -p
需要输入密码:

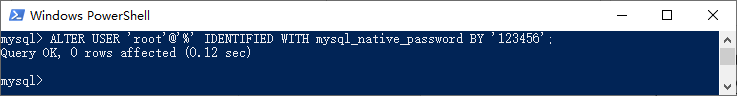
3) 修改“root”账户的认证模式
连接成功后,接下来我们就可以使用SQL语句来修改“root”账户的认证模式了:
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '123456';
注意,最后的字符串“123456”为“root”账户的密码。

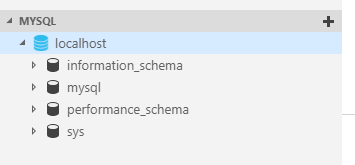
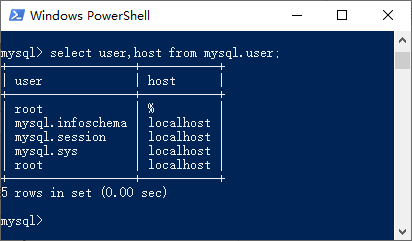
4) 验证外部连接
同样的,我们使用Visual Studio Code的MySQL扩展插件进行验证,正常情况如下所示:

管理MySQL
这里我们主要简单的介绍以下MySQL命令行工具和Visual Studio Code的MySQL扩展插件。
1. MySQL命令行工具
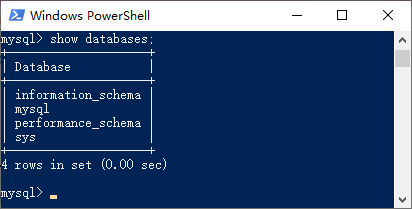
进入方式在前面的章节我们已经多次讲述了,这里就不赘述了。使用MySQL命令行工具,我们可以非常方便的进行管理数据库。比如:
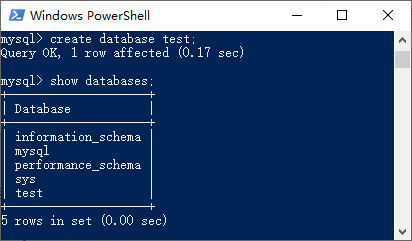
- 查看数据库

- 创建数据库

- 执行其他查询

2. Visual Studio Code的MySQL插件
由于大部分MySQL UI管理工具都要钱,这里就首要推荐使用万能的Visual Studio Code的MySQL的插件来进行管理。
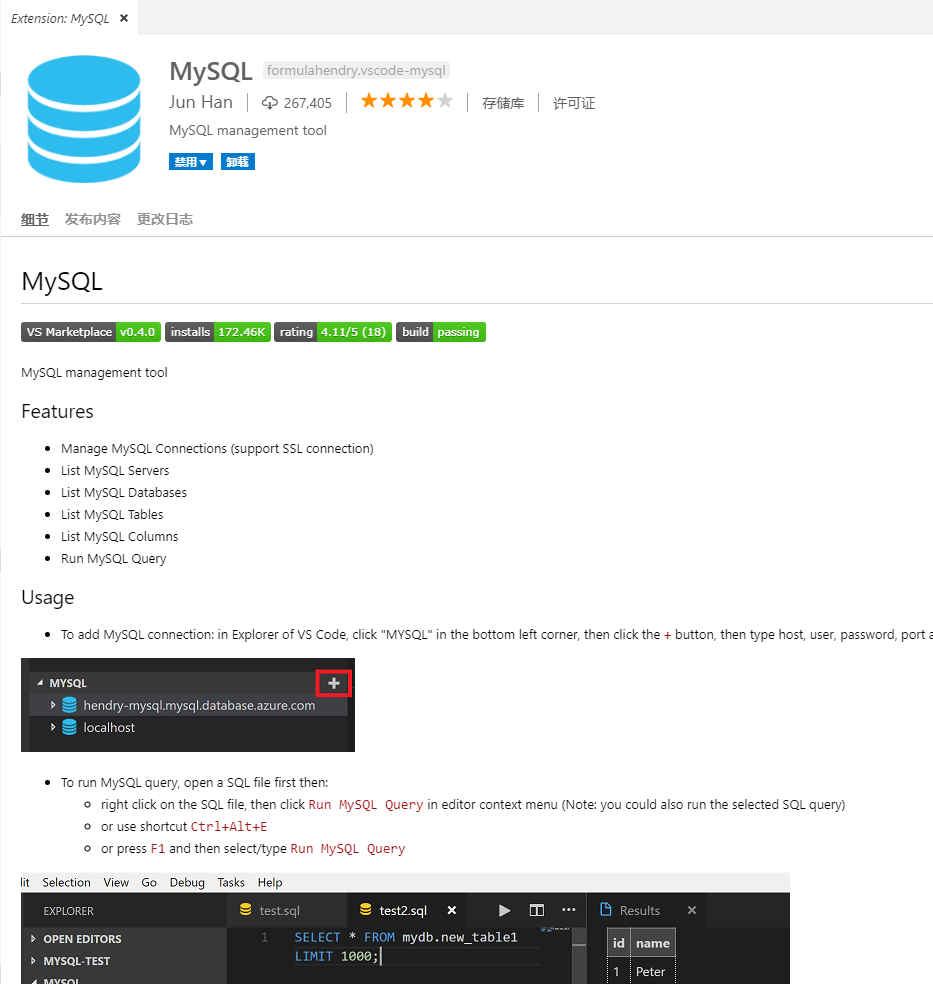
- MySQL插件
使用起来非常简单:

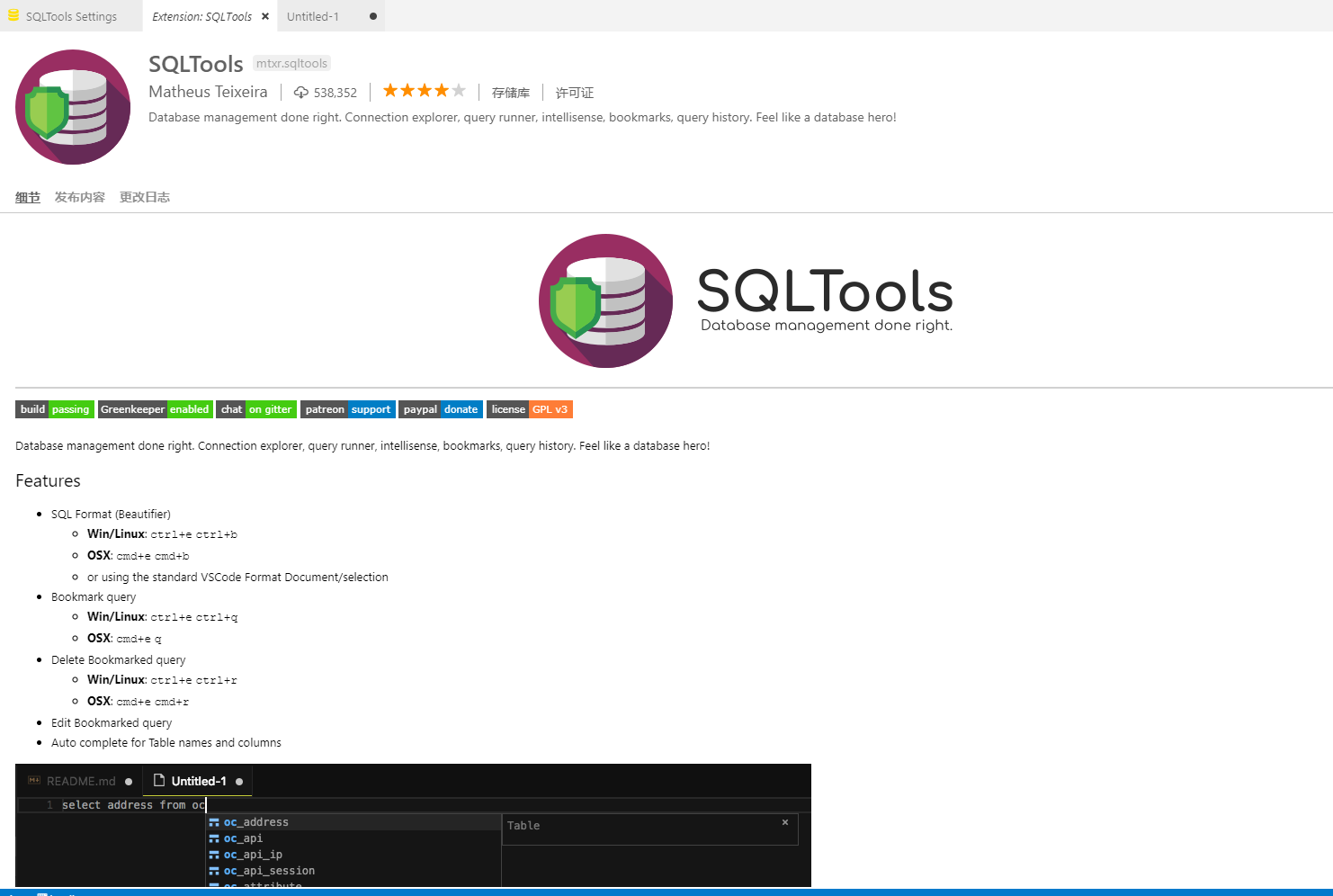
- SQLTools
支持多种数据库(MySQL、MSSQL、PostgreSQL、Oracle、SQLite、SAP HANA),支持书签、查询语句智能提示和自动完成以及将数据导出CSV或JSON:

3. phpmyadmin
phpMyAdmin 是一个B/S架构的MySQL的数据库管理工具,让管理者可用Web接口管理MySQL数据库。我们可以使用容器来运行phpmyadmin,官方镜像地址:https://hub.docker.com/r/phpmyadmin/phpmyadmin
执行命令如下:

docker run --name myadmin ` --link mysql:db ` -e MYSQL_ROOT_PASSWORD=123456 ` -p 8080:80 ` -d phpmyadmin/phpmyadmin

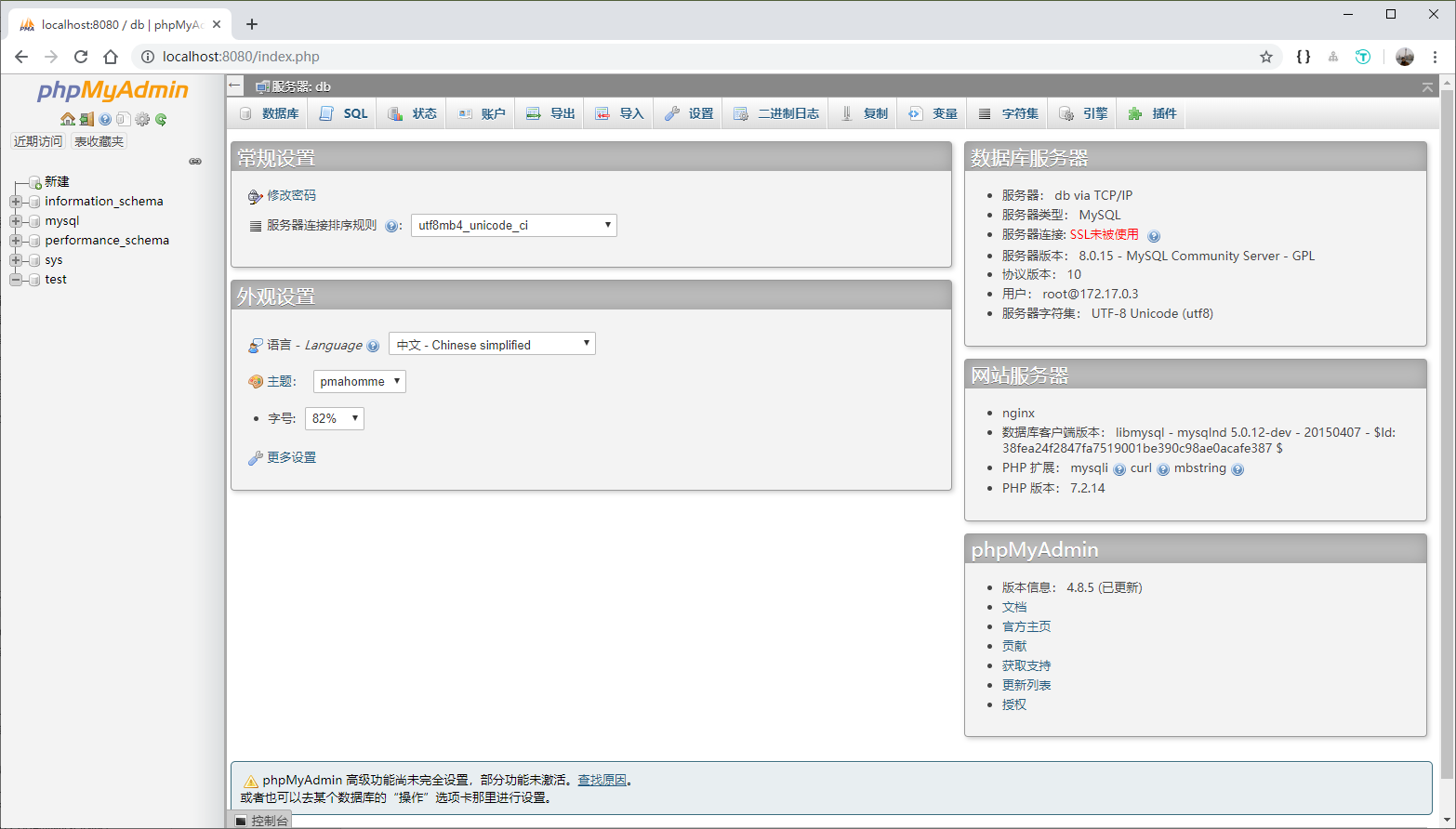
如上述命令所示,我们运行了一个phpmyadmin容器实例,其中MySQL的“root”账户密码为“123456”。运行成功后,就可以访问“http://localhost:8080/”以进入以下管理界面(登录账户和密码分别为“root”、“123456”):

管理功能很强大,非常值得推荐。
作者:雪雁
出处:http://www.cnblogs.com/codelove/
Docker最全教程——从理论到实战(二十一)的更多相关文章
- Docker最全教程——从理论到实战(十一)
前言 容器教程的路还很长,笔者尽量根据实践来不断地完善.由于在编写的过程中还会有完善和补充,后续可能会以番外来补充. 接下来会分享TeamCity.树莓派等内容,节奏可能会有点跳脱. 另外,长沙.NE ...
- Docker最全教程——从理论到实战(八)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(七)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(六)
托管到腾讯云容器服务 托管到腾讯云容器服务,我们的公众号“magiccodes”已经发布了相关的录屏教程,大家可以结合本篇教程一起查阅. 自建还是托管? 在开始之前,我们先来讨论一个问题——是自建 ...
- Docker最全教程——从理论到实战(五)
往期内容链接 Docker最全教程——从理论到实战(一) Docker最全教程——从理论到实战(二) Docker最全教程——从理论到实战(三) Docker最全教程——从理论到实战(四) 本篇教程持 ...
- Docker最全教程——从理论到实战
Docker最全教程——从理论到实战(一) Docker最全教程——从理论到实战(二) Docker最全教程——从理论到实战(三) Docker最全教程——从理论到实战(四) Docker最全教程—— ...
- Docker最全教程——从理论到实战(一)
容器是应用走向云端之后必然的发展趋势,因此笔者非常乐于和大家分享我们这段时间对容器的理解.心得和实践. 本篇教程持续编写了2个星期左右,只是为了大家更好地了解.理解和消化这个技术,能够搭上这波车. 你 ...
- Docker最全教程---从理论到实战
目录 前言 随着生产力的发展尤其是弹性架构的广泛应用(比如微服务),许多一流开发者都将应用托管到了应用容器上,比如Google.微软.亚马逊.腾讯.阿里.京东和新浪. 从未来的发展方向来看,容器引擎将 ...
- Docker最全教程——从理论到实战(二十二)
前言 最近正在抽时间编写k8s的相关教程,很是费时,等相关内容初步完成后,再和大家分享.对于k8s,还是上云更为简单.稳定并且节省成本,因此我们需要对主流云服务的容器服务进行了解,以便更好地应用于生产 ...
- Docker最全教程——从理论到实战(十五)
前言 Java是一门面向对象的优秀编程语言,市场占有率极高,但是在容器化实践过程中,发现官方支持并不友好,同时与其他编程语言的基础镜像相比(具体见各语言镜像比较),确实是非常臃肿. 本篇仅作探索,希望 ...
随机推荐
- css架构技巧
1. 写一个reset.css 用于清除浏览器标签默认样式并定义全局样式,这样就不会因为浏览器默认样式出现问题,因为不同浏览器的默认样式还是不一样的
- 在命令提示符中的有关mysql命令
-h:当连接MySQL服务器不在同台主机时,填写主机名或IP地址 -u:登录MySQL的用户名 -p:登录MySQL的密码 注意:密码如果写在命令行的时候一定不能有空格.如果使用的系统为linux并且 ...
- Android Studio 3.6 正式版终于发布了
Google 下载地址 百度云 下载地址 密码:epl9 如题,Android Studio 3.6 正式版终于发布了,值得兴奋呀,毕竟 3.5 大版本更新也已经差不多半年了,撒花撒花!这次更新又更新 ...
- img 标签上的src 链接图片不存在时 怎么处理
// .html <img [src]="nzSrc" *ngIf="nzSrc && hasSrc" (error)="img ...
- 在列表中动态设置元素的id
<div class="col-6" v-for="(item,i) in showpics" :key="i"> <im ...
- js—求数组中的最大最小值
参考链接:https://www.w3cplus.com/javascript/calculate-the-max-min-value-from-an-array.html Math.min.appl ...
- codewars--js--Valid Braces--正则、键值数组
问题描述: Write a function that takes a string of braces, and determines if the order of the braces is v ...
- C++ substr 截取子串
1. substr() 方法使用 string substr (size_t pos = 0, size_t len = npos) const;pos: 截取初始位置(从头开始截取pos=0)len ...
- Cesium案例解析(五)——3DTilesPhotogrammetry摄影测量3DTiles数据
目录 1. 概述 2. 案例 3. 结果 1. 概述 3D Tiles是用于传输和渲染大规模3D地理空间数据的格式,例如摄影测量,3D建筑,BIM / CAD,实例化特征和点云等.与常规的模型文件格式 ...
- Java线程池中线程的生命周期
设:我们有一个coreSize=10,maxSize=20,keepAliveTime=60s,queue=40 1.池初始化时里面没有任何线程. 2.当有一个任务提交到池就创建第一个线程. 3.若继 ...
