折腾一两天,终于学会使用grunt压缩合并混淆JS脚本,小激动,特意记录一下+spm一点意外收获
很长时间没有更新博客了,实在是太忙啦...0.0 ,以下的东西纯粹是记录,不是我原创,放到收藏夹还担心不够,这个以后常用,想来想去,还是放到这里吧,,丢不了..最后一句废话,网上搜集也好原创也罢,能解决问题不糊弄人才是真道理!
反正我的问题解决啦!!!哈哈哈!!
安装grunt
原文:www.bluesdream.com/blog/windows-installs-the-grunt-and-instructions.html
怕这个网址打不开,记录下:
安装Grunt:
如果你之前安装过老的0.3版本,请先卸载:
npm uninstall -g grunt
安装Grunt命令行(CLI):
npm install -g grunt-cli
注1:-g代表全局安装,Grunt有二个版本:服务器端版本(grunt)和客户端版本(grunt-cli)。
注2:安装grunt-cli并不等于安装了grunt!grunt CLI的任务很简单:调用与Gruntfile在同一目录中的grunt。这样带来的好处是,允许你在同一个系统上同时安装多个版本的grunt。而grunt使用模块结构,除了安装命令行界面以外,还要根据需要安装相应的模块。这些模块应该采用局部安装,因为不同项目可能需要同一个模块的不同版本。
上述命令执行完后,grunt 命令就被加入到你的系统路径中了,以后就可以在任何目录下执行此命令了。
创建新的Grunt项目:
假设这个项目安装在D盘根目录,我们首先进度D盘:
d:
创建项目文件夹:
mkdir testProject
进入文件夹:
cd testProject
接着在你的项目文件夹根目录下添加两个文件:package.json 和 Gruntfile。
package.json: 此文件被npm用于存储项目的元数据,以便将此项目发布为npm模块。
Gruntfile: 此文件被命名为 Gruntfile.js 或 Gruntfile.coffee,用来配置或定义任务(task)并加载Grunt插件。
创建package.json文件:
package.json应当放置于项目的根目录中,与Gruntfile在同一目录中,并且应该与项目的源代码一起被提交。大部分 grunt-init 模版都会自动创建特定于项目的package.json文件。
方法一:执行 npm init 命令(根据默认的grunt-init模板,引导你创建一个“基本”的package.json文件):
npm init
根据提示填写信息(都允为空):
name: (GruntT) // 模块名称:只能包含小写字母数字和中划线,如果为空则使用项目文件夹名称代替version: (0.0.0) // 版本号description: // 描述:会在npm搜索列表中显示entry point: (index.js) // 模块入口文件test command: // 测试脚本git repository: // git仓库地址keywords: // 关键字:用于npm搜索,多个关键字用空格分开author: // 作者license: (BSD-2-Clause) // 开原协议 |
方法二:手动创建package.json文件,添加项目/模块的描述信息:
{ "name": "my-project", "version": "0.1.0"} |
附:
package.json官方文档
一个较完整的package.json文件
安装Grunt和Grunt插件:
方法一:手动添加,修改package.json文件:
{ "name": "my-project", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.1", "grunt-contrib-cssmin": "~0.7.0" }} |
注:devDependencies里面的参数,指定了项目依赖的Grunt和Grunt插件版本。其中"~0.7.0"代表安装该插件的某个特定版本,如果只需安装最新版本,可以改成"*"。
然后执行:
npm install
这时你会发现项目文件夹中多了个node_modules文件夹,其里面就是对应的Grunt和Grunt插件。
方法二:自动安装:
通过 npm install <module> --save-dev 命令
安装最新版的Grunt:
npm install grunt --save-dev
接着安装我们所需要的插件:
npm install grunt-contrib-cssmin --save-dev
注:其中--save-dev,表示将它作为你的项目依赖添加到package.json文件中devDependencies内。如果你要安装指定版本的Grunt或者Grunt插件,只需要运行npm install grunt@VERSION --save-dev命令,其中VERSION就是你所需要的版本(指定版本号即可)。
附:Grunt官方插件列表,其中带星号的为官方维护的插件。
创建Gruntfile.js文件:
module.exports = function(grunt) { // 配置任务参数 grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), cssmin: { combine: { files: { 'css/release/compress.css': ['css/*.css'] // 指定合并的CSS文件 ['css/base.css', 'css/global.css'] } }, minify: { options: { keepSpecialComments: 0, /* 删除所有注释 */ banner: '/* minified css file */' }, files: { 'css/release/master.min.css': ['css/master.css'] } } } }); // 插件加载(加载 "cssmin" 模块) grunt.loadNpmTasks('grunt-contrib-cssmin'); // 自定义任务:通过定义 default 任务,可以让Grunt默认执行一个或多个任务。 grunt.registerTask('default', ['cssmin']);}; |
执行配置中所有的任务:
grunt
执行某个特定的任务:
grunt cssmin
测试:
接着我们在项目文件夹中创建个子文件夹,命名为:CSS
并且在里面创建base.css和master.css,2个CSS文件,你可以随便写点内容在里面。
然后在命令行中执行grunt,看到如下提示说明执行成功:
Running "cssmin:combine" (cssmin) task
File css/release/compress.css created.
Running "cssmin:minify" (cssmin) task
File css/release/master.min.css created.
Done, without errors.
以上我只是安装了下grunt,真的帮我解决问题大神,还是咱博客园里的,以下是原文地址:http://www.cnblogs.com/snandy/archive/2013/03/07/2946989.html
挺清晰的,怕丢我还是都粘贴下来:
使用GruntJS构建Web程序 (1)
Gruntjs是JavaScript项目的构建工具,也是基于node的一个命令行工具。很多开源JS项目都是使用它搭建。如jQuery、Qunit、CanJS等。它有以下作用
- 合并JS文件
- 压缩JS文件
- 单元测试(基于QUnit)
- 一句话:完全自动化(automation)
以下是它的安装过程。
一、安装node
参考nodejs入门 (最新的node会自动安装npm)
二、安装grunt命令行工具grunt-cli
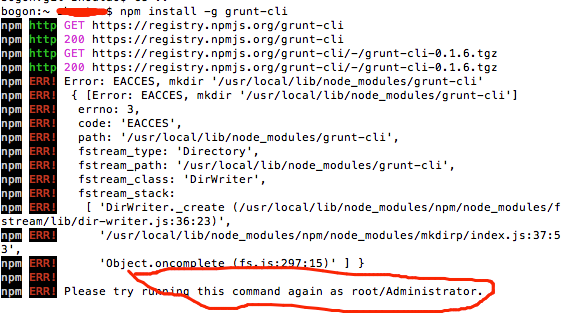
使用-g全局安装,这样可以在任何一个目录里使用了。命令: npm install -g grunt-cli

需要注意的是在linux或mac下有时会报没有权限的错误,这时须在前面加一个sudo,

安装后,可以查看改工具的版本。命令: grunt -version

三、安装grunt及其插件
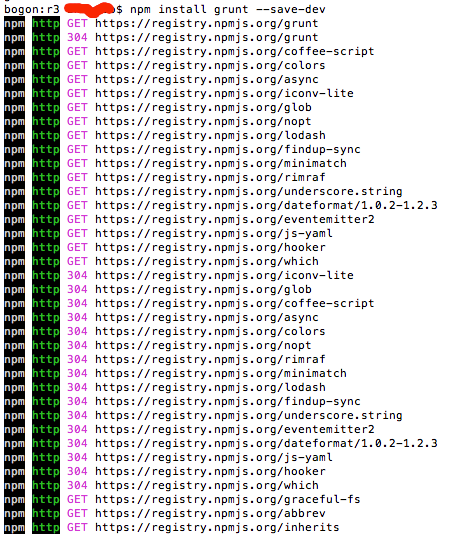
进入到某项目根目录,使用命令: npm install grunt --save-dev


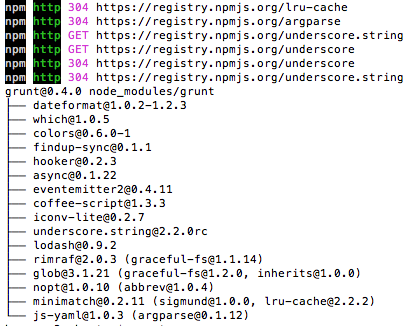
此时,再查看grunt版本会多了一个4.0,如下

至此,安装完毕。
使用GruntJS构建Web程序 (2)
前一篇记录了Grunt的安装,这篇介绍下怎么使用Gruntjs来搭建一个前端项目,然后使用grunt合并,压缩JS文件。
大概有如下步骤
- 新建项目Bejs
- 新建文件package.json
- 新建文件Gruntfile.js
- 命令行执行grunt任务
一、新建项目Bejs
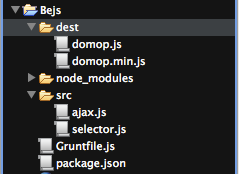
源码放在src下,该目录有两个js文件,selector.js和ajax.js。编译后代码放在dest,这个grunt会自动生成。

二、新建package.json
package.json放在根目录下,它包含了该项目的一些元信息,如项目名称、描述、版本号,依赖包等。它应该和源码一样被提交到svn或git。 现在的项目结构如下

package.json内容需符合JSON语法规范,如下
{ "name": "Bejs", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.0", "grunt-contrib-jshint": "~0.1.1", "grunt-contrib-uglify": "~0.1.2", "grunt-contrib-concat": "~0.1.1" }} |
devDependencies中的grunt在前一篇已经安装了,grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat则没有安装。三个分别对于三个任务(task)
- grunt-contrib-jshint js语法检查
- grunt-contrib-uglify 压缩,采用UglifyJS
- grunt-contrib-concat 合并文件
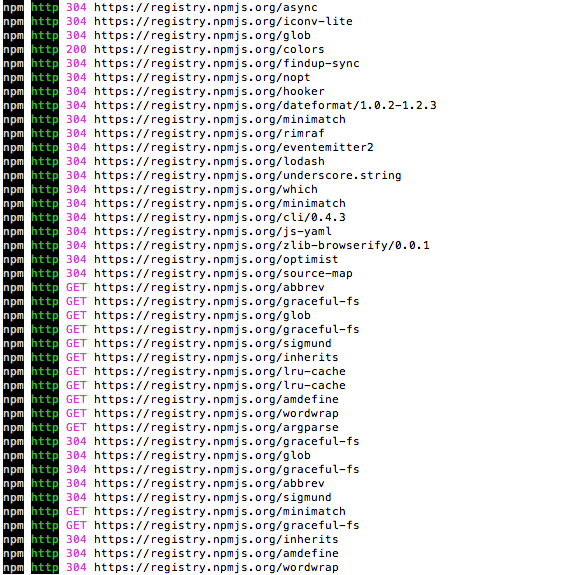
此时,打开命令行工具进入到项目根目录,敲如下命令: npm install



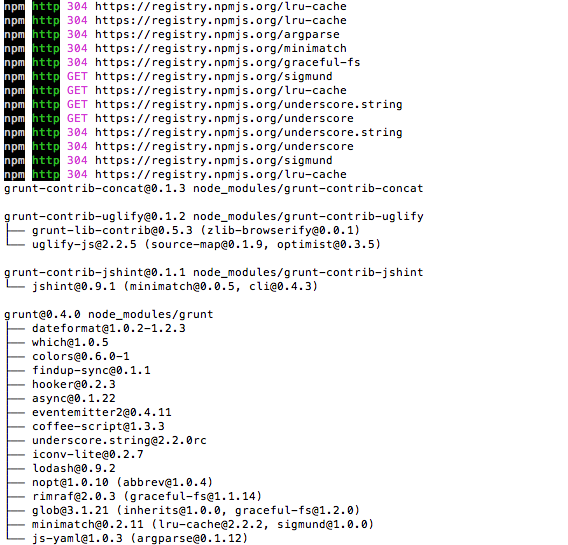
再查看根目录,发现多了个node_modules目录,包含了四个子目录,见图

三、新建文件Gruntfile.js
Gruntfile.js也是放在项目根目录下,几乎所有的任务都定义在该文件中,它就是一个普通的js文件,里面可以写任意js代码而不仅局限于JSON。和package.json一样它也要和源码一样被提交到svn或git。

Gruntfile.js由以下内容组成
- wrapper函数,结构如下,这是Node.js的典型写法,使用exports公开API
module.exports =function(grunt) {// Do grunt-related things in here}; - 项目和任务配置
- 载入grunt插件和任务
- 定制执行任务
该示例完成以下任务
- 合并src下的文件(ajax.js/selector.js)为domop.js
- 压缩domop.js为domop.min.js
- 这两个文件都放在dest目录下
最终的Gruntfile.js如下
module.exports = function(grunt) { // 配置 grunt.initConfig({ pkg : grunt.file.readJSON('package.json'), concat : { domop : { src: ['src/ajax.js', 'src/selector.js'], dest: 'dest/domop.js' } }, uglify : { options : { banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n' }, build : { src : 'dest/domop.js', dest : 'dest/domop.min.js' } } }); // 载入concat和uglify插件,分别对于合并和压缩 grunt.loadNpmTasks('grunt-contrib-concat'); grunt.loadNpmTasks('grunt-contrib-uglify'); // 注册任务 grunt.registerTask('default', ['concat', 'uglify']);}; |
四、执行grunt任务
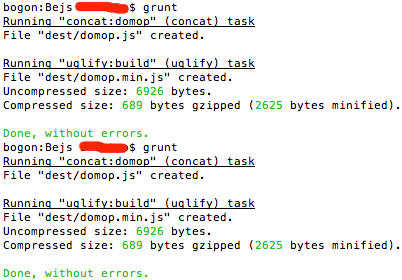
打开命令行,进入到项目根目录,敲 grunt

从打印信息看出成功的合并和压缩并生成了dest目录及期望的文件,这时的项目目录下多了dest,如下

ok,这里介绍了2个常见任务concat和uglify,jshint等没有介绍。Gruntfile.js里的代码也没有一一解读,感兴趣的同学可在gruntjs的官方文档找到。
以上内容,应该没有侵犯大婶们的版权吧,真的sorry,我其实就是个接地气的屌丝,政治也没学好,此外,万分感谢上面这位sandy大神解决了我的问题,还有第一篇文章的那个英雄,感谢上帝,感谢佛祖,感谢cctv,感谢mtv,感谢中国气象台...这块有啥问题,大家一起切切搓搓哈...
本来废话说完了,发现漏掉一个很重要的,其实spm也罢 grunt也好,个人觉得难点还在配置,最近在重构公司前端的架构,研究这个seajs的东东,上面的那个grunt的确好使,下面把我找到的这个文章也粘贴过来,里面的配置很全,感觉挺重要..

util.js :

欲练此功,看来不自宫也是可以的,哈哈....这下没了,该吃午饭喽。。走啦
附带:关于spm的说明,感觉挺细的...网上真的很难查 啊啊啊啊啊啊....来者都是客,分享给大家
紧缩JS文件
只须要履行这个号令即可
spm build xxx.js
这时辰你将获得一个紧缩过的__build/xxx.js文件
归并JS文件
若是将JS文件中require的其他模块都归并到这个文件中,我们可以加上--combine参数
别的记得这时辰必须传递--app_url参数,用于生成module的id,如
spm build xxx.js --combine --app_url http://x.com
你将与上方一样获得一个__build/xxx.js文件,然则这个js中require的模块也都归并在这个文件中了
归并JS文件的规矩
一般说来,前端优化时,并非链接数越少越好,对于通用JS类库,因为在多个页面中都邑被引用,零丁加载可以哄骗到浏览器缓存
spm在归并时,也推敲到了这种景象,是以它遵守如许一个规矩,即只归并require的“相对标识”的模块,而不归并require的“标识”的模块
对“相对标识”和“标识”不懂得的拜见http://seajs.com/docs/zh-cn/module-identifier.html
为什么是如许一条规矩呢?因为seajs的作者推荐应用如许一条规矩来require模块:
“推荐应用 require(""xxx"") 这种体式格式引用通用类库,应用 require(""./xx"") 或 require(""../path/to/yy"") 引用营业模块”
所以,spm在归并时,不会归并通用类库的模块,而断定是否是通用类库的根据就是“相对标识”与“标识”,是以这也请求我们在书写代码时,须要遵守以上的规矩
强迫归并通用类库
某些特别景象下,我们将通用类库也归并进来,当然最简单的办法就是在代码中应用“相对标识”来require通用类库,不过这个办法其实太蠢
并且spm也有响应的处理惩罚规划,我们须要添加--combine_all参数,然则这时辰我们还必须传递--base_path参数,指定通用类库地点的文件夹,也就是seajs的base路径
号令参考如下
spm build xxx.js --combine_all --app_url http://x.com --base_path ./lib/
输出文件路径
默认景象下,spm会把文件输出到当前文件同级的__build子文件夹下,在以上几点的例子里面已经看到了
spm也支撑用--out_path参数自定义路径,并且若是有同名文件的话会主动覆盖,这点在安排时辰做主动化调换很有效
号令参考如下
spm build xxx.js --combine --app_url http://x.com --out_path .
以上号令会将当前的xxx.js调换为归并后的
app_path参数
以上的评论辩论,都是假设JS文件位于“根”下面,也就是说
假设js在文件体系的目次为D:projectxxx.js,而将来安排后,接见路径为http://x.com/xxx.js
那么进入D:project目次,履行spm build xxx.js --combine --app_url?http://x.com号令,这时辰build出的文件是没有题目的
下面推敲一下错杂的景象:
假设js在文件体系中位于D:projectjavascriptxxx.js,而安排后,接见路径为http://x.com/javascript/xxx.js
那么若是我们进入D:projectjavascript目次,履行上述同样号令,这时辰build出的文件是有题目的,哪里有题目呢?打开build出的文件一看就知道了
一般这时辰文件中define的id语句是如许的
define("http://x.com/xxx.js", //省略
明显这是有题目,我们期望编译出的id应当是http://x.com/javascript/xxx.js,假设路径再深一点,若是存在两个同名而目次不合的js,就会存在define id反复了
那么如何解决呢?我发明spm还供给一个--app_path参数,测验测验履行以下号令,将项目标“根”路径做为--app_path参数
cd D:project
spm build javascriptxxx.js --combine --app_url http://x.com --app_path D:project --out_path .
这时辰因为out_path为. 所以xxx.js已经被调换掉了,打开辟明define id正确无误,是http://x.com/javascript/xxx.js
这是因为当传递了--app_path参数时,spm管帐算要归并的js文件的路径与这个路径的相对路径,举例来说,就是策画出D:projectjavascriptxxx.js与D:project的相对路径,也就是javascriptxxx.js,然后将这个路径再与--app_url参数连接,作为define的id
重视:然则这里有个题目,若是不指定--out_path时,spm会失足,因为这时辰--out_path默认为D:projectjavascript_buildjavascript,而似乎spm只能新建_build文件夹,对于下级文件夹不会再新建,所以会报错
应用build-config.js
若是不在敲号令时辰传那么多东倒西歪的参数,可以将这些参数写在build-config.js里面,如下
module.exports = {
"base_path": "../",
"app_url": "http://x.com",
"app_path": "../../"
};
当你在某个目次下履行spm build号令时,spm会主动寻找当前目次下有没有build-config.js文件,若是有则将内容解析为参数
当然若是你不喜好这个名字,你还可以在履行spm号令时,用--config指定build设备文件
loader_config参数
若是你在某个js文件中,应用了seajs.config做了alias的设备,则打包时,须要传递--loader_config参数,将文件传给spm
折腾一两天,终于学会使用grunt压缩合并混淆JS脚本,小激动,特意记录一下+spm一点意外收获的更多相关文章
- grunt压缩合并代码
module.exports = function(grunt) { // 配置 grunt.initConfig({ pkg : grunt.file.readJSON('package.json' ...
- 引用:使用grunt 压缩 合并js、css文件
引用:https://www.jianshu.com/p/08c7babdec65 压缩 js 文件 1.创建一个目录 名为grunt 目录.png 2.在grunt目录下创建一个 src目录,存 ...
- Grunt压缩图片和JS
今天我们来说一下用Grunt来压缩图片和JS吧! 首先要安装插件: 这是压缩图片的; npm install --save-dev gulp-imagemin 这是压缩JS的: npm install ...
- grunt压缩多个js文件和css文件
压缩前的工程目录: 1.安装js,css需要的插件 使用npm安装:npm install grunt-contrib-uglify --save-dev -------->安装js压缩插件 ...
- 关于requirejs和grunt压缩合并是否矛盾
requirejs主要是为了模块化开发,这样带来的好处不言而喻.但是分成多个js文件增加了请求数,那么就要用到合并压缩.合并压缩了原来的许多独立的js模块,那requirejs又是怎么冲压缩的文件中找 ...
- ASP.NET MVC 中CSS JS压缩合并 功能的使用方法
通过压缩合并js文件和css文件,可以减少 服务器的响应 次数和 流量,可以大大减小服务器的压力,对网站优化有比较明显的帮助!压缩合并 css 文件和js文件是网站优化的一个 比较常用的方法. ASP ...
- 前端构建工具 Gulp 压缩合并JS/CSS 并添加版本号、ES6转ES5
Gulp 基于 Node.js 的前端构建工具,可以实现前端代码的编译(sass.less).压缩合并(JS.CSS).测试:图片的压缩:已经添加 JS 和 CSS 版本号,防止浏览器缓存. 1. 安 ...
- 如何使用grunt压缩js文件
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 【grunt第二弹】30分钟学会使用grunt打包前端代码(02)
前言 上一篇博客,我们简单的介绍了grunt的使用,一些基础点没能覆盖,我们今天有必要看看一些基础知识 [grunt第一弹]30分钟学会使用grunt打包前端代码 配置任务/grunt.initCon ...
随机推荐
- php之登录功能实现。
项目默认存在的东西:jquery库[jquery.min.js] 登录功能实现的基本逻辑: 1.书写前台php功能基本页面:(index.php) a.编写基本功能,比如用户名.密码.登录 b.引用j ...
- (转)Intent flag 与启动模式的对应关系
原文地址:http://www.cnblogs.com/ttylinux/p/4069513.html Activity有四种启动模式: 1.standard(标准) 2.singleTop ...
- 【Docker】Docker主机为什么ip nets 查不到网络空间
创建Docker容器后本来应该有新的命名空间(如果有独立网络的话),那么可以通过 ip netns 命令查看到命名空间,但是实际上却看不到. 查过资料才发现,ip netns 只能查看到 /var/r ...
- MySQL的语句执行顺序
MySQL的语句执行顺序 MySQL的语句一共分为11步,如下图所标注的那样,最先执行的总是FROM操作,最后执行的是LIMIT操作.其中每一个操作都会产生一张虚拟的表,这个虚拟的表作为一个处理的输入 ...
- 解决NetBeans 8.x的字体问题
笔者喜欢用 Consolas 编码,而NetBeans的默认字体是 Monospaced 13. 尽管可以通过"选项-字体和颜色-所有语言"改变默认的字体,比如 Consolas ...
- Effective Python2 读书笔记1
Item 2: Follow the PEP 8 Style Guide Naming Naming functions, variables, attributes lowercase_unders ...
- iOS中滤镜处理及相关内存泄漏问题的解决
最近工作之余在做一个美图秀秀的仿品 做到滤镜这块的时候 自己就参考了网上几位博主(名字忘了记,非常抱歉)的博客,但是发现跟着他们的demo做的滤镜处理,都会有很严重的内存泄漏,于是就自己按照大体的思 ...
- SQL入门语句之LIKE、GLOB和LIMIT
一.SQL入门语句之LIKE LIKE用来匹配通配符指定模式的文本值.如果搜索表达式与模式表达式匹配,LIKE 运算符将返回真(true),也就是 1.这里有两个通配符与 LIKE 运算符一起使用,百 ...
- sql server 语句使用规范
Sql语句使用规范 规范内容以及注意事项: 1.查询时候使用top 10 /top 100 和where 字句控制每次执行SQL 返回的结果集合,在满足业务需求的同时返回最小的结果. 2.使用数据投影 ...
- 工欲善其事-Eclipse设置
1.注释设置 [重要可以保存使用] 在菜单栏Window--->Preferences--->Java--->Code Style--->Code Templates然后展示C ...
