Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router、Vuex 搭建了一个最基本的后台管理系统的骨架。
当然先要安装 node.js(包括了 npm)、vue-cli
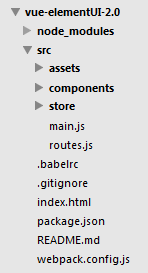
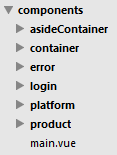
项目结构如图所示:

assets 中是静态资源,components 中是组件(以 .vue 为后缀名的文件),store 中是使用了 vuex 的 js 文件。
package.json:
{
"name": "element-starter",
"description": "A Vue.js project",
"author": "caihg",
"private": false,
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --inline --hot --open",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"element-ui": "^1.0.0",
"vue": "^2.1.0",
"vue-router": "^2.1.1",
"vue-server-renderer": "^2.1.3",
"vuex": "^2.0.0",
"vuex-router-sync": "^3.0.0"
},
"devDependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.13.2",
"cross-env": "^1.0.6",
"css-loader": "^0.23.1",
"file-loader": "^0.8.5",
"style-loader": "^0.13.1",
"vue-loader": "^10.0.0",
"vue-template-compiler": "^2.1.0",
"webpack": "^2.1.0-beta.25",
"webpack-dev-server": "^2.1.0-beta.0",
"webpack-dev-middleware": "^1.6.1"
}
}
webpack.config.js:
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
module: {
loaders: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
]
},
devServer: {
historyApiFallback: true,
noInfo: true
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
])
}
项目的入口 js 文件 main.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css' Vue.use(VueRouter)
Vue.use(ElementUI) import routes from './routes'
const router = new VueRouter({
mode: 'history',
base: __dirname,
routes: routes
}) import Main from './components/main.vue'
new Vue({
el: '#app',
router,
render: h => h(Main)
})
该文件引用了路由配置文件 routes.js 和主入口的组件 main.vue,其中 main.vue 在 components 目录

routes.js 内容如下:
import Login from './components/login/login.vue'
import Container from './components/container/container.vue'
import UserHome from './components/container/userHome.vue'
import Platform from './components/asideContainer/platform.vue'
import UserList from './components/platform/userList.vue'
import UserCreate from './components/platform/userCreate.vue'
import Product from './components/asideContainer/product.vue'
import ProductList from './components/product/list.vue'
import ProductBrand from './components/product/brand.vue'
import NotFound from './components/error/notFound.vue' export default [
{
path: '/login',
component: Login
},
{
path: '/',
redirect: '/login'
},
{
path: '/page',
component: Container,
children: [
{
path: 'userHome',
component: UserHome
},
{
path: 'platform',
redirect: 'platform/userList', // 默认指向用户列表(UserList)
component: Platform,
children: [
{
path: 'userList',
component: UserList
},
{
path: 'userCreate',
component: UserCreate
}
]
},
{
path: 'product',
redirect: 'product/list', // 默认指向商品列表(ProductList)
component: Product,
children: [
{
path: 'list',
component: ProductList
},
{
path: 'brand',
component: ProductBrand
}
]
}
]
},
{ // 404页面:必须位于最后,否则其它的路由地址都会使用 NotFound 组件
path: '*',
component: NotFound
}
]
main.vue 的内容如下:
<template>
<router-view></router-view>
</template>
store.js 在 store 目录,内容如下:
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({
state: {
username: ''
}
})
后台都是登录成功后跳转到主页面

界面的 UI 用的是开源的 element-ui
login.vue 位于 login 目录,内容如下:
<template>
<div class="box">
<el-form :model="loginForm" :rules="loginRules" ref="loginForm" label-width="100px" class="form-box">
<el-form-item label="用户名" prop="username">
<el-input v-model="loginForm.username" placeholder="请输入用户名" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="loginForm.password" auto-complete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onLogin">登录</el-button>
<el-button @click="handleReset">重置</el-button>
</el-form-item>
</el-form>
</div>
</template> <script>
import store from '../../store/store'
export default {
data() {
var validateUsername = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入用户名'));
} else {
callback();
}
};
var validatePassword = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
} else {
callback();
}
}; return {
loginForm: {
username: '',
password: ''
},
loginRules: {
username: [
{ validator: validateUsername, trigger: 'blur' }
],
password: [
{ validator: validatePassword, trigger: 'blur' }
]
}
};
},
methods: {
onLogin(event) {
this.$refs.loginForm.validate((valid) => {
if (valid) {
store.state.username = this.loginForm.username;
this.$router.push('page/userHome');
} else {
console.log('error submit!!');
return false;
}
});
},
handleReset() {
this.$refs.loginForm.resetFields();
}
}
}
</script> <style>
.form-box {
width: 500px;
margin-top: 100px;
margin-right: auto;
margin-left: auto;
}
</style>
在登录事件中,将用户名传递给 store 中的 state.username,以便在其它组件中获取:
store.state.username = this.loginForm.username
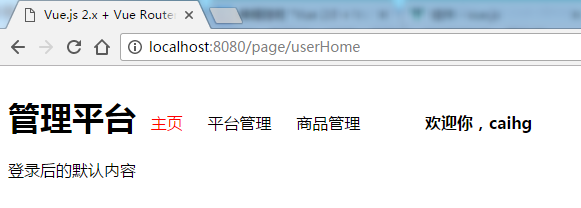
登录后的界面,默认跳转到主页:

通过 vuex 获取到了登录的用户名称(caihg);当然,如果刷新当前页面,用户名称就没了。
头部在 container 目录,其中有三个组件

container.vue 的内容如下:
<template>
<div class="container">
<header-nav></header-nav>
<router-view></router-view>
</div>
</template> <script>
import headerNav from './headerNav.vue'
export default {
components: {
headerNav
}
}
</script> <style>
header > h1 {
display: inline-block;
}
header > a {
margin: 0 10px;
color: #000;
text-decoration: none;
}
</style>
headerNav.vue 中就是头部导航的各种链接:
<template>
<header>
<h1>管理平台</h1>
<router-link to="/page/userHome">主页</router-link>
<router-link to="/page/platform">平台管理</router-link>
<router-link to="/page/product">商品管理</router-link>
<strong>欢迎你,{{ getUsername }}</strong>
</header>
</template> <script>
import store from '../../store/store'
export default {
computed: {
getUsername () {
return store.state.username
}
}
}
</script> <style>
header > .router-link-active {
color: red;
}
header > strong {
padding-left: 50px;
}
</style>
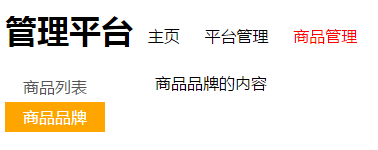
点击头部的导航,下面的内容相应地切换


其中左侧部分也是导航,点击也要跟随切换


左侧的导航放在 asideContainer 目录

platform.vue 与 product.vue 内容相似;只是前者包括了样式,后者没有(相同的样式写一份就够了,如果多写了,也会重复渲染)
<template>
<!-- 平台管理 -->
<div>
<ul class="aside-nav">
<li><router-link to="/page/platform/userList">用户列表</router-link></li>
<li><router-link to="/page/platform/userCreate">用户创建</router-link></li>
</ul>
<router-view class="aside-container"></router-view>
</div>
</template> <style>
.aside-nav {
float: left;
width: 100px;
margin: 0 50px 0 0;
padding-left: 0;
}
.aside-nav a {
display: block;
padding: 4px 0 5px;
color: #555;
text-align: center;
text-decoration: none;
}
.aside-nav .router-link-active {
color: #fff;
background-color: orange;
}
.aside-container {
float: left;
}
</style>
<template>
<!-- 商品管理 -->
<div>
<ul class="aside-nav">
<li><router-link to="/page/product/list">商品列表</router-link></li>
<li><router-link to="/page/product/brand">商品品牌</router-link></li>
</ul>
<router-view class="aside-container"></router-view>
</div>
</template>
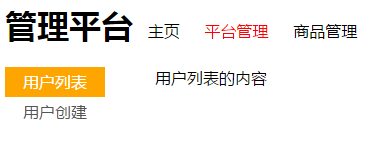
左侧导航对应的内容分别在不同的目录(根据功能划分)

userList.vue 中的内容如下:
<template>
<div>
用户列表的内容
</div>
</template>
至此完成,后台管理系统的大致骨架就是这样了。
项目代码在 github 上
Vue 2.0 + Vue Router + Vuex的更多相关文章
- 已配置好的vue全家桶项目router,vuex,api,axios,vue-ls,async/await,less下载即使用
github 地址: https://github.com/liangfengbo/vue-cli-project 点击进入 vue-cli-project 已构建配置好的vuejs全家桶项目,统一管 ...
- vue 2.0 vue.set的使用方法
这里我定义了一个列表数据,我将通过三个不同的按钮来控制列表数据. 首先在列表中动态新增一条数据: <!DOCTYPE html><html><head lang=&quo ...
- vue 2.0 路由切换以及组件缓存源代码重点难点分析
摘要 关于vue 2.0源代码分析,已经有不少文档分析功能代码段比如watcher,history,vnode等,但没有一个是分析重点难点的,没有一个是分析大命题的,比如执行router.push之后 ...
- vue.js2.0实战(1):搭建开发环境及构建项目
Vue.js学习系列: vue.js2.0实战(1):搭建开发环境及构建项目 https://my.oschina.net/brillantzhao/blog/1541638 vue.js2.0实战( ...
- Vue3: 如何以 Vite 创建,以 Vue Router, Vuex, Ant Design 开始应用
本文代码: https://github.com/ikuokuo/start-vue3 在线演示: https://ikuokuo.github.io/start-vue3/ Vite 创建 Vue ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- vue(2.0)+vue-router(2.0)+vuex(2.0)实战
好久没更新自己的知识库,刚好借双十一的契机,用上了vue(2.0)+vue-router(2.0)+vuex(2.0)来开发公司的双十一电商活动. 项目目录结构: 运行: npm install np ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue.js2.0 (简易)水果商城 vuex vant-ui
vue.js2.0 (简易)水果商城 vuex vant-ui:https://segmentfault.com/a/1190000015690250 vue2.5全家桶 高仿vivo商城 百分之95 ...
随机推荐
- MySQL 5.7 学习:新增配置参数
背景: 继上次介绍 初识 MySQL 5.6 新功能.参数完之后,刚好MySQL 5.7又GA了,在官方测试里看到,MySQL5.7在功能.性能.可用性.安全和监控上又提升了很高.现在看看和MySQL ...
- ubuntu 创建用户
http://www.jb51.net/article/45848.htm 创建用户
- HTML登录注册界面怎么制作?
在没有学习CSS样式的前提下,是如何做一个简单的注册界面的. 一.表单标签(form) 首先我们先写一个<form></form>的标签,form标签属于表单标签,通常我们的登 ...
- Spring中bean的作用域scope详解
参考文献:http://blog.csdn.net/jacklearntech/article/details/40157861 http://www.cnblogs.com/qq78292959/p ...
- 【转】B-树和B+树的应用:数据搜索和数据库索引
B-树 1 .B-树定义 B-树是一种平衡的多路查找树,它在文件系统中很有用. 定义:一棵m 阶的B-树,或者为空树,或为满足下列特性的m 叉树: ⑴树中每个结点至多有m 棵子树: ⑵若根结点不是叶子 ...
- windows 10 设置
精简应用 邮件和日历: Get-AppxPackage *communi* | Remove-AppxPackage 新闻: Get-AppxPackage *bing* | Remove-AppxP ...
- 不会全排列算法(Javascript实现),我教你呀!
今天我很郁闷,在实验室凑合睡了一晚,准备白天大干一场,结果一整天就只做出了一道算法题.看来还是经验不足呀,同志仍需努力呀. 算法题目要求是这样的: Return the number of total ...
- POJ 3261 Milk Patterns 后缀数组求 一个串种 最长可重复子串重复至少k次
Milk Patterns Description Farmer John has noticed that the quality of milk given by his cows varie ...
- wpf telerik中的book控件
下载 telerik中的书本控件,仅供学习使用.
- XAMPP PHPSTORM XDEBUG 配合使用
1.xdebug 配置 安装完xampp 进入 php.ini [XDebug]zend_extension = "C:\xampp\php\ext\php_xdebug.dll" ...
