三、git管理修改
一、修改提交
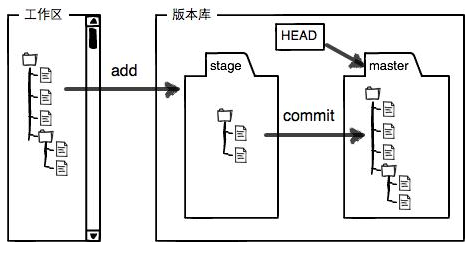
如下图,Git分工作区和版本库(.git隐藏目录中)。
在每次修改后 git add "file name" 其实是把修改内容提交到本地版本库的 暂存区(stage)
而执行 git commit -m "commit description" 就是把暂存区内容提交到本地版本库的 master 分支
可以多次 add 后一次性 commit ,但是如果 add 再 修改 然后才commit ,则最后的修改不会被提交,因为 commit 只是把暂存区修改提交到版本库分支

查看工作区与本地分支是否一致 (git 命令无任何消息反馈就是好消息,如果出现消息,那肯定是要搞事情)
- git diff HEAD -- readme.txt(file name)
二、撤销修改
当你改乱了工作区某个文件的内容,想直接丢弃工作区的修改时,总不能一直ctrl + z 吧,太low。
git checkout -- file 也可以丢弃对于工作区指定文件的修改。
- git checkout -- readme.txt
git reset HEAD file 也可以把暂存区的修改撤销掉(unstage),重新放回工作区。
- git reset HEAD readme.txt
git reset命令既可以回退版本,也可以把暂存区的修改回退到工作区。
三、删除文件
在Git中,删除也是一个修改操作
- rm test.txt // 删除文件
如果确实要从版本库删除某文件,在 rm file 后 git commit 就行了。
如果是误删,没事,版本库还有,执行 git checkout -- test.txt 就行了(但是会丢失误删前没有 commit 的修改)
三、git管理修改的更多相关文章
- Git管理修改、撤销修改、删除文件
什么是修改?比如你新增了一行,这就是一个修改,删除了一行,也是一个修改,更改了某些字符,也是一个修改,删了一些又加了一些,也是一个修改,甚至创建一个新文件,也算一个修改. a.管理修改 对于提交修改, ...
- git管理修改
为什么Git比其他版本控制系统设计得优秀,因为Git跟踪并管理的是修改,而非文件. 新增了一行,这就是一个修改,删除了一行,也是一个修改,更改了某些字符,也是一个修改,删了一些又加了一些,也是一个修改 ...
- Git(管理修改)
现在,假定你已经完全掌握了暂存区的概念.下面,我们要讨论的就是,为什么Git比其他版本控制系统设计得优秀,因为Git跟踪并管理的是修改,而非文件. 你会问,什么是修改?比如你新增了一行,这就是一个修改 ...
- GIT 管理修改、删除文件
管理修改 现在,假定你已经完全掌握了暂存区的概念.下面,我们要讨论的就是,为什么Git比其他版本控制系统设计得优秀,因为Git跟踪并管理的是修改,而非文件. 你会问,什么是修改?比如你新增了一行,这就 ...
- Git管理修改、撤销和删除文件
目录 备注: 知识点 管理修改 撤销修改 没有git add添加到暂存区时的撤销 git add添加到暂存区后的撤销 git commit提交后的撤销 删除文件 确定从版本库中删除文件 从暂存区把误删 ...
- Git ~ 管理修改 ~ Gitasd
现在假设你一经常我了暂存区的概念 , 下面我们将要讨论的就是 , 为什么 Git 比其他的版本控制系统设计的优秀 , 因为 Git 跟踪管理的是修改而非文件 什么是修改 ? 修改就是 你在某个地方 ...
- 三、git学习之——管理修改、撤销修改、删除文件
一.管理修改 现在,假定你已经完全掌握了暂存区的概念.下面,我们要讨论的就是,为什么Git比其他版本控制系统设计得优秀,因为Git跟踪并管理的是修改,而非文件. 你会问,什么是修改?比如你新增了一行, ...
- [原]git的使用(三)---管理修改、
上接git的使用(二) 7.管理修改 [要理解的概念]为Git跟踪并管理的是修改,而非文件 什么是修改?比如你新增了一行,这就是一个修改,删除了一行,也是一个修改,更改了某些字符,也是一个修改,删了一 ...
- Git学习笔记三--管理修改、撤销修改、删除文件
1.管理修改 什么是修改?比如你新增了一行,这就是一个修改,删除了一行,也是一个修改,更改了某些字符,也是一个修改,删了一些又加了一些,也是一个修改,甚至创建一个新文件,也算一个修改. 为什么说Git ...
随机推荐
- 自动加载的iframe高度自适应
动态产生iframe,自动加载至body中,还有一个功能就是iframe的高度自适应,下面代码测试于IE和Firefox,Chrome:
- 面向对象 【类库】【委托】【is as运算符】
类库(Class Library) .dll文件 类库字面意思就是类的集合,里面有很多被编译后的C#代码,不可阅读,不可修改,只能调用 类库是一个综合性的面向对象的可重用类型集合,这些类型包括:接口. ...
- 表达式树(Expression Trees)
[翻译]表达式树(Expression Trees) 原文地址:https://docs.microsoft.com/en-us/dotnet/csharp/programming-guide/con ...
- CSS学习笔记01 CSS简介
1.CSS定义 CSS 指层叠样式表 (Cascading Style Sheets),是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG.XHTML 之类的 XML 分支语言)文档的呈 ...
- 设计模式-原型(prototype)
一.概念 用原型实例指定创建对象的种类,并通过拷贝这些原型创建新的对象. 二.模式动机 当已有一个对像,暂且称之为原型对象,需要一个新的对像,该对像和已有的原型对像具有相同的类型,且里面的属性大部分 ...
- HDU3534(SummerTrainingDay13-C tree dp)
Tree Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- HDU4283(KB22-G)
You Are the One Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)T ...
- 5月9日——vue渲染过程中{{xxx}}显示
异常显示的原因: 这是由于浏览器的渲染机制导致的,浏览器是从头到尾 如果你的js引用在底部,那么浏览器会先加载dom此时,你用于渲染的{{}}识别符,因为还没读到该识别符对应的js文件,所以会被解析 ...
- linux新手向-文件的权限及修改
如果访问或执行一个文件显示Permission deny,一般是权限问题. 使用"ls -l"可以查看该目录下文件的详细信息. 1.读懂权限 第一列就是权限信息,形如: drwxr ...
- CSS布局之——对齐方式
一.水平居中: (1). 行内元素的水平居中? 如果被设置元素为文本.图片等行内元素时,在父元素中设置text-align:center实现行内元素水平居中,将子元素的display设置为inline ...
