WPF编程,通过Path类型制作沿路径运动的动画一种方法。
原文:WPF编程,通过Path类型制作沿路径运动的动画一种方法。
版权声明:我不生产代码,我只是代码的搬运工。 https://blog.csdn.net/qq_43307934/article/details/87339456
- From/To/By 类型动画的输入是From、To和By参数;
- KeyFrame类型动画的输入是关键帧;
- 而Path类型的动画输入则是PathGeometry,这是其最大特点。
Path类型的动画是一种可以沿指定路径运动的动画,
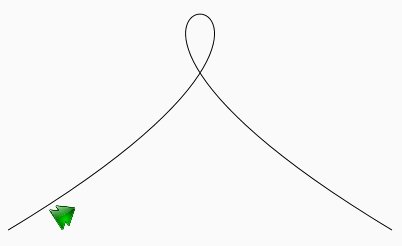
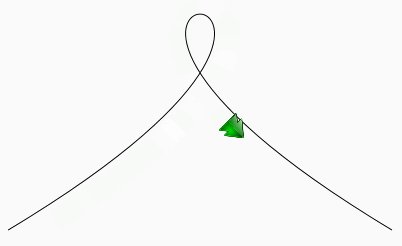
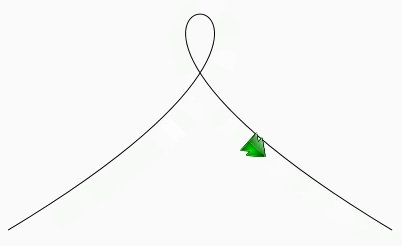
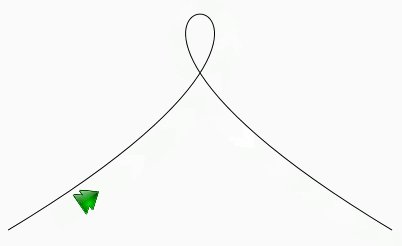
使用DoubleAnimationUsingPath时需要多指定一个Source属性,表明这个动画是应用在x轴、y轴还是角度(Angle)上。运行这个示例,结果如图所示。箭头沿着这个轨迹运动,其中箭头是一张图片。
主要的三大部分:对X轴变化,对Y轴变化,对图片角度变化。

1、前台
<Canvas>
<Path Stroke="Black"
StrokeThickness="1"
Data="M 96 288 C 576 0,0 0,480 288" />
<Image Source="Photo/b5.ico"
Width="30"
Height="30"
x:Name="img"
>
<Image.RenderTransform>
<TransformGroup>
<RotateTransform x:Name="MyRotateTransform"
Angle="0"
CenterX="5"
CenterY="5" />
<TranslateTransform x:Name="MyTranslateTransform"
X="75"
Y="280" />
</TransformGroup>
</Image.RenderTransform>
<Image.Triggers>
<EventTrigger RoutedEvent="Path.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingPath Storyboard.TargetName="MyRotateTransform"
Storyboard.TargetProperty="Angle"
Source="Angle"
Duration="0:0:5"
RepeatBehavior="Forever"
AutoReverse="True">
<DoubleAnimationUsingPath.PathGeometry>
<PathGeometry Figures="M 96 288 C 576 0,0 0,480 288" />
</DoubleAnimationUsingPath.PathGeometry>
</DoubleAnimationUsingPath>
<DoubleAnimationUsingPath Storyboard.TargetName="MyTranslateTransform"
Storyboard.TargetProperty="(Y)"
Source="Y"
Duration="0:0:5"
AutoReverse="True"
RepeatBehavior="Forever"
>
<DoubleAnimationUsingPath.PathGeometry>
<PathGeometry Figures="M 96 288 C 576 0,0 0,480 288" />
</DoubleAnimationUsingPath.PathGeometry>
</DoubleAnimationUsingPath>
<DoubleAnimationUsingPath Storyboard.TargetName="MyTranslateTransform"
Storyboard.TargetProperty="(X)"
Source="X"
Duration="0:0:5"
AutoReverse="True"
RepeatBehavior="Forever"
>
<DoubleAnimationUsingPath.PathGeometry>
<PathGeometry Figures="M 96 288 C 576 0,0 0,480 288" />
</DoubleAnimationUsingPath.PathGeometry>
</DoubleAnimationUsingPath>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
</Canvas>
2、问题
1、不知哪里出错了,没能将图片的中心运行的时候与路径一致。
2、这里当界面加载的时候就启动动画,没有写如何停止、如何重新开始、如何停止。
3、可直接复制,但那个箭头图片需要自己重新用其它的图片指定。
3、动画的开始、暂停、继续、停止。
1、给前台中的Storyboard命名。

2、前台增加四个按钮

3、每个按钮对应一个事件
private void Button_Click4(object sender, RoutedEventArgs e)
{
story.Begin(this,true);
}
private void Button_Click5(object sender, RoutedEventArgs e)
{
story.Pause(this);
}
private void Button_Click6(object sender, RoutedEventArgs e)
{
story.Resume(this);
}
private void Button_Click7(object sender, RoutedEventArgs e)
{
story.Stop(this);
}
注意:因为前台最初用loaded事件进行动画的触发,所以界面加载的时候,动画也加载,这个时候点击停止、继续等按钮没有用。需要先点一下开始按钮,其它按钮就可以用了。
如果不想让动画与界面一起加载,一种方法是将Loaded事件换成其它的事件,比如与触摸屏有关的TouchUp事件。
WPF编程,通过Path类型制作沿路径运动的动画一种方法。的更多相关文章
- WPF编程,通过Path类型制作沿路径运动的动画另一种方法。
原文:WPF编程,通过Path类型制作沿路径运动的动画另一种方法. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_43307934/article/d ...
- WPF编程,通过Double Animation动态旋转控件的一种方法。
原文:WPF编程,通过Double Animation动态旋转控件的一种方法. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_43307934/art ...
- WPF编程,通过Double Animation动态缩放控件的一种方法。
原文:WPF编程,通过Double Animation动态缩放控件的一种方法. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_43307934/art ...
- shell编程系列16--文本处理三剑客之awk模式匹配的两种方法
shell编程系列16--文本处理三剑客之awk模式匹配的两种方法 awk的工作模式 第一种模式匹配:RegExp 第二种模式匹配:关系运算匹配 用法格式对照表 语法格式 含义 RegExp 按正则表 ...
- android系统通过图片绝对路径获取URI的三种方法
最近做项目要通过图片的绝对路径找到图片的URI,然后删除图片,小小总结一下获取URI的方法,亲自试验在 android 4.1.3的系统上都是可用的. 1.将所有的图片路径取出,遍历比较找到需要的路径 ...
- VBS中解决路径带空格的三种方法
vbs中,如果需要运行的程序中带有空格,按照通常的方式往往会提示错误,其实有两种形式不同的解决方法: 在应用程序前后分别加三个双引号,代码如下: Set wshell=CreateObject(&qu ...
- linux shell脚本编程笔记(四): 获取字符串长度的七种方法
获取字符串长度的七种方法 1. \${#str} 2.awk的length 备注:1) 最好用{}来放置变量2) 也可以用length($0)来统计文件中每行的长度 3.awk的NF 备注: -F为分 ...
- Python编程系列---获取请求报文行中的URL的几种方法总结
在浏览器访问web服务器的时候,服务器收到的是一个请求报文,大概GET请求的格式大概如下: 先随便拿到一个请求报文,蓝色即为我们要获取的 GET /index.html HTTP/1.1 Hos ...
- Servlet 编程 http请求类型
HTTP协议的8种请求类型介绍 HTTP协议中共定义了八种方法或者叫“动作”来表明对Request-URI指定的资源的不同操作方式,具体介绍如下: OPTIONS:返回服务器针对特定资源所支持的HTT ...
随机推荐
- Android实用代码
1.展开.收起状态栏 public static final void collapseStatusBar(Context ctx) { Object sbservice = ...
- 一种通过async/await实现函数同步执行的方式
const testArr = [ () => { return new Promise((resolve, reject) => { setTimeout(()=> { alert ...
- centos7 下安装 nginx-1.12.2
官网地址:http://nginx.org/2017.html 转载:https://blog.csdn.net/harris135/article/details/78576263 1.环境: ce ...
- 负载均衡(Load Balancing)学习笔记(三)
本文讲述实现负载均衡的常用算法. 轮询法(Round Robin) 轮询法是负载均衡中最常用的算法,它容易理解也容易实现.轮询法是指负载均衡服务器(load balancer)将客户端请求按顺序轮流分 ...
- MySQL索引与Index Condition Pushdown(employees示例)
实验 先从一个简单的实验开始直观认识ICP的作用. 安装数据库 首先需要安装一个支持ICP的MariaDB或MySQL数据库.我使用的是MariaDB 5.5.34,如果是使用MySQL则需要5.6版 ...
- 浏览器加载和渲染html的顺序-css渲染效率的探究(转载)
1.浏览器加载和渲染html的顺序1.IE下载的顺序是从上到下,渲染的顺序也是从上到下,下载和渲染是同时进行的.2.在渲染到页面的某一部分时,其上面的所有部分都已经下载完成(并不是说所有相关联的元素都 ...
- 搭建spark集群
搭建spark集群 spark1.6和hadoop2.61.准备hadoop环境:2.准备下载包:3.解压安装包:tar -xf spark-1.6.0-bin-hadoop2.6.tgz4.修改配置 ...
- Chrome 打印PDF技巧
Chrome 打印PDF技巧 原文地址:https://github.com/zhongxia245/blog/issues/22 欢迎star 本教程,使用Mac电脑进行演示. 常规的Chrome打 ...
- PyQt5---firstwindow
# -*- coding:utf-8 -*- ''' Created on Sep 13, 2018 @author: SaShuangYiBing ''' import sys from PyQt5 ...
- 10.Solr4.10.3数据导入(DIH全量增量同步Mysql数据)
转载请出自出处:http://www.cnblogs.com/hd3013779515/ 1.创建MySQL数据 create database solr; use solr; DROP TABLE ...
