【Weex学习】环境搭建
教程来源:http://jspang.com/2017/07/12/weex/,我本地是第一次安装Android Studio和教程有些出入
一、软件安装
1、安装Node.js
2、安装Java(https://www.java.com/zh_CN/)
3、安装Git (https://git-scm.com/)
4、安装weex-toolkit
- npm install weex-toolkit -g
//安装成功,查看版本
weex -v
5、安装webpack
- npm install webpack -g
6、安装android-studio
【1】安装教程:http://ask.android-studio.org/?/article/9
【2】配置系统变量
ANDROID_HOME,android sdk路径作为值

在Path中新增两个路径

【3】还需要安装老版本的SDK tool(23.0.2),Configure->SDKManager->SDK Tools->勾选show Package Details ->勾选23.0.2。
二、项目搭建
1、创建项目
- weex create weexapp
//或
weex init weexcat
2、安装依赖包
- npm install
3、为项目添加Android应用支持
- weex platform add android
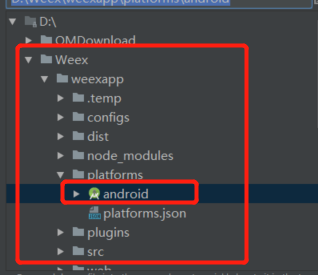
4、Android Studio打开项目
不要打开主目录,而是主目录下的/platforms/android

三、运行项目
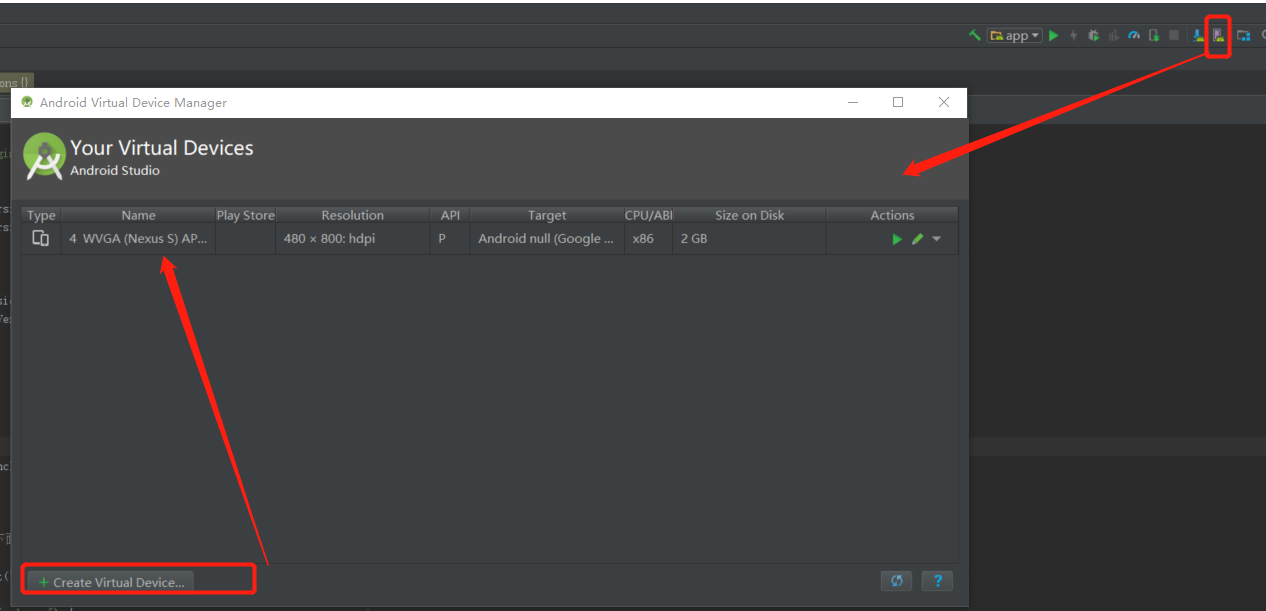
1、添加虚拟机

2、修改app配置(app/build.gradle)
【1】defaultConfig下添加属性
- javaCompileOptions {
- annotationProcessorOptions { includeCompileClasspath = true }
- }
【2】修改applicationVariants.all
- applicationVariants.all { variant ->
- variant.outputs.all {//这里是all,下面是根据自己的情况来定制
- def date = new Date()
- def formattedDate = date.format('yyyyMMdd')
- def fileName
- if (variant.buildType.name == "release") {
- // 输出apk名称为app_100_release.apk
- fileName = "xxx_V${defaultConfig.versionName}.apk"
- } else if (variant.buildType.name == "debug") {
- // 输出apk名称为app_100_debug.apk
- fileName = "xxx_debug_V${defaultConfig.versionName}_${formattedDate}.apk"
- } else {
- // 输出apk名称为app_v1.0.0_2017-12-11_101_beta.apk
- fileName = "xxx_Beta_V${defaultConfig.versionName}.apk"
- }
- }

3、运行虚拟机

【Weex学习】环境搭建的更多相关文章
- 深度学习环境搭建:Tensorflow1.4.0+Ubuntu16.04+Python3.5+Cuda8.0+Cudnn6.0
目录 深度学习环境搭建:Tensorflow1.4.0+Ubuntu16.04+Python3.5+Cuda8.0+Cudnn6.0 Reference 硬件说明: 软件准备: 1. 安装Ubuntu ...
- 保姆级教程——Ubuntu16.04 Server下深度学习环境搭建:安装CUDA8.0,cuDNN6.0,Bazel0.5.4,源码编译安装TensorFlow1.4.0(GPU版)
写在前面 本文叙述了在Ubuntu16.04 Server下安装CUDA8.0,cuDNN6.0以及源码编译安装TensorFlow1.4.0(GPU版)的亲身经历,包括遇到的问题及解决办法,也有一些 ...
- Linux学习环境搭建流程
Linux学习环境搭建 Vmware安装 VMware下载:https://www.vmware.com/go/getworkstation-win 运行安装程序,该重启安装驱动就重启,不需要就下一步 ...
- 跨平台开发之阿里Weex框架环境搭建(一)
转载自:http://www.cnblogs.com/fozero/p/5995122.html 一.介绍 Weex是阿里今年6月份推出的跨平台解决方案,6月底正式开源.官网 https://alib ...
- VS2013中Python学习环境搭建
VS2013中Python学习笔记[环境搭建] 前言 Python是一个高层次的结合了解释性.编译性.互动性和面向对象的脚本语言. Python的设计具有很强的可读性,相比其他语言经常使用英文关键字, ...
- 《UNIX网络编程 卷1》之"学习环境搭建"(CentOS 7)
<UNIX网络编程 卷1>的源码可以从www.unpbook.com下载得到.解压之后的目录为unpv13e. 详细步骤 编译 进入unpv13e目录,按如下步骤编译: ./configu ...
- [AI开发]centOS7.5上基于keras/tensorflow深度学习环境搭建
这篇文章详细介绍在centOS7.5上搭建基于keras/tensorflow的深度学习环境,该环境可用于实际生产.本人现在非常熟练linux(Ubuntu/centOS/openSUSE).wind ...
- 大数据学习环境搭建(CentOS6.9+Hadoop2.7.3+Hive1.2.1+Hbase1.3.1+Spark2.1.1)
node1 192.168.1.11 node2 192.168.1.12 node3 192.168.1.13 备注 NameNode Hadoop Y Y 高可用 DateNode Y Y Y R ...
- Python学习环境搭建——VMware,Ubuntu,Anaconda,Pycharm
1.安装VMware虚拟机,版本是14.1.2(含注册码) 链接:https://pan.baidu.com/s/1ffNLONDjEMYDAenE36gRpA 密码:yazx 注:我的电脑分辨率较高 ...
- Docker学习-环境搭建
ChuanGoing 2019-12-15 本篇是DevOps Docker介绍第一篇,首先说下为何另开一篇来讲解本系列. 原因有二: 1.重新复习下个人对于DevOps/Docker的学习之路 2. ...
随机推荐
- PTA (Advanced Level) 1006 Sign In and Sign Out
Sign In and Sign Out At the beginning of every day, the first person who signs in the computer room ...
- redis-小用
1.redis之flushall.flushdb‘尴尬’操作恢复 redis是基于内存的一种高效数据库,在内存中高效但是不安全,重启和断电都会导致数据丢失.所以就需要用到数据的持久化,redis有两种 ...
- 使用Unicode字符实现换行
要让inline元素换行可以使用Unicode字符实现: <!DOCTYPE html> <html lang="en"> <head> < ...
- python 使用 matplotlib.pyplot来画柱状图和饼图
导入包 import matplotlib.pyplot as plt 柱状图 最简柱状图 # 显示高度 def autolabel(rects): for rect in rects: height ...
- Druid链接池配置加密密码链接数据库
Druid是阿里巴巴开源平台上一个数据库连接池实现,它结合了C3P0.DBCP.PROXOOL等DB池的优点,同时加入了日志监控,可以很好的监控DB池连接和SQL的执行情况,可以说是针对监控而生的DB ...
- 浅析Java源码之HashMap
写这篇文章还是下了一定决心的,因为这个源码看的头疼得很. 老规矩,源码来源于JRE1.8,java.util.HashMap,不讨论I/O及序列化相关内容. 该数据结构简介:使用了散列码来进行快速搜索 ...
- 乐字节-Java8新特性之Optional
上一篇小乐带大家了解了Java新特性之Stream,接下来将会继续述说Java新特性之Optional Optional<T>类(java.util.Optional)是一个容器类,代表一 ...
- ActiveMQ 控制面板信息含义
Number Of Consumers :表示消费者数量: Number Of Pending Messages :等待消费的消息,这个是当前未出队列的数量: Messages Enqueued :进 ...
- 两车追及或相遇问题(hdu1275)数学题
两车追及或相遇问题 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Subm ...
- 获取本机的ip地址(排除虚拟机,蓝牙等ip)
项目中遇到了要获取本地ip的需求,网上查找资料遇到很多坑,很多Java获取本机ip地址的方法要么是根本获取不到,要么是获取的有问题. 网上常见的方法如下 InetAddress.getLocalHos ...
