本地模拟服务器CDN(静态HTML,CSS,JS)开发
本地模拟服务器CDN(静态HTML,CSS,JS)开发
所谓本地开发环境就是和线上cdn(a.longencdn.cn)一样的目录结构和功能,提供了一个本地镜像,开发者直接在本地镜像的对应目录中作开发即可,包括一些html静态文件,css文件及JS文件等。比如说服务器cdn项目目录结构是 a.longencdn.cn/apps/js, 那么我们在本地也和服务器目录一样,访问 a.longencdn.cn 的时候 apache 首先在开发机上寻找文件,找不到去正式环境去 download 文件,一并返回给客户端。a.longencdn.cn/apps/js.这样做的好处有以下几点:
优点:
1. 调式比较方便。 比如线上要更改需求,比如要更改JS,css,那么我们把demo下载到本地,对本地的相应的JS,css更改,如果ok的话,把相应的JS,css文件提交到svn上即可。(因为本地的目录和线上一样的,所以他们会先查找本地的文件,如果没有找到再往服务器找相同的文件名js或者css。)。
2. 也可以模拟combo合并js,css文件。减少请求,提高性能。
比如雅虎的首页JS文件如下:

使用&符合合并或者压缩多个JS,css文件。
比如淘宝首页JS文件如下:

多个JS文件使用逗号(,)隔开,合并,减少请求数。这些都是使用combo进行文件合并,这些,我们完全可以使用php服务器在本地开发模拟,比如:
拔赤github上封装了合并及压缩JS,css文件的PHP,拔赤自动合并或者压缩JS/CSS 。下面我们来看看使用本地PHP来模拟线上CDN。
环境搭建
1. 安装PHP,我这边直接安装wamp5.
2. 进入apache根目录,打开配置文件 httpd.conf 如:

把以下文件都打开:
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_balancer_module modules/mod_proxy_balancer.so
LoadModule proxy_ftp_module modules/mod_proxy_ftp.so
LoadModule proxy_http_module modules/mod_proxy_http.so
LoadModule proxy_connect_module modules/mod_proxy_connect.so
LoadModule rewrite_module modules/mod_rewrite.so
LoadModule deflate_module modules/mod_deflate.so
LoadModule expires_module modules/mod_expires.so
LoadModule include_module modules/mod_include.so
接着 再添加一句:让html执行PHP
AddType application/x-httpd-php .html .htm .php .phtml .shtml
将shtml支持打开(开启shtml主要是为了多人协作时更加方便)
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
3. 添加虚机的配置,打开extra/httpd-vhosts.conf,将下面代码拷贝进去,并根据注释提示的内容,自行修改,主要是将 DocumentRoot 和 RewriteCond 中的路径(D:/dev/a.longencdn.cn/)如:

添加如下面代码:
<VirtualHost *:80>
ServerAdmin webmaster@dummy-host.example.com
DocumentRoot "D:/wamp5/wamp/www"
ServerName localhost #这里修改为你本机的开发目录
<Directory D:/wamp5/wamp/www>
Options +Includes
Order deny,allow
Allow from All
</Directory> </VirtualHost> <VirtualHost *:80>
ServerAdmin webmaster@dummy-host.example.com
DocumentRoot "D:/dev/a.longencdn.cn/"
ServerName a.longencdn.cn RewriteEngine On
RewriteCond %{QUERY_STRING} ^\?.*\.(js|css|js,|css,)$ [OR]
RewriteCond %{QUERY_STRING} ^\?.*\.(js?.+|css?.+)$ [OR]
RewriteCond %{REQUEST_FILENAME} -min\.(js|css) [NC]
RewriteRule ^/(.*)$ /cb.php?%{REQUEST_URI} [QSA,L,NS,NC] #这里D:/dev/a.longencdn.cn/修改为你本机开发目录
RewriteCond D:/dev/a.longencdn.cn/%{REQUEST_FILENAME} !-F #这里修改为你本机的开发目录
<Directory D:/dev/a.longencdn.cn>
Options +Includes
Order allow,deny
Allow from All
</Directory>
</VirtualHost>
其中:
DocumentRoot "D:/wamp5/wamp/www" 是指:如下图:
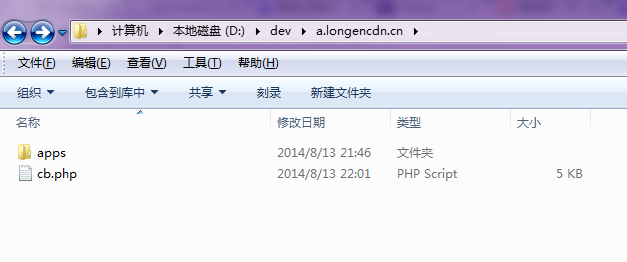
DocumentRoot "D:/dev/a.longencdn.cn/" 是在本地也建立了一个文件目录,D:/dev/a.longencdn.cn, 再下面就是放项目的文件,比如文件名叫apps,再把拔赤写的cb.php复制放到a.longencdn.cn根目录下,如:
其中cb.php文件相对应的地方也要改下:如4. 接着打开hosts文件 绑定加一句 127.0.0.1 a.longencdn.cn 就ok了。 最后我们可以来演示下: 假如我项目文件apps下有js文件 其中里面有2个js文件,分别为a.js和b.js 代码分别如下: a.js
function A(){
console.log("我是A函数");
}
b.js
function B(){
console.log("我是B函数");
}
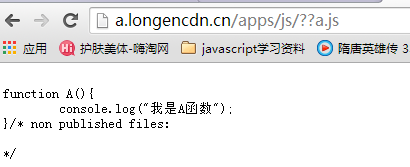
那么我们可以直接在本地服务器下访问a.js:如:
b.js访问如下:
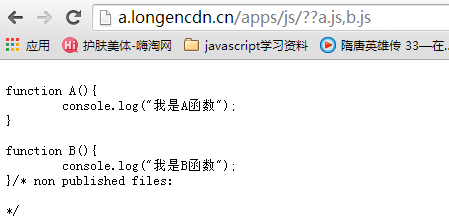
当然我们可以连着写a.js,b.js 模拟淘宝的cdn代码,如下:
ok,通过以上可以看到,已经可以访问且对多个js合并了。 下面分别对拔赤的php文件 合并及压缩的文件提供下载 及 我本地的apache2 conf文件配置供下载:
1. 拔赤的php合并及压缩下载。
2. apache2 conf文件配置下载。
本地模拟服务器CDN(静态HTML,CSS,JS)开发的更多相关文章
- Gulp:静态资源(css,js)版本控制
为了防止客户端的静态资源缓存,我们需要每次更新css或js的时候,通过md5或时间戳等方式重新命名静态资源: 然后涉及到的html模板里的src也要做相应的修改,静态资源需要优化(压缩合并) 文件目录 ...
- 从零开始学JAVA(08)-使用SpringMVC4 Restful 风格引用静态文件 css/js/png
在写完helloworld后想给网页加点样式(*.css),结果怎么也显示不了,百度了很多种方法后试行尝试,试验成功并记录下来,方便以后查看. 时隔两年,继续学习JAVA,太久没学了,忘记得差不多,还 ...
- springboot拦截器拦了静态资源css,js,png,jpeg,svg等等静态资源
1.在SpringBoot中自己写的拦截器,居然把静态资源也拦截了,导致了页面加载失败. package com.bie.config; import com.bie.component.MyLoca ...
- django系列4.2--自定义标签, 自定义过滤器, inclusion_tag, 引入静态文件(css,js等)
项目的目录为 在app中创建templates时,最好要再创建一个app名相同的文件夹,因为项目找文件时从第一个app开始遍历,不同app内的同名文件会有冲突,所以这样处理 一.自定义标签和过滤器 1 ...
- django基础知识之管理静态文件css,js,images:
管理静态文件 项目中的CSS.图片.js都是静态文件 配置静态文件 在settings 文件中定义静态内容 STATIC_URL = '/static/' STATICFILES_DIRS = [ o ...
- YII2-按需加载并管理静态资源(CSS,JS)
参考博客: https://segmentfault.com/a/1190000003742452#articleHeader5
- “限时分享“ 本地80个小游戏 HTML+CSS+JS源码分享
里面有80款小游戏源码,支持内置导航,可以拿来练手或者消磨时间,具体功能以及游戏请看下图 维京战争小游戏源码 链接:https://pan.baidu.com/s/ ...
- Spring-Boot整合freemarker引入静态资源css、js等
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/mai ...
- Spring-Boot整合freemarker引入静态资源css、js等(转)
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/mai ...
随机推荐
- python MRO及c3算法
1. 了解python2和python3类的区别 python2在2.3之前使用的是经典类, 2.3之后, 使用的是新式类 2. 经典类的MRO 树形结构的深度优先遍历 -> 树形结构遍历 cl ...
- 洛谷P2881 [USACO07MAR]排名的牛Ranking the Cows(bitset Floyd)
题意 题目链接 Sol 显然如果题目什么都不说的话需要\(\frac{n * (n - 1)}{2}\)个相对关系 然后求一下传递闭包减掉就行了 #include<bits/stdc++.h&g ...
- 精选20个高品质的免费素材,可以下载PSD格式
GraphicBurger 这个站点免费和收费的都有,注意区分 365psd 在日本比较有名的免费素材站. Pixeden Techandall Premium pixels 全部免费! Design ...
- SD从零开始59-61,跨公司的库存转移,Interface 修改,可用性检查和需求传递
[原创]SD从零开始59 跨公司的库存转移处理流程 库存转移流程Stock Transfer Procedure 2个工厂间的库存转移能够使用不同的流程来执行: 只执行一个库存转移记账的流程使用MM库 ...
- 1.print()与input()
hello world必备->print函数 print(): 作用: 打印函数,打印数据到屏幕中 参数列表: print(value, ..., sep=' ', end='\n', file ...
- MySQL——通过EXPLAIN分析SQL的执行计划
在MySQL中,我们可以通过EXPLAIN命令获取MySQL如何执行SELECT语句的信息,包括在SELECT语句执行过程中表如何连接和连接的顺序. 下面分别对EXPLAIN命令结果的每一列进行说明: ...
- excel、xls文件读写操作
python 常用的excel.xls文件读写操作,有两个模块 xlrd:读 xlwt:写 本次先写一个读的例子: class CaseData(object): def __init__(self, ...
- go语言浮点数
package main import "fmt" func main() { var num,num1 float32 num = 10 num1 = 100 fmt.Print ...
- 使用angular-cli脚手架快速搭建项目
第一步 安装全局的angular-cli, npm install -g @angular/cli 或者 cnpm install -g @angular/cli@v1.0.0-rc.2 – 国内淘宝 ...
- python之绘制图形库turtle
关于绘制图形库turtle# 画布上,默认有一个坐标原点为画布中心的坐标轴(0,0),默认"standard"模式坐标原点上有一只面朝x轴正方向小乌龟 一:海龟箭头Turtle相关 ...