项目vue2.0仿外卖APP(四)
组件拆分
先把项目搭建时生成的代码给清了吧
现在static目录下引入reset.css
接着在index.html引入,并且设置<meta>
有时候呢,为了让代码符合我们平时的编码习惯,我们可以在ESLint进行设置,如下:
回到入口js文件main.js,为了好看,我们给它加上分号:

不过这是就会报错了:

所以要到eslintrc.js去设置(上面对应可以去官网查看怎么配置),使它接受这样的编码方式。
现在的App.vue如下:

然后我们编写组件来替换那三个区块。
创建header组件

将header用到App.vue里面:

Components后面要有空格。
这里还要安装一个stylus-loader依赖,不然会报错。
这里提供一个依赖包的安装方法:到package.json,在里面添加所需要的最新版本的包,然后再cnpm install ,这样就可以添加到node_modules里面了,运行cnpm run dev。

基本的组件结构就是这样:

接下来再利用flex布局设置它的样式。
vue-router
因为在单页应用中,内容区块有三部分,所以这时候要用到路由vue-router
http://router.vuejs.org/zh-cn/installation.html
同样通过package.json来安装。

vue-router的用法:http://router.vuejs.org/zh-cn/essentials/getting-started.html
vue-router1.x与vue-router2.0变化还是挺大的。
可以参考下面两个链接:
官网的写法:http://router.vuejs.org/zh-cn/essentials/getting-started.html
参考:https://segmentfault.com/q/1010000007929093/a-1020000007929260
如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter)。在通过use()这个方法,相当于安装插件。
参照官网给的vue-router的过程:
// 0. 如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter) // 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' } // 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
] // 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
}) // 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app') // 现在,应用已经启动了!
App.vue的模板:

main.js:

当然,这里还有用到很多组件:goods、seller、rating,所以还要创建。比如:
ratings:

最终完成的结果如下:


这里还有一个问题:就是在我们进入这个页面的时候,页面是不会加载内容出来,需要我们收订去点击goods、ratings、seller三块中的一块才可以。为了有内容,这是我们就要用到导航了,页面加载直接导航到goods的内容。所以要添加这一句:
router.push('/goods');
http://router.vuejs.org/zh-cn/essentials/navigation.html

注意,这个router.push('/goods')要写在app之前的位置。
一些vue2.0的修改可以看这里:https://segmentfault.com/a/1190000006623100
接下来就是写样式了。

还有一个样式就是高亮
当页面呈现出来后,我们可以在查看元素里面可以看到,当我们点击某一项时,会自动添加一个router-link-active的class,所以可以直接配置这个class的样式就可以出现点击后高亮了。
.router-link-active
color: rgb(, , )
1像素border实现
border-bottom: 1px solid rgba(7, 17, 27, 0.1)
直接在.tab加这句话可以实现,但是在移动端看到的就不是这样的,因为手机端有个dpr的概念:http://mobile.51cto.com/web-484304.htm物理像素是设备像素的两倍。
https://segmentfault.com/a/1190000004538413
怎么做到1像素?
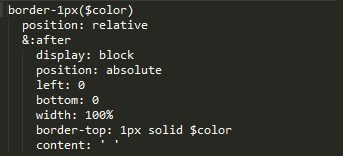
因为比较通用,所以定一个通用文件:mixin.styl

然而这里并没有实现1像素,需要对它进行缩放:
添加一个类:border-1px,再建一个base.styl

要依赖所有的公共样式,用一个index.styl

接着再main.js引入index.styl

还要在webpack做配置

这样我们就可以通过这种方式去引用common:import 'common/stylus/index.styl';
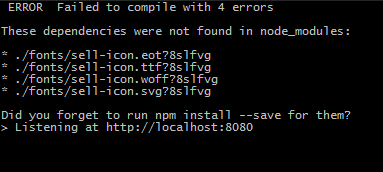
重新运行,出问题了:

这是因为在之前图标字体的icon.styl中src依赖的是font下面的目录,这个现在就不行了,改成这样:

总结一像素的实现:伪类+缩放(用一个class)
这样基本框架已经搭建好了,接下来就来开发组件。
项目vue2.0仿外卖APP(四)的更多相关文章
- 项目vue2.0仿外卖APP(一)
最近用vue.js做一个仿饿了么外卖APP的项目,现在也把流程啊什么的暂时先整理一下在这个博客上面. 当然,这个过程会有点长,不过确实能学到很多东西. 话不多说,马上开始吧. 1.项目介绍 选用当前最 ...
- 项目vue2.0仿外卖APP(六)
goods 商品列表页开发 布局编写 除了商品之外还有购物车,还有个详情页,挺复杂的. 两栏布局:左侧固定宽度,右侧自适应,还是用flex. 因为内容可能会超过手机高度,超过就隐藏.左右两侧的内容是可 ...
- 项目vue2.0仿外卖APP(五)
header组件 vue-resourse应用 https://github.com/pagekit/vue-resource vue-resource是Vue.js的一款插件,它可以通过XMLHtt ...
- 项目vue2.0仿外卖APP(二)
vue-cli开启vue.js项目 github地址:https://github.com/vuejs/vue-cli Vue.js开发利器vue-cli,是vue的脚手架工具. 在工地上,脚手架是工 ...
- 项目vue2.0仿外卖APP(三)
项目的结构如下: 项目资源准备 准备项目的各种图片资源等等 注意:在webpack可以不用css sprite,直接用单张图片,因为它会帮忙打包. 还有SVG图片, ...
- 项目vue2.0仿外卖APP(七)
ratings评价列表页实现 在ratings.vue组件里开发 首先先引入seller数据: 书写模板结构: 由于评价页又有之前写过的star.vue组件,所以又要在ratings.vue组件引入: ...
- Vue2.0仿饿了么webapp单页面应用
Vue2.0仿饿了么webapp单页面应用 声明: 代码源于 黄轶老师在慕课网上的教学视频,我自己用vue2.0重写了该项目,喜欢的同学可以去支持老师的课程:http://coding.imooc.c ...
- vue2.0仿今日头条开源项目
vue-toutiao 这是用 vue.js 2.0 高仿 今日头条 的移动端项目,结合了原生app的部分功能以及网页版. 前言 本人是 今日头条 的重度用户,在学习vue.js过程中,在GitHub ...
- vue2.0:(一)、vue的安装和项目搭建(以外卖app项目举例)
vue系列踩坑大作战由此就要开始了,准备好了吗,和我一起踩坑,学会vue吧.同时,也欢迎大家把自己遇到的坑发出来,让更多的人学会vue,因为我深知前端学习新框架不容易,尤其是我这种半路出家的女前端.不 ...
随机推荐
- Hadoop 2.x
Hadoop 2.x 生态系统及技术架构图 一.负责收集数据的工具:Sqoop(关系型数据导入Hadoop)Flume(日志数据导入Hadoop,支持数据源广泛)Kafka(支持数据源有限,但吞吐大) ...
- 理解 JavaScript 回调函数并使用
JavaScript中,函数是一等(first-class)对象:也就是说,函数是 Object 类型并且可以像其他一等对象(String,Array,Number等)一样使用.它们可以"保 ...
- 安装Anaconda
安装Anaconda来安装一切 spyder是python科学计算IDE,类似matlab.这是一个基于Qt的软件,如果使用pip install安装,会出现各种bug.pip install spy ...
- 从PHP底层源码去深入理解数组,并用C模拟PHP关联数组(原创)
PHP是一门入门容易,使用范围广泛的语言,以其灵活性以及web后端开发被很多人熟知,也被很多人戏称“PHP是世界上最好的语言”.本人是一名“忠实”的PHPer,相信用过PHP的程序员都会体会到PHP数 ...
- Newtonsoft.Json 序列化和反序列化 时间格式【转】
1.JSON序列化 string JsonStr= JsonConvert.SerializeObject(Entity); eg: A a=new A(); a.Name="Elain ...
- Knockout.js 组件
Knockout.js是一个基于MVVM模式的轻量级的前端框架,有多轻?根据官网上面显示的最新版本v3.4.0,仅22kb.能够友好地处理数据模型和界面DOM的绑定,最重要的是,它的绑定是双向的,也就 ...
- 【转】封装原生JS实现Ajax
function createXHR() { if (window.XMLHttpRequest) { //IE7+.Firefox.Opera.Chrome 和Safari return new X ...
- SSH(Struts2+Spring4+HIbernate5)的简化
今天给大家带来的是一个简单的新闻发布系统 首先在学习过程中我是深有体会,做事情不要浮躁,不要想着一口吃下一个胖子, 最最重要的是理解,理解透了学什么东西都是随心所欲的. 开发环境:win10系统 jd ...
- Javascript动态执行JS(new Function与eval比较)
new Function与eval可以动态执行JS,只要把拼接好的JS方法,然后以字符串的形式传入到这两个函数,可以执行,其中new Function用在模板引擎比较多. 用 Function 类直接 ...
- 故障review的一些总结
故障review的一些总结 故障review的目的 归纳出现故障产生的原因 检查故障的产生是否具有普遍性,并尽可能的保证同类问题不在出现, 回顾故障的处理流程,并检查处理过程中所存在的问题.并确定此类 ...
