javascript创建节点的事件绑定
javascript创建节点的事件绑定
timeupdate事件是<video>中用来返回视频播放进度的事件,绑定在<video>标签返回视频播放位置(每秒计)。
现video标签需要直接在js中创建出来,
- video = document.createElement( 'video' );
无法直接绑定timeupdate事件。
解决方法:
1.直接调用 ontimeupdate
- video = document.createElement( 'video' );
- video.ontimeupdate= function() { //实时更新播放进度条和时间
- var currentPos = video.currentTime; //Get currenttime //当前时间
- var maxduration = video.duration; //Get video duration //总时间
}
2.<video>标签和video对象互转
- video = document.createElement( 'video' );
- var videos = $(video);
- video.on("timeupdate", function() { //实时更新播放进度条和时间
- var currentPos = video[0].currentTime; //Get currenttime //当前时间
- var maxduration = video[0].duration; //Get video duration //总时间
- }
附:<video>标签和video对象的区别
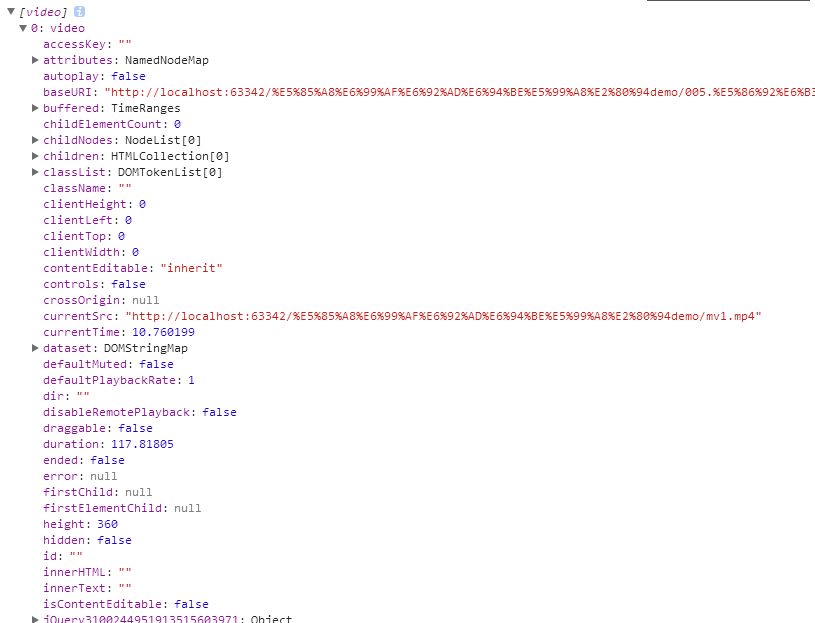
将html中的<video>标签在控制台打印后结果为:

用javascript中 video = document.createElement( 'video' ); 创建一个video对象打印出来为:

video对象就等于<video>标签对象中的video[0]。
javascript创建节点的事件绑定的更多相关文章
- 第一百三十六节,JavaScript,封装库--事件绑定
JavaScript,封装库--事件绑定 在函数库添加两个函数 添加事件绑定函数 删除事件绑定函数 添加事件绑定函数 /** addEvent()函数库函数,跨浏览器添加事件绑定,注意:传入事件名称时 ...
- javascript - 工作笔记 (事件绑定二)
在上篇中的事件绑定方法,相信大家都看到过了. 不过这里有点小小的问题,这些方法,变量都是全局的,难免会与其他的库或者方法发生冲突而被覆盖,因此,我在这里做了小小的封装,如下: JavaScript ...
- javascript - 工作笔记 (事件绑定)
背景: 目前所做的项目,只能使用的是原生的javascript.对于javascript的事件绑定想必大家都懂得语法: 1,在标签中使用属性调用方法:<div onclick="AAA ...
- <a>的javascript+jquery编程实例之删除(定位节点与事件绑定)
相关jquery方法 parent(), remove() //上传图片 article_create.js article_edit.js function uploadAttachment() { ...
- javascript 创建节点和新增节点
createElement(tabName) 创建一个为tagName的新元素节点 ANode.appendChild(BNode)把B节点追加至A节点的末尾 insertBefore(ANode,B ...
- javascript - 工作笔记 (事件四)
在javascript - 工作笔记 (事件绑定二)篇中,我将事件的方法做了简单的包装, JavaScript Code 12345 yx.bind(item, "click&quo ...
- 第一百二十一节,JavaScript事件绑定及深入
JavaScript事件绑定及深入 学习要点: 1.传统事件绑定的问题 2.W3C事件处理函数 3.IE事件处理函数 4.事件对象的其他补充 事件绑定分为两种:一种是传统事件绑定(内联模型,脚本模型) ...
- 前端笔记之JavaScript(十)深入JavaScript节点&DOM&事件
一.DOM JavaScript语言核心.变量的定义.变量的类型.运算符.表达式.函数.if语句.for循环.算法等等.这些东西都属于语言核心,下次继续学习语言核心就是面向对象了.JavaScript ...
- javaScript事件机制深入学习(事件冒泡,事件捕获,事件绑定方式,移除事件方式,阻止浏览器默认行为,事件委托,模拟浏览器事件,自定义事件)
前言 JavaScript与HTML之间的交互是通过事件实现的.事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间.可以使用侦听器(或处理程序)来预订事件,以便事件发生时执行相应的代码.这种在传统软 ...
随机推荐
- sql培训
1.select--查询语句 select * from table; select cols from table; select cols from table where condition; ...
- HTTP是什么?,GET与POST区别?
HTTP是什么? 超文本传输协议(HTTP),目的是保证客户端与服务器之间的通信. 工作方式是客户端与服务器之间的请求-应答协议. web浏览器可能是客户端,计算机上的网络应用程序也可能作为服务器端. ...
- Java-Runoob-高级教程-实例-方法:10. Java 实例 – 标签(Label)
ylbtech-Java-Runoob-高级教程-实例-方法:10. Java 实例 – 标签(Label) 1.返回顶部 1. Java 实例 - 标签(Label) Java 实例 Java 中 ...
- Uc的个人中心很奇葩
Uc的个人中心很奇葩,未登录前点击头像是图2选择性别,点击云同步才是图3登录,登录之后,想退出,要点击图1的头像进入图4编辑资料,然后右上角退出登录…摸索了好久,差点抓狂…把你们的产品经理叫出来一下… ...
- php给app写接口进行接口的加密
<?php/**inc解析接口客户端接口传输规则:1.用cmd参数(base64)来动态调用不同的接口,接口地址统一为 http://a.lovexpp.com2.将要传过来的参数组成一个数组, ...
- python实现简单的登陆认证(含简单的文件操作)
需求: 让用户输入用户名密码 认证成功后显示欢迎信息 输错三次后退出程序 可以支持多个用户登录 (提示,通过列表存多个账户信息) 用户3次认证失败后,退出程序,再次启动程序尝试登录时,还是锁定状态(本 ...
- 基于JMX动态配置Log4J日志级别
先来看比较low的修改日志级别的方式,在写程序里面. http://blog.gssxgss.me/java%E8%BF%90%E8%A1%8C%E6%97%B6%E5%8A%A8%E6%80%81% ...
- ZBrush常用3D术语
转自:http://www.zbrushcn.com/jichu/zbrush-cy-3dsys.html Polygon(多边形) 多边形是一种形状,通过在3D空间连接几个点而创建,最简单的形式就是 ...
- CentOS的文件属性:命令 ls -l
第一列:有11位 1)第一位表示文件类型 1)l表示链接文件 2)d表示目录 3)-普通文件 4)b块设备 磁盘分区就是这种类型 5)c 串行端口设备文件(字符设备文件),比如键盘,鼠标,打印机,t ...
- gulp 编译es6 react 教程 案例 配置
1.gulp基本配置: var gulp = require('gulp'), watch = require('gulp-watch'), babel = require('gulp-babel') ...
