JavaScript 日期选择器 Pikaday
插件一:Pikaday
github地址
https://github.com/dbushell/Pikaday
使用步骤
1、写个html元素
<input type="text" id="datepicker">
2、引入js、css文件
<link rel="stylesheet" href="....../pikaday.css">
//moment.js另外下载,用于格式化日期
<script src="....../moment.js"></script>
<script src="....../pikaday.js"></script>
3、初始化,并设置
<script type="text/javascript">
$(document).ready(function() {
var i18n = { // 本地化
previousMonth: '上个月',
nextMonth: '下个月',
months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
weekdays: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
weekdaysShort: ['日', '一', '二', '三', '四', '五', '六']
}
var picker = new Pikaday(
{
field: document.getElementById('datepicker'),
firstDay: ,
minDate: new Date(, , ),
maxDate: new Date(, , ),
yearRange: [,],
i18n: i18n
});
});
</script>
效果
结合bootstrap,效果为

注意
格式化日期得使用到 Moment.js ,故得另外下载,否则无法正确格式化
扩展
onSelect可以赋值匿名函数,达到点击日期后的触发函数(可参考: https://github.com/dbushell/Pikaday)
代码举例
var i18n = { // 本地化
previousMonth: '上个月',
nextMonth: '下个月',
months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
weekdays: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
weekdaysShort: ['日', '一', '二', '三', '四', '五', '六']
}
var picker2 = new Pikaday(
{
field: document.getElementById('datepicker2'),
firstDay: ,
minDate: new Date(, , ),
maxDate: new Date(, , ),
yearRange: [,],
i18n: i18n,
onSelect : function(){
if (confirm('需要把状态设为离职吗?')) {
$("#myJobStatus option[value='离职']").attr("selected","true")
}
}
});
插件2:My97 DatePicker
官方地址
使用步骤
步骤一:
拷贝"My97DatePicker"目录到指定位置
步骤二:引入文件:
<script language="javascript" type="text/javascript" src="js/My97DatePicker/WdatePicker.js"></script>
(仅引入这一个文件即可,其他文件会自动引入)
步骤三:调用,比如:
<input id="test" type="text" onClick="WdatePicker()"/>
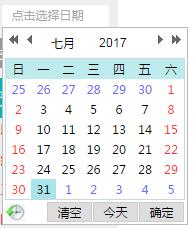
效果

JavaScript 日期选择器 Pikaday的更多相关文章
- JavaScript:日期选择器组件的使用
前言: 在实际项目开发中,日期选择是一个十分常见而且重要的问题,在表单中设计到日期的验证时,如果让用户自己输入时间的话,那么使用正则进行验证其正确性是不可取的,因为他一般只能验证日期的格式,无法准确的 ...
- 日期选择器:jquery datepicker的使用
helloweba.com 作者:月光光 时间:2012-04-08 21:05 标签: jquery datepicker jquery ui 在jquery ui中,提供了一个非常实用 ...
- Js日期选择器并自动加入到输入框中
<html> <head> <title>Js日期选择器并自动加入到输入框中</title> <meta http-equiv="con ...
- 用Jquery做一个时间日期选择器
今天我们就用Jquery做一个时间日期选择器,当打开网页时,文本框里面显示的是当前的日期,点击文本框可以出现年.月.日的下拉菜单,并且可以选择,会根据年份的选择判断是否是闰年,从而改变二月的天数,闰年 ...
- 如何利用mui实现底部选择器(含日期选择器)?
1.第一步: 项目中应该引入相应的css和js文件,相关文件可到mui官网查询. <link rel="stylesheet" type="text/css&quo ...
- 基于bootstrap模态框的日期选择器
近来由于工作需求,以bootstrap模态框+DIV+CSS+JS做了一个适用于移动端的日期选择器,能够满足多样的需求,目前处于第一个版本,后续可能会继续更新.废话不多说,直接进入制作过程. 首先,需 ...
- js 写日期选择器
<html> <head> <title>Js日期选择器并自动加入到输入框中</title> <meta http-equiv="con ...
- 自已开发完美的触摸屏网页版仿app弹窗型滚动列表选择器/日期选择器
手机端网页版app在使用下拉列表时,传统的下拉列表使用起来体验非常不好,一般做的稍好一点的交互功能界面都不会直接使用下拉列表,所以app的原生下拉列表都是弹窗列表选择,网页型app从使用体验上来当然也 ...
- 模块:(日期选择)jquery、bootstrap实现日期下拉选择+bootstrap jquery UI自带动画的日期选择器
一:jquery.bootstrap实现日期下拉选择 点击文本框弹出窗口 弹窗显示日期时间选择下拉 年份取当前年份的前后各5年 天数随年份和月份的变化而变化 点击保存,文本框中显示选中的日期 代码部分 ...
随机推荐
- Maven打包含有Main方法jar并运行
最近使用Kettle做定时数据抽取,因为Job更新或需求变更,修改Bug等种种原因,需要对重跑Job一般是针对每天的数据重跑一次.刚开始的做法是直接在自己的开发机器上重跑,这样速度比较慢,因为这时候你 ...
- [网站性能2]Asp.net平台下网站性能调优的实战方案
文章来源:http://www.cnblogs.com/dingjie08/archive/2009/11/10/1599929.html 前言 最近帮朋友运营的平台进行了性能调优,效果还不错, ...
- 火狐下js的日期比较的方法
function tab(date1,date2){ var oDate1 = new Date(date1); var oDate2 = new Date(date2); if(oDate1.get ...
- CentOS安装Redis
wget http://download.redis.io/redis-stable.tar.gz tar xvzf redis-stable.tar.gz cd redis-stable make ...
- Gulp:自动化构建工具
一.介绍: gulp是一个基于流的构建工具,可以自动执行指定的任务,简洁且高效 二.优点: 开发环境下,想要能够按模块组织代码,监听实时变化 css/js预编译,postcss等方案,浏览器前缀自动补 ...
- HashMap
HashMap的定义 public class HashMap<K,V> extends AbstractMap<K,V> implements Map<K,V>, ...
- 使用 CoordinatorLayout 出错 inflating class android.support.design.widget.CoordinatorLayout
ava.lang.RuntimeException: Unable to start activity ComponentInfo{com.czr.ianpu/com.czr.ianpu.MainAc ...
- php 2038年问题
在mysql中存放日期时可以存放整数 (int), 而int可以存放的数据最大为4294967295(无符号), 而php最大为2147483647, 要显示一个大于2038年日期,该如何处理 ? ...
- C语言猜数字游戏
猜数字游戏,各式各样的实现方式,我这边提供一个实现方式,希望可以帮到新手. 老程序猿就不要看了,黑呵呵 源代码1 include stdio.h include stdlib.h include ti ...
- Android 在线订单倒计时设计
接到一个需求,用户下单后,商店这边需要显示在线订单列表,订单十分钟内有效.于是需要设计倒计时,显示每个订单剩余处理时间. 倒计时剩余时间: 订单创建时间 + 10分钟 - 系统当 ...
