css定位研究
css的定位是很重要的一个知识点,要学会网页布局,一定要先把定位弄清楚,今天抽空整理一下这方面的知识。
1.块级元素和行内元素(内联元素)
块级元素:display值为block的元素就是块级元素,比如div,h,p,table,块级元素会占据一定的矩形空间,通过设置width,height,padding,margin等来调整这个矩形框(也就是盒模型)的大小。
行内元素(内联元素):display的值为inline的元素为内联元素,这些元素本身不占据矩形空间,必须依附于块级元素而存在,所以给他们设置width等参数是没有意义的。
2.四种定位方式
css中有四种定位方式,static,relative,absolute,fixed.接下来我将一个一个叙述。
static:
static是默认的定位方式,它的规则是:块级元素一行一行排列,每个块级元素占据一定的空间。行内元素依附与块级元素。不能使用top,bottom,left,right和z-index来描述。比如,下面的代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒模型研究</title>
<style>
* {
margin: 0;
padding: 0;
} #box1 {
background-color: #C6F08C;
padding: 5px;
color: white;
margin: 5px;
width: 100px;
height: 100px;
} .box2 {
background-color: red;
width: 50px;
height: 50px;
} #box3 {
background-color: blue;
width: 100px;
height: 100px;
padding: 5px;
} </style>
<script> </script>
</head>
<body>
<div id="box1">
<a href="#">跳转链接</a>,<a href="#">跳转链接</a><!--默认形成一个行框-->
<div class="box2">Hello World</div>
</div>
<div id="box3">
<div class="box2">Hello World</div>
<h2>another box</h2>
</div>
</body>
</html>
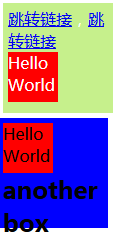
其形成的样式如下:

可以看到,div这些块级元素会垂直排列下来,而行内元素如a则依附于块级元素在水平方向排列,直到它的宽度不够容纳,就会自动换行下来。
relative:
relative翻译过来是相对的意思,所以理解相对什么最关键,相对的是父块级元素,不管父元素是哪种定位方式。一旦我们将一个元素的position设置为relative,它的显示位置就会相对于它在父元素中自己本来的位置进行移动,而具体移动到什么地方,可以通过left,right,top,bottom等值来设置。但是需要注意的是,它在文档中还是占据了它原本应该有的位置,也就是说他原来的位置依然不能放其他元素,尽管它已经不在那边了。
这样说有点抽象,我们来举个例子。再上面例子的情况下,我们将box2设为relative,并且设置其left和top。如下所示。
.box2 {
position:relative;
left:20px;
top:20px;
background-color: red;
width: 50px;
height: 50px;
}
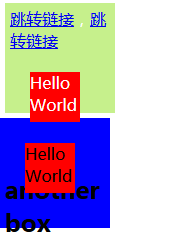
这样以后,上述的页面变成这样显示。

可以看到,两个box2相对于其在父div中自己原来的位置向左和向下移动了20px.而通过观察box3中的another box这个元素我们可以发现,尽管box2移动走了,它并没有占据掉box2原来的位置,可见,box2原本的位置依然没有释放。这一点十分重要。同时我们发现,box2遮挡住了部分原来another box的位置。
可以这样理解,如果把每个块级元素比喻成相框,relative标记的元素就好像我们把相框中的相片拿出来,相对于相框原来的位置移动到了一个新的位置显示,有可能凌驾于其他的相框之上(box2遮挡了部分another box),但是因为它的相框还占据着原来的位置,所以其他的相框(元素)不能放置在它初始的位置。
absolute
absolute翻译过来叫做绝对,这是跟relative相对对应的,relative是相对于自己原来在父容器中的位置的偏移量。而absolute则是相对于父容器的偏移量,并且标记为absolute的元素已经脱离了文档流,它原本的位置可以被其他的元素侵占。
还有一个重要的条件是,标记为absolute的元素所相对的父元素指的是它的第一个非static父元素,如果他所有的父级元素都是static,则它的父容器为整个文档流。
先看如下例子,在box1和bo,3中均放置着box2,我们把box2设置为absolute,而box1和box2均为默认的static。则根据上述理论,box2的父级容器当属整个文档流。我们设置box2的偏移量则是相对于最外层的文档流的偏移量。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒模型研究</title>
<style>
* {
margin: 0;
padding: 0;
} #box1 {
background-color: #C6F08C;
//position:relative;
padding: 5px;
color: white;
margin: 5px;
width: 100px;
height: 100px;
} .box2 {
position:absolute;
left:20px;
top:20px;
background-color: red;
width: 50px;
height: 50px;
} #box3 {
background-color: blue;
//position:relative;
width: 100px;
height: 100px;
padding: 5px;
}
h2{
position:relative;
} </style>
<script> </script>
</head>
<body>
<div id="box1">
<a href="#">跳转链接</a>,<a href="#">跳转链接</a><!--默认形成一个行框-->
<div class="box2">Hello World</div>
</div>
<div id="box3">
<div class="box2">Hello World</div>
<h2>another box</h2>
</div>
</body>
</html>

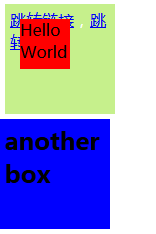
可以看到两个box2都跳到了同一个地方,这是因为它们都是相对于最外层文档流进行了偏移。而且我们看到在box3中原来的box2的位置被another box这个h2占据了,说明absolute标记的元素已经从原来的位置删除了,就好像连整个相框都拿走了,放置到其他的相框上面。所以放原来相框的位置可以放置其他相框。(事实上就好像从来没有放置过这个相框一样,其他元素会重新占据它的位置并重新布局)
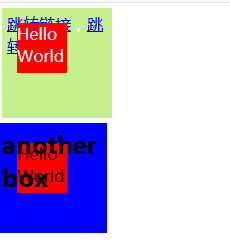
现在我们把box3的position改为relative,观察会出现什么情况。

我们发现其中一个box2改变位置了,变成了相对于box3的原点向右和向下偏移20px.这是因为此时这个box2的父级元素是box3.(第一个非static元素)。
总结一下:标记为absolute的元素,它会相对于自己的第一个非static父级元素(如果都是static,则是相对于最外层文档流),偏移指定的位移。并且它原本所占的位置可以被其他的元素抢占,就好像它从来没有出现过一样。
fixed
fixed基本与absolute类似,但是它的父元素是整个body,即它是相对于整个body来偏移;所以它不会随着其他元素的滚动而滚动,不像absolute,会随着父级元素的滚动而滚动。这也是它叫fixed的原因。我们常常看到有些网站,顶部那条菜单栏是固定的,就是用fixed实现的。
4.z-index.
我们在介绍relative或者absolute或者fixed的时候,发现被偏移的元素会跑到别的元素上面,遮挡住其他元素。就好像一张相框遮住了另外一张相框一样,其实我们可以通过Z-index来设置各个相框的排列顺序,z-index越大表示放在越上面。
不过值得注意的是,参与比较的元素都必须是非static元素,否则比较就没有意义。因为非static始终是覆盖在static元素上的。
css定位研究的更多相关文章
- CSS彻底研究(3) - 浮动,定位
Github pages 博文 CSS彻底研究(3)-浮动,定位 一 . 浮动float I . 定义及规则 float默认为none,对应标准流的情况.当float : left;时,元素就会向其父 ...
- selenium之css定位小结
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- 自动化测试-6.selenium的css定位
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- 2.4 CSS定位
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- Selenium2+python自动化-CSS定位语法
前言 一些人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css的 ...
- selenium - css 定位
前言: CSS(Cascading Style Sheets)是一种语言,它被用来描述 HTML 和 XML 文档的表现. CSS 使用选择器来为页面元素绑定属性.这些选择器可以被 selenium ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- selenium3 + python - css定位
一.css:属性定位 1.css可以通过元素的id.class.标签这三个常规属性直接定位到 2.如下是百度输入框的的html代码: <input id="kw" class ...
- css定位
文档流 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版 ...
随机推荐
- jquery-menu-aim插件实现二级导航
jquery-menu-aim插件是实现二级导航亚马逊式三角滑动的强力工具,它在性能上极佳,快速滑动,基本无延迟效果,源码位置见对应作者的github,接下来附上样例代码: $(function () ...
- git 和 github 学习总结
https://mp.weixin.qq.com/s?src=11×tamp=1543302553&ver=1269&signature=NAX65qusuVVDEl ...
- APP-4-百度地图定位
APP-3-百度地图应用 需要根据上一步完成百度地图应用的测试,本文介绍Hbuilder通过MUI框架完成百度地图的定位. 1.代码部分 <!DOCTYPE html> <html& ...
- KMP算法next数组求解
关于KMP算法,许多教材用的是递推式求解,虽然代码简洁,但是有些不好理解,这里我介绍一种迭代求next数组的方法 KMP算法关键部分就是滑动模式串,我们可以每次滑动一个单位,直到出现可能匹配的情况,此 ...
- Haskell语言学习笔记(80)req
req req 是一个好用,类型安全,可扩展,上层的HTTP客户端的库. $ cabal install req Installed req-1.1.0 Prelude> :m +Network ...
- Android EditText 操作。。。
EditText请求焦点三连击... editText.setFocusable(true); editText.setFocusableInTouchMode(true); editText.req ...
- Android 深入浅出 - 进程生命周期(Process Lifecycle)
Android 5 个进程等级 1. Foreground Process : 2 .Visible Process : 3. Service Process : 4. Background Proc ...
- springboot 异步执行程序
一步:在启动项里面加入注解 (类似定时) //开启异步调用方法@EnableAsync 二步:在包中的AsyncTask .java 类中 写三个方法 三步:是在DoTask.java 中调用的 ...
- CSS 颜色术语
术语和概念在理科学习非常重要.CSS中有些关键的术语的. 对比度 对比度是指前景色和背景色之间的差距.当前景颜色和背景色之间的对比度较低时,文本就难以阅读.这对视觉障碍或色盲来说更严重. 透明度 透明 ...
- java.lang.StringIndexOutOfBoundsException: String index out of range: 0
hibernet 报错 java.lang.StringIndexOutOfBoundsException: String index out of range: 0 处理方法 数据表字段为char ...
