Angular 2的表格控件
Angular 2的表格控件
前端框架一直这最近几年特别火的一个话题,尤其是Angular 2拥有众多的粉丝。在2016年9月份Angular 2正式发布之后,大量的粉丝的开始投入到了Angular 2的怀抱。当然这其中也包括我。如果你想了解Angular 2,推荐官方网站:英文版、中文版。通过快速起步,可以快速体验Angular 2。
公司的一个项目想基于Angular 2的2.4 版本进行开发,目前还在进行前期的调研阶段。我担当的任务就是研究基于Angular 2的UI控件,在官方网站的资源中列出了很多支持Angular 2的资源。发现Wijmo的Flexgrid控件已经支持Angular 2的2.4版本,初步满足我们的需求。

一、环境搭建
Angular 2不仅是功能上和Angular 1有很多的差别,环境搭建也是区别很大。很多初学者反馈Angular 2的代码很难运行起来。Angular2是基于ES6来开发的,所以会有很多第三方依赖。由于很多浏览器还不支持ES6,所以Angular2引入了很多polyfill或者shim, 导致我们引入了第三方依赖。下面以FlexGrid为例来说明如何搭建运行环境。
1、 安装NodeJS
可以从Node官网下载 https://nodejs.org/en/download/。
2、 新建目录来存放项目
mkdir ng2-flexGrid
cd ng2-flexGrid
3、 配置文件
- package.json
用来标记项目需要使用的npm依赖包。

{
"name": "wj-ng2-flexgrid",
"version": "1.0.0",
"scripts": {
"start": "tsc && concurrently \"tsc -w\" \"lite-server\" ",
"lite": "lite-server",
"tsc": "tsc",
"tsc:w": "tsc -w"
},
"licenses": [
{
"type": "MIT",
"url": "https://github.com/angular/angular.io/blob/master/LICENSE"
}
],
"dependencies": {
"@angular/common": "~2.1.1",
"@angular/compiler": "~2.1.1",
"@angular/core": "~2.1.1",
"@angular/forms": "~2.1.1",
"@angular/http": "~2.1.1",
"@angular/platform-browser": "~2.1.1",
"@angular/platform-browser-dynamic": "~2.1.1",
"@angular/router": "~3.1.1",
"@angular/upgrade": "~2.1.1",
"angular-in-memory-web-api": "~0.1.13",
"core-js": "^2.4.1",
"reflect-metadata": "^0.1.8",
"rxjs": "5.0.0-beta.12",
"systemjs": "0.19.39",
"zone.js": "^0.6.25"
},
"devDependencies": {
"@types/core-js": "^0.9.34",
"@types/node": "^6.0.45",
"concurrently": "^3.0.0",
"lite-server": "^2.2.2",
"typescript": "^2.0.3"
}
}

- tsconfig.json
TypeScript的配置文件,定义TypeScript 编译器如何从项目源文件生成 JavaScript 代码。

{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
}
}

- systemjs.config.js
为SystemJS(模块加载器)提供到哪里查找应用模块的信息,并注册了所有必备的依赖包。

/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
'@angular/upgrade': 'npm:@angular/upgrade/bundles/upgrade.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api/bundles/in-memory-web-api.umd.js'
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: './main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);

4、 运行npm install

NPM会根据package.json中定义的包进行安装。会产生一个node_modules目录,将这些包放在这里。
至此环境搭建的任务就已经完成了。下面我们以FlexGrid为例说明支持Angular 2。
二、支持Angular 2的表格控件如何使用
1、HTML

<html>
<head>
<meta charset="UTF-8">
<title>使用 Angular 2 来创建FlexGrid控件</title>
<!--angular 2 模块-->
<!--用于填充旧版浏览器-->
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/reflect-metadata/Reflect.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<!--systemjs 配置-->
<script src="systemjs.config.js"></script> <!--wijmo 模块-->
<script src="scripts/vendor/wijmo.min.js"></script>
<script src="scripts/vendor/wijmo.grid.min.js"></script>
<link rel="stylesheet" href="styles/wijmo.min.css">
<script src="scripts/vendor/wijmo.angular2.min.js"></script>
<!--mine-->
<script>
System.import('./app/main').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<!--申明根组件-->
<app-cmp>
Loading
</app-cmp>
</body>
</html>

在HTML宿主页面中,除了Angular 2中必须的组件,还需要引入Wijmo脚本。
2、编写数据服务

'use strict'
import { Injectable } from '@angular/core';
@Injectable()
export class DataService {
getData(count: number): wijmo.collections.ObservableArray {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = new wijmo.collections.ObservableArray();
for (var i = 0; i < count; i++) {
data.push({
id: i,
country: countries[i % countries.length],
date: new Date(2014, i % 12, i % 28),
amount: Math.random() * 10000,
active: i % 4 == 0
});
}
return data;
}
}

3、编写根组件
现在我们编写应用的第一个组件:根组件 app.component ,也是这个程序唯一的组件。在这个组件中,需要引入两个元标记:Component, Inject。还需要注入定义的数据服务data.Service。
app.component.ts:

import { Component, Inject } from '@angular/core';
import { DataService } from '../services/data.service';
@Component ({
selector:'app-cmp',
templateUrl:'app/components/app.component.html',
})
export class AppComponent{
protected dataSvc:DataService;
data: wijmo.collections.CollectionView;
constructor(@Inject(DataService) dataSvc:DataService){
this.dataSvc = dataSvc;
this.data = new wijmo.collections.CollectionView(this.dataSvc.getData(50));
}
}

app.component.html:

<div class="header">
<h2>
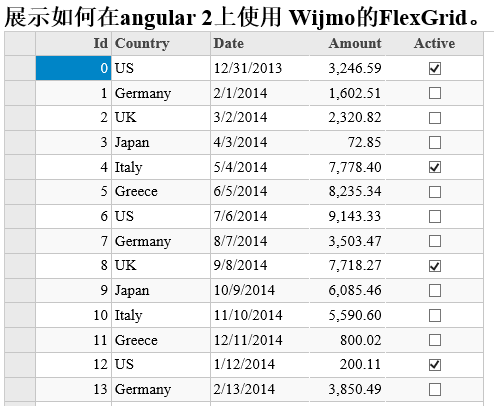
展示如何在angular 2上使用 Wijmo的FlexGrid。
</h2>
</div>
<div>
<wj-flex-grid [itemsSource]="data"> </wj-flex-grid>
</div>

在这里仅仅需要引入wj-flex-grid标记,就可以创建FlexGrid控件。wj-flex-grid 组件是作为一个子组件存在,在app.module 模块中注入。itemsSource 绑定一个数据源,这个itemsSource是flexgrid已经封装完成的属性。
在Angular 2下使用FlexGrid的最大好处就是:Angular 2组件提供了使用标记语言来声明控件的能力。声明标记很好地遵循了MVVM设计模式,我们可以完全通过View(标记语言)来配置我们的组件。FlexGrid支持使用Angular 2标记语言来声明完整的API。你完全可以使用标记语言设置属性,附加事件,配置子组件。
4、编写根模块
在根模块中将组件注入,需要将引用的所有的组件和模块都要注入进来。

import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { WjGridModule } from 'wijmo/wijmo.angular2.grid';
import { AppComponent } from './components/app.component';
import { DataService } from './services/data.service';
@NgModule({
imports: [ WjGridModule, BrowserModule],
declarations: [AppComponent],
providers:[DataService],
bootstrap: [AppComponent],
})
export class AppModule { }

5、引导程序
main.ts:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import {enableProdMode} from '@angular/core';
import { AppModule } from './app.module';
enableProdMode();
platformBrowserDynamic().bootstrapModule(AppModule);
三、运行
在命令行执行 npm start,这时,程序会自动打开默认浏览器并渲染页面。
start 命令是执行定义在 package.json 文件中的scripts命令。 会将ts代码编译为原生js,并且会启动一个静态服务器。 这个服务器会检测文件的变化,当发现文件改动,那么会自动编译ts代码。
下面是运行的结果:

FlexGrid内置的基本功能比如:排序、过滤、分组、编辑等,也以通过可选的扩展来提供其他功能。FlexGrid和其它产品比较,性能还是不错的。它的文件尺寸比较小压缩后约25K。
Angular 2的表格控件的更多相关文章
- 支持Angular 2的表格控件
前端框架一直这最近几年特别火的一个话题,尤其是Angular 2拥有众多的粉丝.在2016年9月份Angular 2正式发布之后,大量的粉丝的开始投入到了Angular 2的怀抱.当然这其中也包括我. ...
- 最好的Angular2表格控件
现在市面上有大量的JavaScript数据表格控件,包括开源的第三方的和自产自销的.可以说Wijmo的Flexgrid是目前适应Angular 2的最好的表格控件. Angular 2数据表格基本要求 ...
- 分享12款 JavaScript 表格控件(DataGrid)
JavaScript 表格控件可以操作大数据集的 HTML 表格,提供各种功能,如分页.排序.过滤以及行编辑.在本文中,我们整理了13个最好的 JavaScript 表格插件分享给开发人员,开发者可以 ...
- 葡萄城首席架构师:前端开发与Web表格控件技术解读
讲师:Issam Elbaytam,葡萄城集团全球首席架构师(Chief Software Architect of GrapeCity Global).曾任 Data Dynamics.Inc 创始 ...
- SpreadJS 纯前端表格控件 V12.2 发布更新
用不到100行代码,在前端实现Excel的全部功能 千万前端开发者翘首企盼,SpreadJS V12.2 终发布更新:六大功能特性,带来更多便利,用不到100行代码,在前端实现Excel的全部功能! ...
- 【新功能前瞻】SpreadJS 纯前端表格控件V12.2:打印增强、拖拽填充等六大特性
新版本来袭:葡萄城 SpreadJS 纯前端表格控件的全新版本 V12.2 将于8月正式发布! 作为一款备受华为.招商银行.中国平安.苏宁易购等行业专家和前端开发者认可的纯 JavaScript 电子 ...
- 纯前端表格控件SpreadJS V12.1 隆重登场,专注易用性,提升用户体验
一款优秀的开发工具,在更新迭代中,除了要满足不同场景的业务需求,也需不断优化已有功能,尤其是细节方面,要能为用户带来使用体验和开发效率的提升. 作为一款备受业界专家和开发者认可的纯前端类Excel ...
- 如何在web中实现类似excel的表格控件
Execl功能非常强大,内置的很多函数或公式可以大大提高对数据的加工处理能力.那么在web中有没有类似的控件呢?经过一番搜寻,发现handsontable具备了基本的excel功能支持公式,同时能对数 ...
- C# DatrgridView表格控件的一些用法
public class useDatrgrivView { string conn = null; string sqlComm = null; DataSet das = null; DataGr ...
随机推荐
- hdu 6301 Distinct Values (2018 Multi-University Training Contest 1 1004)
Distinct Values Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)T ...
- Python之Numpy数组拼接,组合,连接
转自:https://www.douban.com/note/518335786/?type=like ============改变数组的维度==================已知reshape函数 ...
- 【题解】 bzoj1260: [CQOI2007]涂色paint (区间dp)
bzoj1260,懒得复制,戳我戳我 Solution: 这种题目我不会做qwq,太菜了 区间打牌(dp) 用f[l][r]表示从l到r最少需要染几次色. 状态转移方程: 1.\(f[l][r]=mi ...
- Oracle之xml的增删改查操作
工作之余,总结一下xml操作的一些方法和心得! tip: xmltype函数是将clob字段转成xmltype类型的函数,若字段本身为xmltype类型则不需要引用xmltype()函数 同名标签用数 ...
- 分布式锁--Redis小试牛刀
参考文章: Redis分布式锁的正确实现方式 分布式锁看这篇就够了 在这两篇文章的指引下亲测 Redis分布式锁 引言 分布式系统一定会存在CAP权衡问题,所以才会出现分布式锁 什么是CAP理论? 为 ...
- 洛谷P2326 AKN’s PPAP
https://www.luogu.org/problemnew/show/P2326 按位贪心 找到最高位&1的数,确定次高位的时候只从最高位&1的数里选 此次类推 #include ...
- bzoj千题计划181:bzoj1878: [SDOI2009]HH的项链
http://www.lydsy.com/JudgeOnline/problem.php?id=1878 之前用莫队做的,现在用树状数组 把每种数的第一个出现位置在树状数组中+1 nxt[i] 记录i ...
- Mysql select id 加上order by 后结果不一致
测试数据将近280万 1.SELECT id FROM cbbd ORDER BY id LIMIT 900000,10 2.SELECT id FROM cbbd LIMIT 900000,10 ...
- JavaScript绝句的小研究
前几日在网上看到一篇文章:JavaScript绝句,看了以后觉得里面的代码颇为有趣,不过文章里面只是简单的说了这样写的目的和结果,却没有令读者起到既知其然,又知其所以然的效果.这里简单写一篇小文章剖析 ...
- SSH 公钥登录
一般使用SSH进行远程登录时需要提供密码,这也是我们所熟知的一种方式. 另外,就是通过公钥登录的方式,本文将简要介绍公钥登录的两种方法,建议使用方法二.本文也将简单演示公钥登录过程,以及强制使用公钥和 ...
