9.13 h5日记
9.13
面试题


为什么两个P出此案的效果不同,原因是 浏览器在解析第二个P的时候,因为字母没有空格,浏览器会认为这个单词没有打完,所以不会换行。
列表 ul ol dl li
1、无序列表 ul
(1)内部必须有子标签<li></li>
(2)ul天生自带外边距 <p>也是自带外边距
❤list-style 样式属性 可以清楚列表前面的符号
list-style的属性值:circle/disc/square/none
❤并集选择器,用英文状态下的逗号隔开
❤*选择器,优缺点
优点:省事
缺点:增加了浏览器的负荷
解决办法:按需选择
2、有序列表 ol
(1)内部必须有子标签<li></li>
(2)天生自带内外边距
❤ul和ol的区别主要在于前面的符号
ol前面的符号属性更改在标签里
<ol type="A"></ol>
3、自定义列表 dl
dl dt dd(自定义列表 小标题 内容)
❤列表可以做什么:二级菜单 导航
❤有关margin和padding问题的探讨
(1)margin:200px;只设一个值,它的上下左右边距都是200px
(2)margin:200px 100px;设两个值,上下边距是200px,左右边距是100px
(3)margin:200px 50px 100px;设三个值,上边距是200px,左右是50px,下边距是100px
(4)margin:200px 50px 100px 50px;它是顺时针设置的,则上 右 下 左
❤空间的实际占用空间
通过分析我们可以知道,一个元素实际占用的空间(区域)是:width+border*2+margin*2
❤一个标签元素的实际高度
height+padding-top+padding-bottom+border*2
❤margin的塌陷现象是什么?
相邻的两个块级元素都设置margin时,他们的外边距不会叠加,会取最大值,这种现象就叫做margin塌陷
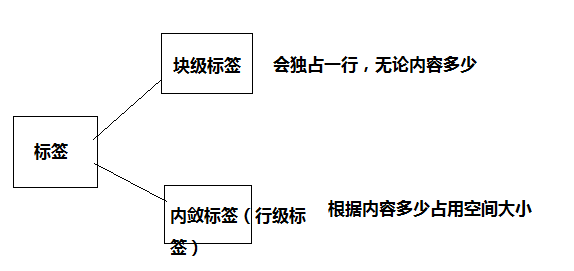
4、有的标签设置背景时会独占一行,还有的会根据内容的增减而改变自己的空间大小,则

块级元素:p h1-h6 div ul ol dl li
内联元素:span img i b a em icon
❤二者的区别
块级元素
(1)块级元素会独占一行
(2)块级元素可以设置宽高
内敛元素
(1)内敛不会独占一行
(2)不可以设置宽高
(3)内联元素的上下margin不起作用
❤二者转换
块级元素转行级
display:inline;
行级转块级
display:block;
行级块元素(给需要的元素添加属性)
display:inline-block;
可以设置宽高,可以在一行,margin可以随便使用
❤lin-height(行高)可以设置字体的垂直位置
line-height的值和height的值相同的时候,文本就是上下居中了
❤line-height的值
line-height:50px/2;
当为2时,line-height的值是2*font-size的大小
9.13 h5日记的更多相关文章
- 2017/11/13 Leetcode 日记
2017/11/13 Leetcode 日记 463. Island Perimeter You are given a map in form of a two-dimensional intege ...
- 9.27 h5日记
9.27 1.怎样给title前加小图标? <link rel="short icon" href="favicon.ico"/> ❤link有哪 ...
- 9.29 h5日记
1.CSS中哪些属性可以继承? font系列 text系列 color line-height 2.border-radius的值 值的顺序是左上 右上 右下 左下 则 border-radius:5 ...
- 9.28 h5日记
9.28 1.transparent 透明的 颜色 2.placeholder 提示语 在input中使用 跟velue不同 3.写页面需要注意的 (1)页面一定要有层次,分清层次 (2)保证元素模块 ...
- 9.26 H5日记
9.26 1.新的背景属性,background-position background-position有两个值,水平和垂直,单位px ❤在html和CSS当中,有三个属性可以向服务器发送请求,分别 ...
- 9.4-9.19 h5日记总结
总结: 1.标签 (1)单.双标签 (2)块级.行级标签 (3)标签的属性 2.CSS (1)选择器 *.id.class.标签.后代.子代.并集.交集.伪类.结构 (2)层叠性,即选择器权重的计算 ...
- 9.14 h5日记
9.14 ❤知识补充 margin的问题:margin:0 auto:可以解决元素在网页的居中问题(记得设置宽度) 1.css层叠样式表的问题 CSS的两个性质 (1)继承性 (2)层叠性 ...
- 9.12 h5日记
9.12 知识点补充: 属性继承例子,color.font(font-size/style/family/weight) 1.浏览器的默认字体大小是16px,谷歌浏览器的最小字体是10px,其他浏览器 ...
- 9.11 h5日记
9.11 超链接标签<a></a>十分特殊改a标签内容的字体颜色,必须是直接给a 设置,给它的父级标签设置是不可行的. PS:什么是属性继承,即父级标签设置的样式后 ...
随机推荐
- 如何遍历Set对象
对 set 的遍历 1.迭代遍历: Set<String> set = new HashSet<String>(); Iterator<String> it = s ...
- Ubuntu网卡配置
目录 1.查看所有可用网卡 2.编辑配置文件 3.添加可用网卡信息 4.重启网络服务 5.查看网卡信息 1.查看所有可用网卡 $ ifconfig -a # -a display all interf ...
- 【转】ubuntu 打开命令行窗口的方法
1. CTRL+ALT+T 2. ALT+F2调出Run a Command,输入gnome-terminal 3. 单击dash home这个按钮,输入te,就可以看到Terminal终端的选项了
- (转)C#如何加载程序运行目录外的程序集
https://www.cnblogs.com/guanglin/p/3200989.html 我们的应用程序部署的时候,目录结构一般不会只有运行程序的目录这一个,我们可能在运行目录下建子目录,也可能 ...
- 2018面向对象程序设计(Java)第3周学习指导及要求
2018面向对象程序设计(Java) 第3周学习指导及要求(2018.9.11-2018.9.16) 学习目标 适应老师教学方式,能按照自主学习要求完成本周理论知识学习: 掌握Java Appli ...
- 2017面向对象程序设计(JAVA)第3周学习指导及要求(2017.9.6-2017.9.12)
学习目标 掌握类与对象的基础概念,理解类与对象的关系: 掌握对象与对象变量的关系: 掌握预定义类的基本使用方法,熟悉Math类.String类.math类.Scanner类.LocalDate类的常用 ...
- 引用yml中自定义数据 静态引用和动态引用
//静态 @Component public class LinusFile { public static String imageUrl; @Value("${web.uploadPat ...
- PO ITEM_BOM_工艺路线SQL
---物料主数据接口 SELECT count(*)PO_MARA FROM STG.PO_MARA; SELECT count(*)PO_MARC FROM STG.PO_MARC; SELECT ...
- metasploit framework(一):基本使用
它位于/usr/share/metasploit-framework 进入到modules目录,有六大模块 exploits:系统漏洞利用的流程,对系统漏洞注入一些特定的代码,使其覆盖程序执行寄存器, ...
- python 进阶(转自http://python.jobbole.com/82633/)
网络 通用 urllib -网络库(stdlib). requests -网络库. grab – 网络库(基于pycurl). pycurl – 网络库(绑定libcurl). urllib3 – P ...
