消息推送SignalR简单实例
消息推送SignalR:一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信。
功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。
可参考:http://www.cnblogs.com/ssk-bak/p/5799976.html
前台关键之处:
1首先获取客户端页面的名字;
2然后通过 $.connection.chat 建立对应服务器端 Hub 类的代理对象 chat;
3服务器通过 dynamic 方式调用客户端的该方法以实现推送功能。在这里每当收到服务器推送来的消息,就在客户端页面的 discussion 列表追加该消息。
4当点击发送所有用户按钮时,客户端通过代理对象调用服务器端的 send 方法以实现向服务器发送消息。当点击发送给指定用户按钮,并填写在线的用户时,客户端通过代理对象调用服务器端的 send 方法以实现向服务器发送消息给指定用户,可同时开启两个窗口测试。
5通过 $.connection.hub.start(); 语句打开链接。
实现代码:
后台:
1.先登录,登录后用户名会记录在一个Dictionary容器中:
/// <summary>
/// 用户的connectionID与用户名对照表
/// </summary>
private readonly static Dictionary<string, string> UserDictionary = new Dictionary<string, string>();
/// <summary>
/// 用户上线函数
/// </summary>
/// <param name="name"></param>
public void sendLogin(string name)
{
if (!UserDictionary.Keys.Contains(name))
{
//这里便是将用户名和连接ID存入
UserDictionary.Add(name, Context.ConnectionId);
}
else
{
//每次登陆id会发生变化
UserDictionary[name] = Context.ConnectionId;
}
}
2.将信息发送给所有用户或指定用户:
//发送信息到指定用户
public void Send(string fromName, string toName, string message)
{
if (UserDictionary[toName] != null)
{
Clients.Client(UserDictionary[toName]).broadcastMessage(fromName, message);
}
}
//广播所有信息
public void Send(string name, string message)
{
Clients.All.broadcastMessage(name, message);
}
前台:
<body>
<div class="container">
当前用户:<input type="text" id="displayname" hidden="hidden" /><label id="uName"></label>
<br /><br />
发送消息:<input type="text" id="message" />
<input type="button" id="sendmessage" value="发送给所有用户" />
<input type="text" id="toUser" name="toUser" />
<input type="button" id="sendTouser" value="发送给指定用户" />
<br />
<div>
接收信息:
</div>
<ul id="discussion"></ul>
</div>
<!--Script引用-->
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.1.min.js"></script>
<script src="signalr/hubs"></script>
<!--更新页面并发送消息-->
<script type="text/javascript">
$(function () {
//启用日志记录
$.connection.hub.logging = true;
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// 创建回调函数
chat.client.broadcastMessage = function (name, message) {
// 显示namemessage.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
//在页面中显示
$('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>');
};
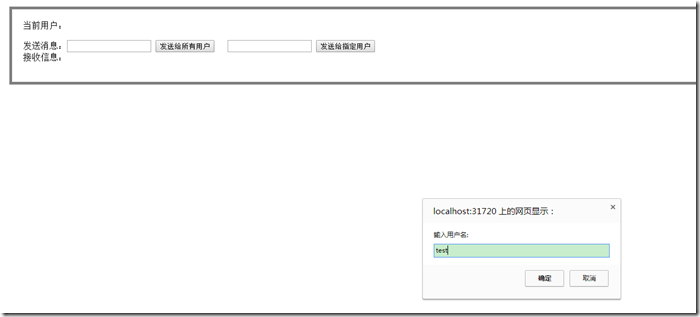
// 页面开始时输入用户名,保存来显示该用户相关信息(实际用户登入系统是自动设置)
$('#displayname').val(prompt('输入用户名:', ''));
document.getElementById("uName").innerHTML = $('#displayname').val();
// 将初始焦点设置为消息输入框。
$('#message').focus();
//开启客户端(web)与服务器端连接
$.connection.hub.start().done(function () {
var username = $('#displayname').val();
chat.server.sendLogin(username);
$('#sendmessage').click(function () {
// 调用发送方法,发送给所有用户
chat.server.send($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
$('#sendTouser').click(function () {
// 调用发送方法,发送给指定用户
var touser = $('#toUser').val();
chat.server.send(username, touser, $('#message').val());
});
});
});
</script>
</body>
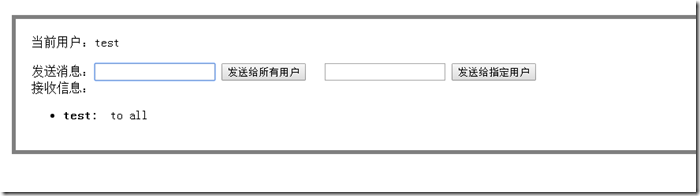
效果图:


消息推送SignalR简单实例的更多相关文章
- C# BS消息推送 SignalR介绍(一)
1. 前言 本文是根据网上前人的总结得出的. 环境: SignalR2.x,VS2015,Win10 介绍 1)SignalR能用来持久客户端与服务端的连接,让我们便于开发一些实时的应用,例如聊天室在 ...
- C# BS消息推送 SignalR Hubs环境搭建与开发(二)
1. 前言 本文是根据网上前人的总结得出的. 环境: SignalR2.x,VS2015,Win10 2. 开始开发 1)新建一个MVC项目,叫做SignalRDemo 2)安装SignalR包 In ...
- 5.Android消息推送机制简单例子
1.首先布局文件xml代码: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout x ...
- 消息推送SignalR
一.什么是 SignalR ASP.NET SignalR is a library for ASP.NET developers that simplifies the process of add ...
- 基于ajax与msmq技术的消息推送功能实现
周末在家捣鼓了一下消息推送的简单例子,其实也没什么技术含量,欢迎大伙拍砖.我设计的这个推送demo是基于ajax长轮询+msmq消息队列来实现的,具体交互过程如下图: 先说说这个ajax长轮询,多长时 ...
- 使用websocket进行消息推送服务
Websocket主要做消息推送,简单,轻巧,比comet好用 入门了解:https://www.cnblogs.com/xdp-gacl/p/5193279.html /** * A Web Soc ...
- WinForm中 Asp.Net Signalr消息推送测试实例
p{ text-align:center; } blockquote > p > span{ text-align:center; font-size: 18px; color: #ff0 ...
- SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=》提升)
SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=>提升,5个Demo贯彻全篇,感兴趣的玩才是真的学) 官方demo:http://www.asp.net/si ...
- Asp.net SignalR 实现服务端消息推送到Web端
之前的文章介绍过Asp.net SignalR, ASP .NET SignalR是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信. 今天我 ...
随机推荐
- Java中goto和break、continue实现区别
goto 关键字很早就在程序设计语言中出现.事实上,goto 是汇编语言的程序控制结构的始祖:“若条件 A,则跳到这里:否则跳到那里”.若阅读由几乎所有编译器生成的汇编代码,就会发现程序控制里包含了许 ...
- JS实现网页背景旋转缩放轮播效果
实现效果:效果预览 css代码: .switch_images { display: inline-block; margin:; padding:; width: 100%; height: 100 ...
- Python小白学习之路(二十六)—【if __name__ =='__main__':】【用状态标识操作】
规则一: 一个python文件中,只写一些可以运行的功能测试代码写在这句代码下面 if __name__ =='__main__': 在讲这边的时候,我不是很懂参考了一篇博客,地址如下:http:// ...
- vue教程1-02 data里面存储数据
vue教程1-02 data里面存储数据 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 域名直接访问应用程序-不加端口号&不加路径名
当访问域名的时候,端口默认指定的是80: 而80端口在Linux系统下,1024之前的端口是只有root用户才能使用的, 因此将,系统层面将端口80 映射到8080, iptables -t nat ...
- WebFlux基础之响应式编程
上篇文章,我们简单的了解了WebFlux的一些基础与背景,并通过示例来写了一个demo.我们知道WebFlux是响应式的web框架,其特点之一就是可以通过函数式编程方式配置route.另外究竟什么是响 ...
- StreamSets学习系列之StreamSets的Create New Pipeline(图文详解)
不多说,直接上干货! 前期博客 StreamSets学习系列之StreamSets支持多种安装方式[Core Tarball.Cloudera Parcel .Full Tarball .Full R ...
- C#基础篇十小练习
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace P03练 ...
- Spring mvc 4系列教程(一)
一.Spring框架概览 Spring框架是一种轻量级.一站式解决企业级应用的解决方案.不仅如此,Spring的模块化的特点,可以使你只引用所需要的部分,而无需引用全部.你可以使用控制反转容器(IoC ...
- 详解C#特性和反射(四)
本篇内容是特性和反射的最后一篇内容,前面三篇文章: 详解C#特性和反射(一) 详解C#特性和反射(二) 详解C#特性和反射(三) 一.晚期绑定(Late Binding)是一种在编译时不知道类型及其成 ...
