对动态加载javascript脚本的研究
有时我们需要在javascript脚本中创建js文件,那么在javascript脚本中创建的js文件又是如何执行的呢?和我们直接在HTML页面种写一个script标签的效果是一样的吗?(关于页面script脚本的执行可看webkit技术内幕读书笔记 (四)中的资源加载一节)这是今天我要研究的对象。
为了测试,我分别创建了一个html页面,和两个js文件,具体如下
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>h2</h2>
<script>
var script1 = document.createElement("script");
script1.src = "http://127.0.0.1:8081/index.js";
document.body.appendChild(script1);
var script2 = document.createElement("script");
script2.src = "index2.js";
document.body.appendChild(script2);
console.log("script ok");
</script>
<h3>h3</h3>
</body>
</html>
index.js
var http = require("http");
http.createServer(function(req,res){
}).listen(8081);
index2.js
console.log("index2.js");
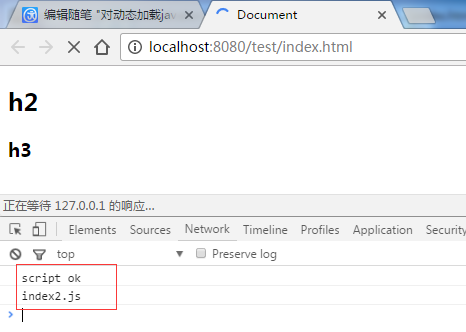
其中index.js的作用是,拖住浏览器的执行,始终不给浏览器响应,以上代码的执行效果如下图

可以看到它并没有按照我编写代码的顺序来执行,也就是说通过这种方式创建的script脚本是异步执行的,准确的说是appendChild方法导致script脚本是异步的,因为如果只是去创建script文件,浏览器是不会去加载js文件的。如下我将appendChild注释掉
var script1 = document.createElement("script");
script1.src = "http://127.0.0.1:8081/index.js";
// document.body.appendChild(script1);
var script2 = document.createElement("script");
script2.src = "index2.js";
// document.body.appendChild(script2);
console.log("script ok");
效果如下图

可以看到并没有发送下载js文件请求,对于appendChild为什么要弄成异步的,暂时不得而知。
我们再来看看innerHTML的方式添加script脚本
index.html
<h2>h2</h2>
<script>
document.body.innerHTML += "<script src='http://127.0.0.1:8081/index.js'><\/script>";
document.body.innerHTML += "<script src='index2.js'><\/script>";
</script>
<h3>h3</h3>
经过测试,发现以上两个js文件并没有被执行,甚至连下载的请求都没有,如下图

难道是因为innerHTML只是把内容当成HTML来解析?这个目前还不得而知,只是我奇怪的是,innerHTML对style标签又会进行解析,效果如下

代码为
<h2>h2</h2>
<script>
document.body.innerHTML += "<script src='http://127.0.0.1:8081/index.js'><\/script>";
document.body.innerHTML += "<style>h2{color:red}<\/style>";
</script>
<h3>h3</h3>
然后我再想,难道是不能写外部脚本?于是我将代码换成如下
<h2>h2</h2>
<script>
document.body.innerHTML += "<script src='http://127.0.0.1:8081/index.js'><\/script>";
document.body.innerHTML += "<script>alert('script')<\/script>";
</script>
<h3>h3</h3>
其结果依然没有被执行,如图

听网上说“script标签中的脚本仅在浏览器第一次加载页面时对其进行解析并执行”,如果按照这样说的话,那么为什么appendChild却可以?郁闷
推荐阅读:
IE 和 Firefox 可以通过特定方法使 innerHTML 方法载入的 SCRIPT 标签中的 JavaScript 代码在页面加载后也可以执行
看看document.write是如何执行的
代码如下
<h2>h2</h2>
<script>
document.write("<script src='http://127.0.0.1:8081/index.js'><\/script>");
document.write("<script src='index2.js'><\/script>");
</script>
<h3>h3</h3>
执行后,结果代码被堵塞了,如下图

通过document.write的方式来加载script和直接在页面中写script标签的执行过程基本相同。
对动态加载javascript脚本的研究的更多相关文章
- Ext JS 如何动态加载JavaScript创建窗体
JavaScript不需要编译即可运行,这让JavaScript构建的应用程序可以变得很灵活.我们可以根据需要动态从服务器加载JavaScript脚本来创建和控制UI来与用户交互.下面结合Ext JS ...
- 使用jQuery动态加载js脚本
动态加载Javascript是一项非常强大且有用的技术.这方面的主题在本站已经讨论了不少,我也经常会在一些个人项目上使用RequireJS和Dojo加载js.它们很强大,但有时候也会得不偿失.如果你使 ...
- 动态加载JS脚本的4种方法
实现OPOA(One Page One Application)时,必须使用动态加载js. 也就是在用户选择某个菜单项后,再动态加载对应的全部js到客户端. 动态加载js的情况很多啊,比如解决ajax ...
- 使用jQuery动态加载js脚本文件的方法
动态加载Javascript是一项非常强大且有用的技术.这方面的主题在网上已经讨论了不少,我也经常会在一些个人项目上使用RequireJS和Dojo加载js 它们很强大,但有时候也会得不偿失.如果你使 ...
- 网页特效-动态加载JavaScript
描述: 把一些逻辑独立的JavaScript脚本文件单独加载,是一种常见的JavaScript动态加载技术.可以减少不必要的JavaScript脚本文件的加载,以提高网页浏览速度 代码: <!D ...
- 两种动态加载JavaScript文件的方法
两种动态加载JavaScript文件的方法 第一种便是利用ajax方式,第二种是,动静创建一个script标签,配置其src属性,经过把script标签拔出到页面head来加载js,感乐趣的网友可以看 ...
- 动态加载javascript增强版
我们经常使用动态加载Javascript,写个函数很容易现实,之前也写过一个函数,不过当加载多个JS时,只能根据浏览器返回的顺序来先后加载,这肯定不是我们想要的,现在使用了一下技巧,当加载多个JS时, ...
- 探真无阻塞加载javascript脚本技术,我们会发现很多意想不到的秘密
下面的图片是我使用firefox和chrome浏览百度首页时候记录的http请求 下面是firefox: 下面是chrome: 在浏览百度首页前我都将浏览器的缓存全部清理掉,让这个场景最接近第一次访问 ...
- 动态加载JS脚本
建立dynamic.js文件,表示动态加载的js文件,里面的内容为: function dynamicJS() { alert("加载完毕"); } 如下方法中的html页面和dy ...
随机推荐
- Docker网络简介
Docker允许通过外部访问容器或则容器互联的方式来提供网络服务. 外部访问容器 容器中可以运行一些网络应用,要让外部也可以访问这些应用,可以通过-P或则-P参数来指定断开映射.当使用 -P 标记时, ...
- POJ3169--Layout(SPFA+差分系统)
Description Like everyone else, cows like to stand close to their friends when queuing for feed. FJ ...
- hdu 2191 【背包问题】
题目 请输出能够购买大米的最多重量,注意是重量不是价值. 把每一种物品拧出来,用01背包解决. #include <cstdio> #include <iostream> #i ...
- django后台admin管理布局
在model模块里设置 class pc_info(models.Model): ip = models.CharField(max_length=64) sn = models.CharField( ...
- MFC坐标系
MFC坐标系分为设备坐标系和逻辑坐标系两种.在设备坐标系中,一个像素表示一个单位长度,设备的原点(0,0)始终在显示平面的左上角位置,x轴正向向右,y轴正向向下. 逻辑坐标系中,原点可以放在任何一个位 ...
- SVN代码管理发布
1.svn的独立模式应用 2.svn钩子的应用(例如:代码提交前的文件格式限制,大小限制,代码发布svn成功后的备份等等) 3.大型企业的代码发布流程 有一些制度流程.逻辑方案 4.业务变更管理
- 利用GDI+处理图像,包括图像的的裁剪显示、转置、镜像、简单旋转、变形等。
一.图像的裁剪显示:有时程序需要显示图像的一部分而不是全部.实例代码如下: CDC* pDC = GetDC(); Graphics graph(pDC->GetSafeHdc()); Imag ...
- JAVA学习笔记1——环境配置
·JDK 发展史 1995 java语言诞生 1996 JDK1.0发布 1997 JDK1.1发布 1998 JDK1.2发布(Java2),JFC/Swing技术发布 1999 Java被分成了J ...
- dbcp和druid(数据库连接池)
前言: 对于一个简单的数据库应用,由于对于数据库的访问不是很频繁.这时可以简单地在需要访问数据库时,就新创建一个连接,用完后就关闭它,这样做也不会带来什么明显的性能上的开销.但是对于一个复杂的数据库应 ...
- 开机或联网时自启动gunicorn
网站部署完后,如果每次使用gunicorn启动网站会很麻烦,因此必须使gunicorn自启动. 环境 ubuntu 16. 参考: http://www.yangfan.cc/zhanzhang/14 ...
