【JS】for in循环对象,hasOwnProperty()的作用
var obj = {
name:"echolun",
age:"",
sex:"male"
},
objName=[], //用来装对象属性名
objVal=[]; //用来装对象属性值
for(var i in obj){
objName.push(i);
objVal.push(obj[i]);
}
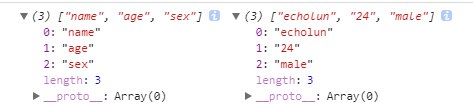
console.log(objName,objVal);

需要注意的是,for in循环对象会访问原型链上所有对象属性,看下面。
var obj = {
name:"echolun",
age:"",
sex:"male"
},
objName=[], //用来装对象属性名
objVal=[]; //用来装对象属性值
Object.prototype.game="lastgame";
for(var i in obj){
objName.push(i);
objVal.push(obj[i]);
}
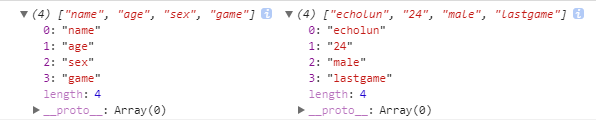
console.log(objName,objVal);
}
这里同样是循环对象obj,但是需要注意的是,原型链上我们额外添加的对象game也被循环出来。

那么我们只想循环对应的对象该怎么做呢,这里引入hasOwnProperty()方法,hasOwnProperty()函数用于指示一个对象自身(不包括原型链)是否具有指定名称的属性。如果有,返回true,否则返回false。
说简单点,它能帮你指向你当前循环的对象,而过滤掉原型链上其它对象,因为在工作中我们很难保证其他人是否会修改原型链,这样做会更为保险,那么修改代码。
var obj = {
name:"echolun",
age:"",
sex:"male"
},
objName=[], //用来装对象属性名
objVal=[]; //用来装对象属性值
Object.prototype.game="lastgame";
for(var i in obj){
if(obj.hasOwnProperty(i)) {
objName.push(i);
objVal.push(obj[i]);
}
}
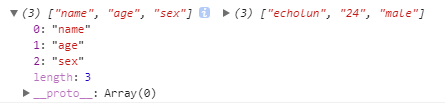
console.log(objName,objVal);
}
看吧,这下就过滤掉game了。

【JS】for in循环对象,hasOwnProperty()的作用的更多相关文章
- JS流程控制语句 继续循环continue continue的作用是仅仅跳过本次循环,而整个循环体继续执行。
继续循环continue continue的作用是仅仅跳过本次循环,而整个循环体继续执行. 语句结构: for(初始条件;判断条件;循环后条件值更新) { if(特殊情况) { continue; } ...
- JS的函数和对象三
复习 判断是否含有某个属性 对象.属性名 === undefined 对象.hasOwnProperty('属性名') '属性名' in 对象 方法 { say:function(){ this ...
- js中两个对象的比较
代码取自于underscore.js 1.8.3的isEqual函数. 做了一些小小的修改,主要是Function的比较修改. 自己也加了一些代码解读. <!DOCTYPE html> & ...
- JS基础与循环
JS 简介 [JS的三种方式] 1.HTML标签中内嵌JS <button onclick="javascript:alert('白痴')">呵呵呵</butto ...
- js中的循环
js中的循环是我们经常要用到的,现在进行一些归纳. 一.javascript种的循环. 1.循环对象 var o = { name: 'Jack', age: 20, city: 'Beijing' ...
- js的数组与对象关系
有的时候总犯糊涂,不理解对象和数组的关系,转载一篇文章,深刻记忆一下 http://hi.baidu.com/samdan/item/05179313d1ee4b9e99ce3371 比如有一个数组a ...
- js 实现 多层级对象合并
js 实现 多层级对象合并 首先 需求是使用js对数据的格式进行转换 把一个二维数组(包含层级信息,层级数是不固定的)list 转换为多层级的对象 我的思路就是 循环先把list里单条信息转换为 多层 ...
- 简单聊一聊JS中的循环引用及问题
本文主要从 JS 中为什么会出现循环引用,垃圾回收策略中引用计数为什么有很大的问题,以及循环引用时的对象在使用 JSON.stringify 时为什么会报错,怎样解决这个问题简单谈谈自己的一些理解. ...
- js 之 for循环
js之 for循环 普通for 循环 语法 for ([initialization]; [condition]; [final-expression]) statement initializati ...
随机推荐
- 13.1.DataGrid的增、删、改、查前台页面
公共js: 前台页面:
- hdu 4939 三色塔防
http://acm.hdu.edu.cn/showproblem.php?pid=4939 给出一条长为n个单位长度的直线,每通过一个单位长度需要 t 秒. 有3种塔,红塔可以在当前格子每秒造成 x ...
- NameNode工作机制
NameNode工作机制
- 计算日期差(Python实现)
class Solution: def Days(self,year,month,day): if (year%4==0 and year%100!=0) or year%400==0: monthl ...
- 代码面试集锦 2 - Google
Given the root to a binary tree, implement serialize(root), which serializes the tree into a string, ...
- Windows核心编程:第12章 纤程
Github https://github.com/gongluck/Windows-Core-Program.git //第12章 纤程.cpp: 定义应用程序的入口点. // #include & ...
- .net 使用HtmlAgilityPack做爬虫
HtmlAgilityPack官网:https://html-agility-pack.net/?z=codeplex .net中使用HtmlAgilityPack做爬虫步骤: 1.在nuget中安装 ...
- 【转】ABP使用Mysql数据库
原文地址:https://www.cnblogs.com/LonelyCode/p/6477065.html 1.先安装Mysql的包,EntityFramework和Web项目都需要安装 2.修改W ...
- 【转】C#中Serializable序列化实例详解
这篇文章主要介绍了C#中Serializable序列化,以实例形式详细讲述了系列化的技术及各种序列化方法,非常具有实用价值,需要的朋友可以参考下 本文实例讲述了C#中Serializable序列化.分 ...
- 关于C++中字符串与数字的互相转换
方法搬自博客: Qt数据类型转换 侵删 1. 把QString转换为double类型 //法一: QString str="123.45"; double val=str.to ...
