在html5 canvas的destination-atop属性的一些奇怪的问题
最近在整理canvas的时候发现HTML5 Canvas开发详解一个奇怪的属性解释
目标图形是显示在画布上的位图
而原图形是指要回执在画布上的形状
w3school上面是这样说的
destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。
然后再HTML5 Canvas开发详解是这样说的
destination-atop 目标图形位于源图形上,两者重叠切都不透明的地方显示目标图形,源图形不透明而目标图形透明的地方显示源图形,其余显示透明
2个都是权威到底哪个是正确的呢
不多说了上demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas合成</title>
<script src="js/modernizr.js"></script>
</head> <body>
<script type="text/javascript">
window.addEventListener('load',eventWindowLoaded,false);
function eventWindowLoaded(){
canvasApp();
}
function canvasSupport(){
return Modernizr.canvas;
}
function canvasApp(){
if(!canvasSupport()){
return;
}else{
var theCanvas = document.getElementById('canvas')
var context = theCanvas.getContext("2d") }
drawScreen();
function drawScreen(){
//在屏幕上绘制一个大方块
context.fillStyle = "black";
context.fillRect(10,10,200,200);
//保留globalCompositeOperation原有值不变
//现在绘制一个红色正方形 context.fillStyle = "#ff0000";
context.fillRect(1,1,50,50); //现在设置为destination-atop
context.globalCompositeOperation = "destination-atop";
context.fillRect(1,60,50,50);
} } </script>
<canvas id="canvas" width="500" height="500">
你的浏览器无法使用canvas
如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!
</canvas>
</body>
</html>
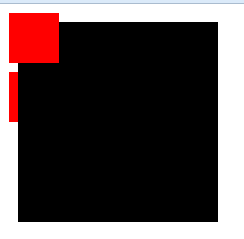
 变成了这样个奇怪的东西
变成了这样个奇怪的东西
这样看上去和w3school上的API形容的是正确的
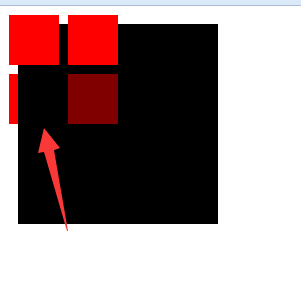
书上的需要变成的是

这证明了书上有的时候写的不一定对-_-//
然后我还是把书上的合成实例的demo重新写一遍了

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas合成</title>
<script src="js/modernizr.js"></script>
</head> <body>
<script type="text/javascript">
window.addEventListener('load',eventWindowLoaded,false);
function eventWindowLoaded(){
canvasApp();
}
function canvasSupport(){
return Modernizr.canvas;
}
function canvasApp(){
if(!canvasSupport()){
return;
}else{
var theCanvas = document.getElementById('canvas')
var context = theCanvas.getContext("2d") }
drawScreen();
function drawScreen(){
//在屏幕上绘制一个大方块
context.fillStyle = "black";
context.fillRect(10,10,200,200);
//保留globalCompositeOperation原有值不变
//现在绘制一个红色正方形 context.fillStyle = "#ff0000";
context.fillRect(1,1,50,50); //现在设置为source-over
context.globalCompositeOperation = "source-over";
context.fillRect(60,1,50,50);
//现在设置为destination-over
context.globalCompositeOperation = "destination-over";
context.fillRect(1,60,50,50);
//现在设置globalAlpha
context.globalAlpha = .5;
//现在设置source-atop
context.globalCompositeOperation = "source-atop";
context.fillRect(60,60,50,50); } } </script>
<canvas id="canvas" width="500" height="500">
你的浏览器无法使用canvas
如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!
</canvas>
</body>
</html>
最后修改了一下HOHO变成了书上的demo
在html5 canvas的destination-atop属性的一些奇怪的问题的更多相关文章
- HTML5新增Canvas标签及对应属性、API详解(基础一)
知识说明: HTML5新增的canvas标签,通过创建画布,在画布上创建任何想要的形状,下面将canvas的API以及属性做一个整理,并且附上时钟的示例,便于后期复习学习!Fighting! 一.标签 ...
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- HTML5新的标签和属性
<article>标签定义外部的内容.比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本.亦或是来自其他外部源内容. HTML5:<arti ...
- 简介 jCanvas:当 jQuery遇上HTML5 Canvas
https://github.com/caleb531/jcanvas HTML5 可以直接在你的网页中使用 <canvas> 元素及其相关的 JavaScript API绘制的图形. 在 ...
- HTML5 Canvas核心技术图形动画与游戏开发(读书笔记)----第一章,基础知识
一,canvas元素 1 为了防止浏览器不支持canvas元素,我们设置“后备内容”(fallback content),下面紫色的字即为后备内容 <canvas id="canvas ...
- 使用html5 canvas绘制圆形或弧线
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- Html5 Canvas核心技术(图形,动画,游戏开发)--基础知识
基础知识 canvas 元素可以说是HTML5元素中最强大的一个,他真正的能力是通过canvas的context对象表现出来的.该环境对象可以从canvas元素身上获得. <body> & ...
随机推荐
- ABP中文文档及源码说明
目录 ABP.ModuleZero(ABP自带的一套用户模块) 版本管理(Edition) 特性管理(Feature)
- Nmap命令
命令行:(显示扫描过程 -v ) 扫描单个主机 #nmap www.hostName.com 扫描整个ip段(子网) #nmap 192.168.1.1/24 //表示当前ip下的24位掩码主机都要扫 ...
- 了不起的Node.js--之一
在OSX下安装Nodejs 从Node.js官网下载PKG文件,其文件名格式遵循node-v.?.?.?.pkg.若要通过手动编译来进行安装,请确保机器上已安装了XCode,然后根据Linux下的编译 ...
- HashMap相关总结
1.HashMap:根据键值hashCode值存储数据,大多数情况下可以直接定位到它的值,但是遍历顺序不确定.所有哈希值相同的值存储到同一个链表中 Ha ...
- Locality Sensitive Hashing,LSH
1. 基本思想 局部敏感(Locality Senstitive):即空间中距离较近的点映射后发生冲突的概率高,空间中距离较远的点映射后发生冲突的概率低. 局部敏感哈希的基本思想类似于一种空间域转换思 ...
- Visual Studio 2015的安装和简单的单元测试
何为单元测试 绝大多数的软件都是由多人合作完成的,大家的工作相互有依赖关系.软件的很多错误都来源于程序员对模块功能的误解.疏忽或不了解其他模块的变化.如何能让自己负责的模块功能的定义尽量的明确,模块内 ...
- java之JDBC学习总结
以前一直以为jdbc是很高大上的东西,没想到今天学了jdbc,惊喜来了,just a tool!当然工具是用来帮助人们学习和提供方便的,所以总结了一下,也就是简单的三板斧: first :加载驱动 t ...
- 共享服务Samba,实现liunx与Windows文件共享
Samba服务程序 是一款SMB协议并有服务器和客户端组成的开源文件共享软件,实现了Linux 与Windows系统之间的文件共享 Samba的配置文件有太多注释的东西,为了方便使用下面的命令,可以更 ...
- Linux命令(九)比较文件差异 diff
diff 命令介绍 diff 命令的功能为逐行比较两个文本文件,列出其不同之处.对给出的文件进行系统的检查,并显示出两个文件中所有不同的行.如果 diff 命令后跟的是目录,则会对该目录中的同名文件进 ...
- linux 修改终端颜色
要想修改终端的颜色,可以使用修改PS1环境变量的方式,也可以通过命令setterm来进行设置. 一.PS1 转自:修改linux终端命令行颜色 1.PS1 要修改linux终端命令行颜色,我们需要用到 ...
