关于通过ServletContext获取数据出现的http500的错误的解决方案
1.问题的简述
我创建了一个两个servlet以及一个jsp页面,假定给两个servlet分别命名(初始化数据servlet)和(数据处理servlet),jsp页面用于传递数据至数据处理servlet进行相应的数据处理。
①第一个servlet中创建了一个List集合同时将该集合进行初始化,并且将这个List集合保存到servletcontext对象中
List<User> List = new ArrayList<User>();
//将list保存到ServletContext作用域中
this.getServletContext().setAttribute("List",List);
②第二个servlet通过调用第一个servlet中的List集合将从jsp页面接受到的数据进行保存
List<User> userlist=(List<User>)this.getServletContext().getAttribute("List");
userlist.add(user); 注明:user为我为jsp的数据创建的数据对象
this.getServletContext().setAttribute("List", userlist);
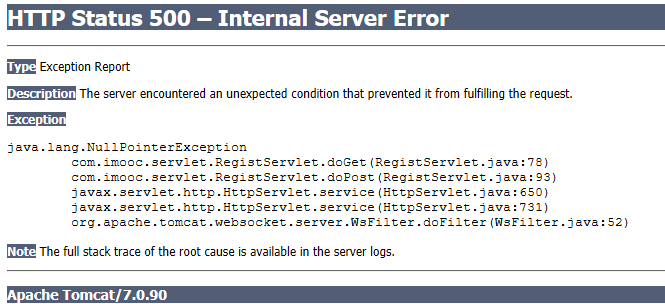
然后当我运行服务器的时候就报错了。

2.问题产生的原因
我在数据处理servlet的中通过调用初始化servlet中的list集合进行处理,但是当数据处理servlet接收到数据的时候初始化servlet并未执行,也就是说当前初始化servlet中的list集合并不存在,所以当我对list集合进行调用的时候就报了错。
3.解决方法
在服务器开始运行的时候就让初始化servlet进行执行,所以我们需要在xml中对该servlet进行说明,让服务器开始执行的时候就首先执行初始化servlet,那我们为该servlet加入一行代码即可。
<servlet>
<servlet-name>InitServlet</servlet-name> //对应我之前的初始化servlet
<servlet-class>com.imooc.servlet.InitServlet</servlet-class> //servlet对应的路径
//表示在服务器开始运行的时候执行该servlet
<load-on-startup>2</load-on-startup>
</servlet>
4.说明
出现该类问题的原因有很多,故本人对于该问题的说明仅供参考。
关于通过ServletContext获取数据出现的http500的错误的解决方案的更多相关文章
- Thymeleaf+SpringMVC,如何从模板中获取数据
Thymeleaf+SpringMVC,如何从模板中获取数据 在一个典型的SpringMVC应用中,带@Controller注解的类负责准备数据模型Map的数据和选择一个视图进行渲染.这个模型Map对 ...
- Servlet之ServletContext获取web上下文路径、全局参数、和Attribute(域)
1)获取web上下文路径 public void doGet(HttpServletRequest request, HttpServletResponse response) throws Serv ...
- WCF+Restfull服务 提交或获取数据时数据大小限制问题解决方案
近日在使用wcf的restfull架构服务时遭遇到了提交大数据的问题. 大数据包含两种情形: 1)单条数据量过大. 2)提交或获取的数据条数过多. 在测试时发现,默认设置下当单条JSON数据大于30K ...
- python httplib get和post获取数据
httplib 下的 status http请求的状态 200 404 500... reason 返回答复 OK或者 FAULRE read() 读取内容 get方法: #!/usr/bin/e ...
- 从SQLite获取数据完成一个产品信息展示
在ios实际开发当中,我们常常用到Core Data做为数据储存首选.但在处理一些大量复杂的数据值且数据之间相互关联的时候,这就不得不使用关系型数据库来实现.例如一个导航程序,自身应该包含大量的地图自 ...
- MySQL随机获取数据的方法,支持大数据量
最近做项目,需要做一个从mysql数据库中随机取几条数据出来. 总所周知,order by rand 会死人的..因为本人对大数据量方面的只是了解的很少,无解,去找百度老师..搜索结果千篇一律.特发到 ...
- AngularJS SQL 获取数据
使用PHP从MySQL中获取数据: <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- React使用jquery方式动态获取数据
好久没写react了,今天有空写一下来react实现实时请求数据,并刷新数据的小demo. 首先我还是选择了jquery方式中自带的ajax获取数据,首先要引用所需的js包 接下来要写一个自定义的js ...
- vue 中使用 AJAX获取数据的方法
在VUE开发时,数据可以使用jquery和vue-resource来获取数据.在获取数据时,一定需要给一个数据初始值. 看下例: <script type="text/javascri ...
随机推荐
- TFS2018环境搭建一单实例安装(适用于小型团队)
1.服务器配置 阿里云 单核CPU,2GB的RAM,SSD硬盘,安装TFS实例 TFS2018要求SQL Server 2016 (minimum SP1)以上.其要求有以下几点: (1).安装SQL ...
- vuejs之Vue Devtools
Vue Devtools大法好 这是一篇小白friendly教程 Vue Devtools是一款谷歌浏览器插件,专门为调试vue而设计.假设你做了一个vue应用,当你在调试的过程中,打开的控制台是这样 ...
- JavaScript初探三
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- ES6基础教程一 学习笔记
一.变量的声明 1.var 声明全局变量 在ES6中var用来声明全局变量. 2.let 声明局部变量 3.const 声明常量 二.变量的解构赋值 //1.数组赋值 let [a,b,c]=[1,2 ...
- [java初探05]__数组的简单认识及Arrays类的常用方法
数组是具有相同数据类型的一组数据的集合.在程序设计中,这样的集合称之为数组.数组的每个元素都具有相同的数据类型,在Java中数组也被看为一个对象. 在里,了解了数组的定义之后, 我们知道了,数组并不是 ...
- mysql 主键和唯一索引的区别
主键是一种约束,唯一索引是一种索引,两者在本质上是不同的. 主键创建后一定包含一个唯一性索引,唯一性索引并不一定就是主键. 唯一性索引列允许空值,而主键列不允许为空值. 主键列在创建时,已经默认为非空 ...
- SpringMVC之表单校验
SpringMVC已经实现了对Java校验API(JSR-303)的支持,通过使用该API可以实现对数据的校验.要使用SpringMVC的Java校验API并不需要任何配置,只要引入其实现即可.本文使 ...
- 揭开Future的神秘面纱——任务执行
前言 此文承接之前的博文 解开Future的神秘面纱之取消任务 补充一些任务执行的一些细节,并从全局介绍程序的运行情况. 系列目录 揭开Future的神秘面纱——任务取消 揭开Future的神秘面纱— ...
- 解决U盘拷贝时提示文件过大问题(不能拷贝超过4个g的文件)
为什么一个16G的U盘却拷不进一个4G大点的文件呢,想必很多朋友们都在疑问? 其实这跟U盘的磁盘格式有关,目前市面上常用的U盘大都是FAT32格式,我们可以查看U盘属性. 那么FAT32是什么呢? F ...
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
