javaScript中BOM
BOM是browser object model的缩写,简称浏览器对象模型
主要处理浏览器窗口(window)和框架(iframe),简述了与浏览器进行交互的方法和接口,
可以对浏览器窗口进行访问和操作,不过通常浏览器特定的JavaScript扩展都被看做BOM的一部分。扩展如下:
1.弹出新的浏览器窗口
2.移动、关闭浏览器窗口以及调整窗口大小
3.提供Web浏览器详细信息的定位对象
4.提供用户屏幕分辨率详细信息的屏幕对象
5.对cookie的支持
6.IE扩展了BOM,加入了ActiveXObject类,可以通过JavaScript实例化ActiveX对象
BOM核心-window
window对象它具有双重角色,即是通过js访问浏览器窗口的一个接口,又是一个全局对象。
这意味着在网页中定义的任何对象,变量和函数,都是window的属性
BOM与DOM(Document Objcet Model)的关系

1.JavaScript是通过访问BOM对象来访问、控制、修改浏览器
2.BOM的window包含了document,因此通过window对象的document属性就可以访问、检索、修改文档内容与结构。
3.document对象又是DOM模式的根节点
因此,BOM包含了DOM,浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到文档
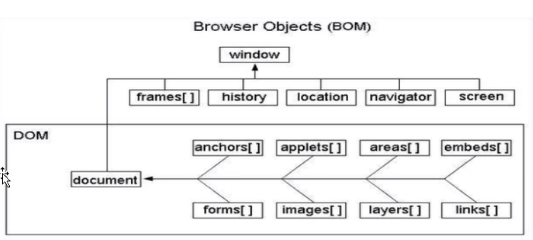
BOM的组成
归纳:
Window javaScript 层级中的顶层对象表示浏览器窗口
Navigator包含客户端浏览器的信息
History包含了浏览器窗口访问过的URL
Location包含了当前URL的信息
Screen包含客户端显示屏的信息(基本上不用,兼容性太差了)
详解 window
移步下篇
javaScript中BOM的更多相关文章
- javascript中BOM部分基础知识总结
一.什么是BOM BOM(Browser Object Document)即浏览器对象模型. BOM提供了独立于内容 而与浏览器窗口进行交互的对象: 由于BOM主要用于管 ...
- JavaScript中BOM的基础知识总结
一.什么是BOM BOM(Browser Object Model)即浏览器对象模型. BOM提供了独立于内容 而与浏览器窗口进行交互的对象: 由于BOM主要用于管理窗口 ...
- JavaScript中BOM的重要内容总结
一.BOM介绍 BOM(Browser Object Model),浏览器对象模型: 用来操作浏览器部分功能的API: BOM由一系列的对象构成,由于主要用于管理窗口和窗口之间的通讯,所以核心对象是w ...
- 理解JavaScript中BOM和DOM的关系
JavaScript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,IE和其他的浏览器风格迥异.对象是JavaScript最重要的API,包含 ...
- JavaScript 中BOM的常用操作
JavaScript BOM操作 1.获取浏览器窗口尺寸 var width=window,innerWidth //获取可视窗口宽度 var height=window.innerHeight // ...
- JavaScript中BOM与DOM的使用
BOM: 概念:Browser Object Model 浏览器对象模型 将浏览器的各个组成部分封装成对象. 组成: Window:窗口对象 Navigator:浏览器对象 Screen:显示器屏幕对 ...
- 【学习笔记】:JavaScript中的BOM对象
JavaScript中的BOM对象 BOM(Browser Object Model):浏览器对象模型. BOM可用于对浏览器窗口进行访问,但BOM没有相关的标准,所以根据浏览器的不同,其中定义的对象 ...
- 小白科普之JavaScript的BOM模型
一.什么是BOM 1. BOM是browser object model的缩写,简称浏览器对象模型: 2. BOM提供了独立于内容而与浏览器窗口进行交互的对象,描述了与浏览器进行交互的方法和接口: 3 ...
- javascript中获取非行间样式的方法
我们都知道一般在javascript中获取样式一般用的是nodeObj.style.attr这个属性的,但是这个属性只能获取行间样式非行间样式比如写在样式表中的样式那么用nodeObj.style.a ...
随机推荐
- vue 开发系列(六) 企业微信整合
概述 手机端程序可以和企业微信进行整合,我们也可以使用企业微信JSSDK功能,实现一些原生的功能. 整合步骤 在整合之前需要阅读 整合步骤. http://work.weixin.qq.com/api ...
- Java十进制数转二进制的方法
使用Integer.toBinaryString(num) ,可以把十进制数转换成二进制 //十进制转换成二进制 Integer.toBinaryString(num); binary 二进制 Sys ...
- react属性绑定
1.属性值绑定state里的数据,不用引号 class App extends Component { constructor(props){ super(props); this.state = { ...
- hdu6365 2018 Multi-University Training Contest 6 1004 Shoot Game
http://acm.hdu.edu.cn/showproblem.php?pid=6365 细节处理 unique返回的是最后一位的后一位,因此从1开始的数组要减去(p+1) 结构体可以用unqiu ...
- centos7 新增ip
1.进入network-scripts目录:cd /etc/sysconfig/network-scripts/ 2.复制ifcfg-eth0: cp ifcfg-eth0 ifcfg-eth0:0 ...
- Mybatis-Plus 实战完整学习笔记(九)------条件构造器核心用法大全(上)
一.Mybatisplus通用(公共方法)CRUD,一共17种(3.0.3版),2.3系列也是这么多,这个新版本一定程度进行了改造和删减. 二.构造器UML图(3.0.3)-----实体包装器,主要用 ...
- 1.4isAlive()方法
方法isAlive()的功能是判断当前线程是否处于活动状态 活动状态是线程已经启动且尚未终止,线程处于正在运行或准备开始运行的状态,就认为线程是存活的. 测试如下 package com.cky.th ...
- MIT molecular Biology 笔记11 位点特异性重组 和 DNA转座
位点特异性重组 和 DNA转座 视频 https://www.bilibili.com/video/av7973580/ 教材 Molecular biology of the gene 7th ed ...
- 周鸿祎与85后的座谈(一):人人需要Mentor,世界没有奇迹
我们公司现在有将近 4000 人,我觉得里面肯定是卧虎藏龙.百里挑一的话,也有 40 个伟大的人才.但是,即使是天才,如果没有前辈的帮助,最后也会变成庸才,是做不出什么大事的.举例来说,每一个跳水冠军 ...
- JSP动作元素<jsp:include>和<jsp:param>的搭配使用
最近开发项目中广告头的优化:引入了<jsp:include page="XX.jsp"></jsp:include> 当<jsp:include> ...
