【liferay】6、可配置式cookie
问题提出
项目运行中,cookie的作用一般是起着一个不可或缺的权限控制或者认证的作用,但是如果是多系统交互,cookie是由别的系统生成,本系统对接的话,那么这个cookie就会
成为项目测试的一个麻烦
那么我们可以基于这个,开发一个cookie的配置页面
1、展示目前所有的cookie
2、对已有的cookie进行操作
3、可以新增对应的cookie
配置文件修改
首先在liferay-portlet.xml中添加一个
<requires-namespaced-parameters>false</requires-namespaced-parameters>
可以避免在页面传参的时候,要加namespace的尴尬

其余的配置文件,按照eclipse自带的生成方式生成就可以了
定义页面
定义init页面
init.jsp
<%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %>
<%@ taglib uri="http://liferay.com/tld/ui" prefix="liferay-ui" %>
<%@ taglib uri="http://liferay.com/tld/theme" prefix="liferay-theme" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <portlet:defineObjects />
view.jsp
<%@ include file="/html/common/init.jsp" %>
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" deferredSyntaxAllowedAsLiteral="true"%> <!-- 一般不跳转到其他页面的时候,doview 等 我们使用renderRequest渲染页面 -->
<portlet:renderURL var="cookieform"></portlet:renderURL>
<!-- 查询,修改,新增,删除 -->
<portlet:resourceURL id="cookieAjax" var="oper"></portlet:resourceURL>
<portlet:actionURL var="modCookie" name="modCookie">
<portlet:param name="jspPage" value="/html/cookieoperator/view.jsp"/>
</portlet:actionURL> <!-- 获取根目录 -->
<%
String rootPath = renderRequest.getContextPath();
String title = "配置cookie"; %> <script type="text/javascript" src="<%=rootPath%>/js/jQuery/jquery-3.1.1.js"></script>
<link rel="stylesheet" type="text/css" href="<%=rootPath%>/css/cookieoperator/main.css" /> <!-- 展示所有的cookie -->
<h1>Cookie的展示</h1>
<div id="win1">
<!-- 工具栏,查询,新增,修改,删除 -->
<div id="toolbar">
<input id="select" value="查询" type="button" />
<input id="add" value="新增" type="button" />
<input id="mod" value="修改" type="button" />
<input id="del" value="删除" type="button" />
</div>
<!-- 数据展示cookie -->
<div id="data">
<table id="cookieTable" border="1">
<tr>
<td>name</td>
<td>value</td>
<!-- <td>path</td> -->
<td>domain</td>
<td>version</td>
<td>comment</td>
</tr>
<c:forEach items="${cookies1 }" var="cookie1">
<tr>
<td>${cookie1.name }</td>
<td>${cookie1.value }</td>
<%-- <td>${cookie1.path }</td> --%>
<td>${cookie1.domain }</td>
<td>${cookie1.version }</td>
<td>${cookie1.comment }</td>
</tr>
</c:forEach>
</table>
</div> </div> <div id="win2" class="dialog">
<div id="movePart">
标题进行拖拽
<input id="back2" value="返回2" type="button" />
</div>
<div id="content">
<table id="cookieTable">
<tr>
<div>
<td>
<label for="name">cookie名称:</label>
<input type="text" name="name" id="name" class="required"/>
</td>
<td>
<label for="path" style="display:none">cookie路径:</label>
<input type="hidden" name="path" id="path"/>
</td>
</div>
</tr>
<tr>
<div>
<td>
<label for="value">cookie值:</label>
</td>
<td>
<input type="text" name="value" id="value" size="100"/>
</td> </div>
</tr>
<tr>
<div>
<td>
<label for="domain">cookie域名:</label>
<input type="text" name="domain" id="domain"/>
</td>
<td>
<label for="version">cookie版本:</label>
<input type="text" name="version" id="version"/>
</td>
</div>
</tr>
<tr>
<div>
<td>
<label for="comment">cookiecomment:</label>
<input type="text" name="comment" id="comment"/>
</td>
</div>
</tr>
<tr>
<td>
<input type="button" value="提交" id="send"/>
</td>
<td>
<input type="reset" id="res" value="清空"/>
</td>
</tr>
</table>
</div>
</div> <div id="mask" class="mask"></div>
<script type="text/javascript">
<!--
function tableTrClick() {
//选中所有tr,绑定事件
$('#cookieTable tr').on('click', function(){
//选中之后改变当前元素的class,清除其他元素的颜色
$('#cookieTable tr').removeClass("selected1");
$(this).addClass("selected1");
});
} /**
* js弹出窗口层 start
*/
//获取对应标签函数
function g(id) {
return document.getElementById(id);
} function autoCenter(el) {
//获取可见窗口大小
var bodyW = document.documentElement.clientWidth;
var bodyH = document.documentElement.clientHeight;
//获取对话框宽、高
var elW = el.offsetWidth;
var elH = el.offsetHeight; el.style.left = (bodyW - elW)/2 + 'px';
el.style.top = (bodyH - elH)/2 + 'px'; } function clearForm() {
$("#name").val("");$("#value").val("");$("#path").val("");
$("#domain").val("");$("#version").val("");$("#comment").val("");
} //点击之后弹出对话框,遮罩设置
g("add").onclick = function(){
g("win2").style.display = 'block';
g("mask").style.display = 'block';
//先重置表单 cookieTable
clearForm();
autoCenter(g("win2"));
} //修改
g("mod").onclick = function(){
g("win2").style.display = 'block';
g("mask").style.display = 'block';
//填充对应的值
//name, value,path,domain,version,comment
//先重置表单 cookieTable
clearForm();
var name = $('#cookieTable tr.selected1 td:eq(0)').text();
var value = $('#cookieTable tr.selected1 td:eq(1)').text();
var path = $('#cookieTable tr.selected1 td:eq(2)').text();
var domain = $('#cookieTable tr.selected1 td:eq(3)').text();
var version = $('#cookieTable tr.selected1 td:eq(4)').text();
var comment = $('#cookieTable tr.selected1 td:eq(5)').text();
//填充对应的值
$("#name").val(name);$("#value").val(value);$("#path").val(path);
$("#domain").val(domain);$("#version").val(version);$("#comment").val(comment); autoCenter(g("win2"));
} //关闭弹出框
g("back2").onclick = function() {
g("win2").style.display = 'none';
g("mask").style.display = 'none';
} //窗口大小改变时,对话框始终居中
window.onresize = function(){
autoCenter(g('win2'));
}; //鼠标坐标
var mx = 0, my = 0;
var dx = 0, dy = 0;
var isDraging = false; //是否可以拖拽
//鼠标按下
g('movePart').addEventListener('mousedown', function(e) {
var e = e || window.event;
//获取点击的鼠标位置
mx = e.pageX;
my = e.pageY; dx = g('win2').offsetLeft;
dy = g('win2').offsetTop;
isDraging = true;
});
//鼠标移动
document.onmousemove = function(e){
var e = e || window.event;
var x = e.pageX; //移动时鼠标X坐标
var y = e.pageY; //移动时鼠标Y坐标
if(isDraging){ //判断对话框能否拖动
var moveX = dx + x - mx; //移动后对话框新的left值
var moveY = dy + y - my; //移动后对话框新的top值
g('win2').style.left = moveX +'px'; //重新设置对话框的left
g('win2').style.top = moveY +'px'; //重新设置对话框的top
};
};
//鼠标松开
g('movePart').addEventListener('mouseup',function(){
isDraging = false;
});
//-------------------------------------------js弹出窗口层 end //--------------------------删除cookie start function getCookieval_r(offset) {
//上offset的位置开始查找的,直到";"的位置。
var endstr = document.cookie.indexOf(";", offset);
if(endstr == -1) {
//如果是末尾
endstr = document.cookie.length;
} return document.cookie.substring(offset, endstr);
} function getCookie(name) {
var arg = name + "=";
var alen = arg.length;
//获取cookie串的长度
var clen = document.cookie.length;
var i = 0;
var j = 0;
//遍历
while(i < clen) {
//当前cookie名字=长度
j = i + alen;
//判断是否是要遍历的cookie
if(document.cookie.substring(i, j) == arg) {
//获取cookie值,j为名字=结尾的地方
return getCookieval_r(j);
}
i = document.cookie.indexOf(" ", i) + 1;
if(i == 0) {
break;
}
}
return '';
} function delCookie(name) {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval = getCookie(name);
if(cval != null) {
document.cookie = name + "=" + cval + ";expires=" + exp.toGMTString() + "; path=/";
}
} //--------------------------删除cookie end function operCookies() { //点击的时候,发起请求
$('#select').on('click', function(){
//获取选中数据
var selectCookieName = $('#cookieTable tr.selected1 td:eq(0)').text(); //发起请求
$.ajax({
type:"POST",
url:"<%=oper%>",
dataType:"json",
data:{"operKey":"select"},
success:function(msg){
//更新页面
//1、获取这个table
//2、清除标题以下的数据
$('#cookieTable tr:gt(0)').empty();
//3、解析json,组装数组tr
//var jsonArr = eval("(" + msg + ")");
//4、添加到table中
//从新获取table
var $table = $('#cookieTable');
//遍历json
$.each(msg, function(i, item) {
var oneRow = "<tr>";
oneRow += "<td>" + item.name + "</td>";
oneRow += "<td>" + item.value + "</td>";
//oneRow += "<td>" + item.path + "</td>";
oneRow += "<td>" + item.domain + "</td>";
oneRow += "<td>" + item.version + "</td>";
oneRow += "<td>" + item.comment + "</td>";
oneRow += "</tr>"; $table.append(oneRow);
});
//从新渲染
tableTrClick();
}
});
}); $('#del').on('click', function(){
//获取选中数据
var selectCookieName = $('#cookieTable tr.selected1 td:eq(0)').text();
var path = $('#cookieTable tr.selected1 td:eq(2)').text();
delCookie(selectCookieName);
//发起请求
$.ajax({
type:"POST",
url:"<%=oper%>",
dataType:"json",
data:{"operKey":"del","selectCookieName":selectCookieName,"path":path},
success:function(msg){
//更新页面
//1、获取这个table
//2、清除标题以下的数据
$('#cookieTable tr:gt(0)').empty();
//3、解析json,组装数组tr
//var jsonArr = eval("(" + msg + ")");
//4、添加到table中
//从新获取table
var $table = $('#cookieTable');
//遍历json
$.each(msg, function(i, item) {
var oneRow = "<tr>";
oneRow += "<td>" + item.name + "</td>";
oneRow += "<td>" + item.value + "</td>";
//oneRow += "<td>" + item.path + "</td>";
oneRow += "<td>" + item.domain + "</td>";
oneRow += "<td>" + item.version + "</td>";
oneRow += "<td>" + item.comment + "</td>";
oneRow += "</tr>"; $table.append(oneRow);
});
//从新渲染
tableTrClick();
}
});
}); $('#send').on('click', function(){
//获取选中数据
//发起请求
$.ajax({
type:"POST",
url:"<%=oper%>",
dataType:"json",
data:{"operKey":"mod","name":$("#name").val(),"value":$("#value").val(),
"path":$("#path").val(),"domain":$("#domain").val(),"version":$("#version").val(),
"comment":$("#comment").val()},
success:function(msg){
//更新页面
//1、关闭弹出层
g("win2").style.display = 'none';
g("mask").style.display = 'none';
//2、清除标题以下的数据
$('#cookieTable tr:gt(0)').empty();
//3、解析json,组装数组tr
//var jsonArr = eval("(" + msg + ")");
//4、添加到table中
//从新获取table
var $table = $('#cookieTable');
//遍历json
$.each(msg, function(i, item) {
var oneRow = "<tr>";
oneRow += "<td>" + item.name + "</td>";
oneRow += "<td>" + item.value + "</td>";
//oneRow += "<td>" + item.path + "</td>";
oneRow += "<td>" + item.domain + "</td>";
oneRow += "<td>" + item.version + "</td>";
oneRow += "<td>" + item.comment + "</td>";
oneRow += "</tr>"; $table.append(oneRow);
});
//从新渲染
tableTrClick();
}
});
}); } $(document).ready(function(){ operCookies();
tableTrClick();
}); //-->
</script>
代码逻辑实现
建立vo对象
package com.xiaof.cookie.vo;
public class CookieVo {
private String name;
private String value;
private String path;
private String domain;
private int version;
private String comment;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public String getPath() {
return path;
}
public void setPath(String path) {
this.path = path;
}
public String getDomain() {
return domain;
}
public void setDomain(String domain) {
this.domain = domain;
}
public String getComment() {
return comment;
}
public void setComment(String comment) {
this.comment = comment;
}
public int getVersion() {
return version;
}
public void setVersion(int version) {
this.version = version;
}
@Override
public boolean equals(Object obj) {
if(obj == this)
return true;
//根据name判断是否存在
if(obj instanceof CookieVo) {
CookieVo temp = (CookieVo) obj;
if(temp.name.equals(name)) {
return true;
} else {
return false;
}
} else {
return false;
}
}
@Override
public int hashCode() {
//hashcode的获取方式,主要用来在对应不同的容器中,根据hashcode来散列的对象的存放,特定容器可能影响效率
//并且在比对数据的时候,java是通过hashcode的散列码进行匹配的,故和equals一起重载
int result = 11;
result = result * 17 + (name == null ? 0 : name.hashCode());
result = result * 17 + (value == null ? 0 : value.hashCode());
return result;
}
}
控制层代码逻辑
package com.xiaof.cookie; import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List; import javax.portlet.ActionRequest;
import javax.portlet.ActionResponse;
import javax.portlet.PortletException;
import javax.portlet.RenderRequest;
import javax.portlet.RenderResponse;
import javax.portlet.ResourceRequest;
import javax.portlet.ResourceResponse;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.junit.experimental.theories.PotentialAssignment;
import org.springframework.http.HttpRequest; import com.liferay.portal.kernel.json.JSONArray;
import com.liferay.portal.kernel.json.JSONFactoryUtil;
import com.liferay.portal.kernel.json.JSONObject;
import com.liferay.portal.kernel.util.ParamUtil;
import com.liferay.portal.kernel.util.Validator;
import com.liferay.portal.util.PortalUtil;
import com.liferay.util.bridges.mvc.MVCPortlet;
import com.xiaof.cookie.vo.CookieVo; /**
* Portlet implementation class CookieOperator
*/
public class CookieOperator extends MVCPortlet { @Override
public void doView(RenderRequest renderRequest,
RenderResponse renderResponse) throws IOException, PortletException { //页面初始化的时候,获取所有的cookie
Cookie cookies[] = renderRequest.getCookies();
//传递cookies进入前台
// List<CookieVo> cookies1 = new ArrayList<CookieVo>();
// for(int i = 0; i < cookies.length; ++i) {
// CookieVo vo = new CookieVo();
// vo.setName(cookies[i].getName());
// vo.setValue(cookies[i].getValue());
// vo.setPath(cookies[i].getPath());
// vo.setDomain(cookies[i].getDomain());
// vo.setVersion(cookies[i].getVersion());
// vo.setComment(cookies[i].getComment());
// cookies1.add(vo);
// System.out.println("name=" + cookies[i].getName());
// System.out.println("value=" + cookies[i].getValue());
// System.out.println("path=" + cookies[i].getPath());
// System.out.println("version=" + cookies[i].getVersion());
// System.out.println("comment=" + cookies[i].getComment());
// System.out.println("domain=" + cookies[i].getDomain());
// } renderRequest.setAttribute("cookies1", cookies); super.doView(renderRequest, renderResponse);
} @Override
public void serveResource(ResourceRequest resourceRequest,
ResourceResponse resourceResponse) throws IOException,
PortletException {
//获取resourcid String resourceId = resourceRequest.getResourceID();
//获取原生httprequest
HttpServletRequest request = PortalUtil.getOriginalServletRequest(PortalUtil.getHttpServletRequest(resourceRequest));
HttpServletResponse response = PortalUtil.getHttpServletResponse(resourceResponse); //获取参数
if(resourceId.equals("cookieAjax")) {
//获取参数
String operKey = ParamUtil.get(resourceRequest, "operKey", "select");
//获取cookie的name
String cookieName = ParamUtil.get(resourceRequest, "selectCookieName", ""); if(operKey.equals("select")) {
//这个是查询所有的cookie
List<CookieVo> cookies1 = readCookies(request);
//返回json数据
JSONArray jsonArray = JSONFactoryUtil.createJSONArray();
//遍历组装
for(int i = 0; i < cookies1.size(); ++i) {
CookieVo cookieVo = cookies1.get(i);
JSONObject obj = JSONFactoryUtil.createJSONObject();
obj.put("name", cookieVo.getName());
obj.put("value", cookieVo.getValue());
obj.put("path", cookieVo.getPath());
obj.put("version", cookieVo.getVersion());
obj.put("comment", cookieVo.getComment());
obj.put("domain", cookieVo.getDomain());
jsonArray.put(obj);
} //最后返回
PrintWriter pw = response.getWriter();
pw.write(jsonArray.toString());
} else if(operKey.equals("mod")) {
String name = ParamUtil.get(request, "name", "");
String value = ParamUtil.get(request, "value", "");
String path = ParamUtil.get(request, "path", "");
String domain = ParamUtil.get(request, "domain", "");
int version = Integer.valueOf(ParamUtil.get(request, "version", "0") == ""?"0":"0");
String comment = ParamUtil.get(request, "comment", ""); //设置到对应的cookie
if(Validator.isNotNull(name) && Validator.isNotNull(value)) {
Cookie cookie = new Cookie(name, value);
if(Validator.isNotNull(path))
cookie.setPath(path);
if(Validator.isNotNull(domain))
cookie.setDomain(domain);
if(Validator.isNotNull(version))
cookie.setVersion(version);
if(Validator.isNotNull(comment))
cookie.setComment(comment); response.addCookie(cookie);
} //这个是查询所有的cookie
CookieVo newTemp = new CookieVo();
newTemp.setName(name); newTemp.setValue(value);newTemp.setComment(comment);
newTemp.setDomain(domain);newTemp.setPath(path);newTemp.setVersion(version);
List<CookieVo> cookies1 = readCookies(request); if(cookies1.contains(newTemp)) {
//如果包含更新值,注意是深拷贝
newTemp = cookies1.get(cookies1.indexOf(newTemp));
newTemp.setValue(value);newTemp.setComment(comment);
newTemp.setDomain(domain);newTemp.setPath(path);
newTemp.setVersion(version);
} else {
//不包含新增
cookies1.add(newTemp);
} //返回json数据
JSONArray jsonArray = JSONFactoryUtil.createJSONArray();
//遍历组装
for(int i = 0; i < cookies1.size(); ++i) {
CookieVo cookieVo = cookies1.get(i);
JSONObject obj = JSONFactoryUtil.createJSONObject(); obj.put("name", cookieVo.getName());
obj.put("value", cookieVo.getValue());
obj.put("path", cookieVo.getPath());
obj.put("version", cookieVo.getVersion());
obj.put("comment", cookieVo.getComment());
obj.put("domain", cookieVo.getDomain()); jsonArray.put(obj);
} //最后返回
PrintWriter pw = response.getWriter();
pw.write(jsonArray.toString()); } else if(operKey.equals("del")) {
//删除cookie
String name = ParamUtil.get(request, "selectCookieName", "");
// String path = ParamUtil.get(request, "path", "");
List<CookieVo> cookies1 = readCookies(request);
CookieVo newTemp = new CookieVo();
newTemp.setName(name);
cookies1.remove(newTemp);
Cookie cookies[] = request.getCookies(); for(Cookie cookie : cookies){
if(cookie.getName().equals(name)){
Cookie cookie1 = new Cookie(name, null);
cookie1.setMaxAge(0);// 立即销毁cookie
// if(Validator.isNotNull(path)) {
// cookie1.setPath(path);
// }
response.addCookie(cookie1);
break;
}
} //返回json数据
JSONArray jsonArray = JSONFactoryUtil.createJSONArray();
//遍历组装
for(int i = 0; i < cookies1.size(); ++i) {
CookieVo cookieVo = cookies1.get(i);
JSONObject obj = JSONFactoryUtil.createJSONObject(); obj.put("name", cookieVo.getName());
obj.put("value", cookieVo.getValue());
obj.put("path", cookieVo.getPath());
obj.put("version", cookieVo.getVersion());
obj.put("comment", cookieVo.getComment());
obj.put("domain", cookieVo.getDomain()); jsonArray.put(obj);
} //最后返回
PrintWriter pw = response.getWriter();
pw.write(jsonArray.toString());
}
} super.serveResource(resourceRequest, resourceResponse);
} private List<CookieVo> readCookies(HttpServletRequest request) {
List<CookieVo> cookies1 = new ArrayList<CookieVo>();
Cookie cookies[] = request.getCookies();
for(int i = 0; i < cookies.length; ++i) {
CookieVo vo = new CookieVo();
vo.setName(cookies[i].getName());
vo.setValue(cookies[i].getValue());
vo.setPath(cookies[i].getPath());
vo.setDomain(cookies[i].getDomain());
vo.setVersion(cookies[i].getVersion());
vo.setComment(cookies[i].getComment());
cookies1.add(vo);
} return cookies1;
} public void modCookie(ActionRequest request,ActionResponse response) throws IOException {
//获取表单参数,设置到cookie中
//name, value,path,domain,version,comment
HttpServletResponse httpServletResponse = PortalUtil.getHttpServletResponse(response); String jspPage = ParamUtil.getString(request, "jspPage"); String name = ParamUtil.get(request, "name", "");
String value = ParamUtil.get(request, "value", "");
String path = ParamUtil.get(request, "path", "");
String domain = ParamUtil.get(request, "domain", "");
int version = Integer.valueOf(ParamUtil.get(request, "version", "0") == ""?"0":"0");
String comment = ParamUtil.get(request, "comment", ""); //设置到对应的cookie
if(Validator.isNotNull(name) && Validator.isNotNull(value)) {
Cookie cookie = new Cookie(name, value);
if(Validator.isNotNull(path))
cookie.setPath(path);
if(Validator.isNotNull(domain))
cookie.setDomain(domain);
if(Validator.isNotNull(version))
cookie.setVersion(version);
if(Validator.isNotNull(comment))
cookie.setComment(comment); httpServletResponse.addCookie(cookie);
} response.sendRedirect("jspPage", jspPage);
} }
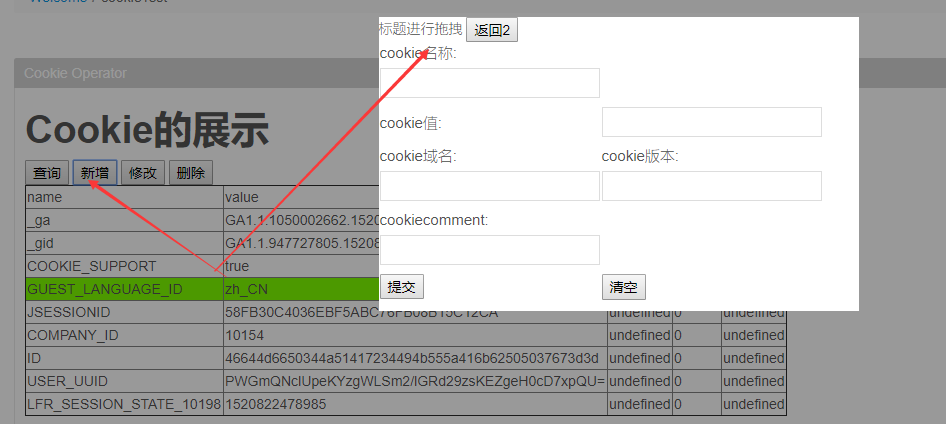
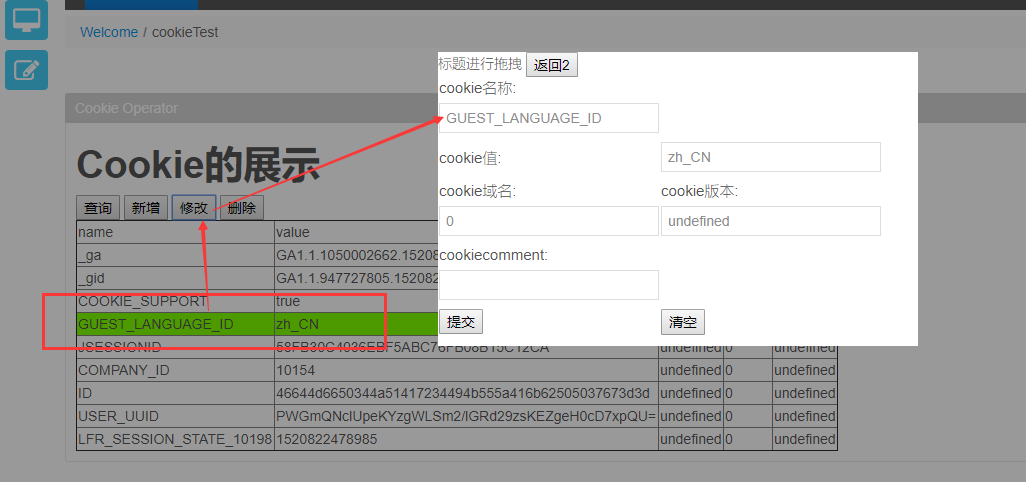
效果展示




【liferay】6、可配置式cookie的更多相关文章
- [开源 .NET 跨平台 数据采集 爬虫框架: DotnetSpider] [三] 配置式爬虫
[DotnetSpider 系列目录] 一.初衷与架构设计 二.基本使用 三.配置式爬虫 四.JSON数据解析与配置系统 上一篇介绍的基本的使用方式,虽然自由度很高,但是编写的代码相对还是挺多.于是框 ...
- 《SpringMVC从入门到放肆》四、SpringMVC配置式开发(处理器映射器)
上一篇我们讲解了DispatcherServlet的url-pattern配置详解,今天我们来真正对SpringMVC进行配置式开发.所谓配置式开发是指“处理器类是程序员自己定义的.实现了特定接口的类 ...
- 3.2.2 SpringMVC配置式开发
SpringMVC配置式开发 1. SpringMVC运行原理(执行过程) 2. 需求 用户提交一个请求, 服务端处理器接收到请求后, 给出一条信息,在相应页面中显示该条信息 3. 开发步骤 (1) ...
- [开源 .NET 跨平台 Crawler 数据采集 爬虫框架: DotnetSpider] [三] 配置式爬虫
[DotnetSpider 系列目录] 一.初衷与架构设计 二.基本使用 三.配置式爬虫 四.JSON数据解析与配置系统 五.如何做全站采集 上一篇介绍的基本的使用方式,自由度很高,但是编写的代码相对 ...
- umi怎么去添加配置式路由
今天在学习umi,他的路由机制非常的方便,但是在学到配置式路由的时候,看官方文档里面一笔带过: 对于我这种小萌新来说,有点懵,我需要把配置文件放到哪里呢?经过一番研究,发现它是放在根目录的.umirc ...
- 使用函数接口和枚举实现配置式编程(Java与Scala实现)
概述 做报表时,有时需要根据不同的业务生成不同的报表.这样,需要能够动态地配置列字段,并根据列字段来输出对应的报表.使用函数接口结合枚举可以比较优雅地实现配置式编程. 问题描述如下: 假设有对象 St ...
- SpringMVC配置式开发
所谓配置式开发是指“处理器类是程序员手工定义,实现了特定接口的类,然后再在SpringMVC 配置文件中对该类进行显示的.明确的注册”的开发方式. 一.处理器映射器HandlerMapping Han ...
- spring定时任务的配置式与注解式
在定时任务配置文件中添加内容: <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&q ...
- nginx反向代理转发apache配置 之 cookie去哪儿了?
在公司接手了个微信项目,由于微信环境下访问网站需要使用对外开放的域名,所以有相关问题,都是直接运维同事帮忙处理. 原理是这样: 方案一: 1. 将域名解析指向测试服务器的地址: 2. 开放相关端口访问 ...
随机推荐
- 2018.11.24 poj3261Milk Patterns(后缀数组)
传送门 后缀数组经典题. 貌似可以用二分答案+后缀数组? 我自己yyyyyy了一个好写一点的方法. 直接先预处理出heightheightheight数组. 然后对于所有连续的k−1k-1k−1个he ...
- 2018.11.09 codeforces487E. Tourists(tarjan+树链剖分)
传送门 先把边双连通分量用圆方树一样的方法缩点,然后把新建的树树剖维护. 注意对于边双连通分量需要维护动态最小值,可以用multisetmultisetmultiset. 代码: #include&l ...
- p标签在div中垂直居中,并且div高度随着p标签文字内容的变化而变化
1.div设置flex布局 div{ display: flex; align-items: center; } 2.div不要设置height,设置min-height
- (2)The secrets of learning a new language
https://www.ted.com/talks/lydia_machova_the_secrets_of_learning_a_new_language/transcript 00:13I lov ...
- char与CString相互转换
Char -> CStringchar ch[] = "Hello";CString str;str.Format("%s",ch);CString -& ...
- Mybatis-Plus 实战完整学习笔记(十一)------条件构造器删除,修改,conditon
1.修改功能--其他过滤方式跟select一样 /** * 修改条件构造器 * @throws SQLException */ @Test public void selectUpdate() thr ...
- 第31章:MongoDB-索引--复合索引
①复合索引 对多个字段创建索引被称为复合索引或者组合索引 ②创建组合索引 创建组合索引(以后台模式创建) db.user.ensureIndex({"username": 1, & ...
- silverlight 定时器 System.Windows.Threading.DispatcherTimer
声明 System.Windows.Threading.DispatcherTimer _MessageControler; //刷新 _MessageControler = new System.W ...
- VHDL基础2
Signals & Variables VHDL 提供了 signal 和 variable 两种对象来处理非静态数据:提供了 constant 和 generic 来处理静态数据. cons ...
- stm32常识
cmsis全称Cortex Microcontroller Software Interface Standard,就是Cortex微处理器软件接口标准 stm32每组gpio有7组端口,分别是2个3 ...
