Vue单页面应用
单页面应用指一个系统只加载一次资源,然后下面的操作交互、数据交互是通过router、ajax来进 行,页面并没有刷新;
<1>在vue搭建的环境里面怎么有没有公用的css和js?如果有是怎么引用的?
有公用的css和js,有两种引用的方法:(要深刻理解单页面应用程序哦,单页面就是引入后在哪里都能使用)
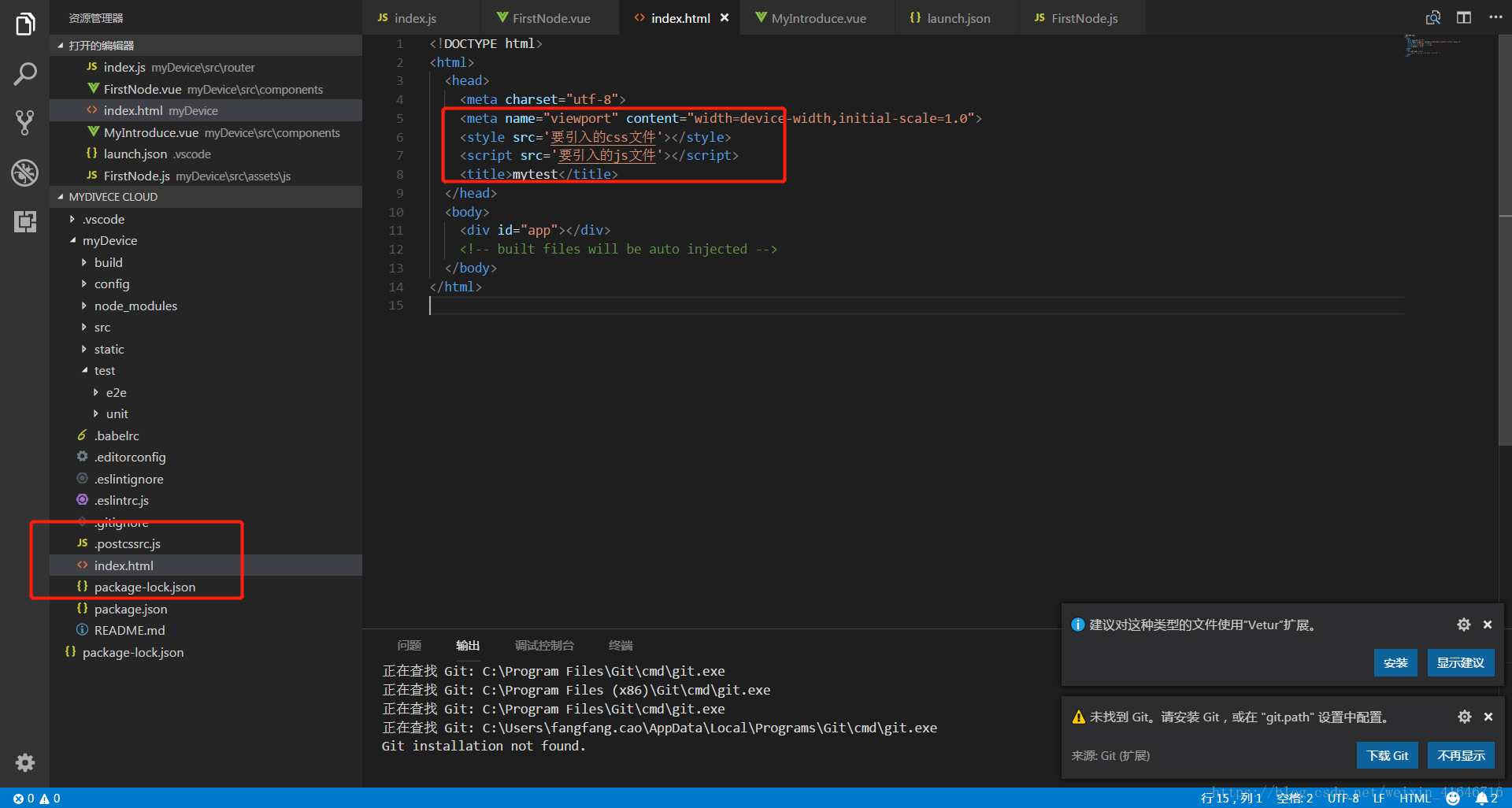
1.全局公共引用样式和js文件

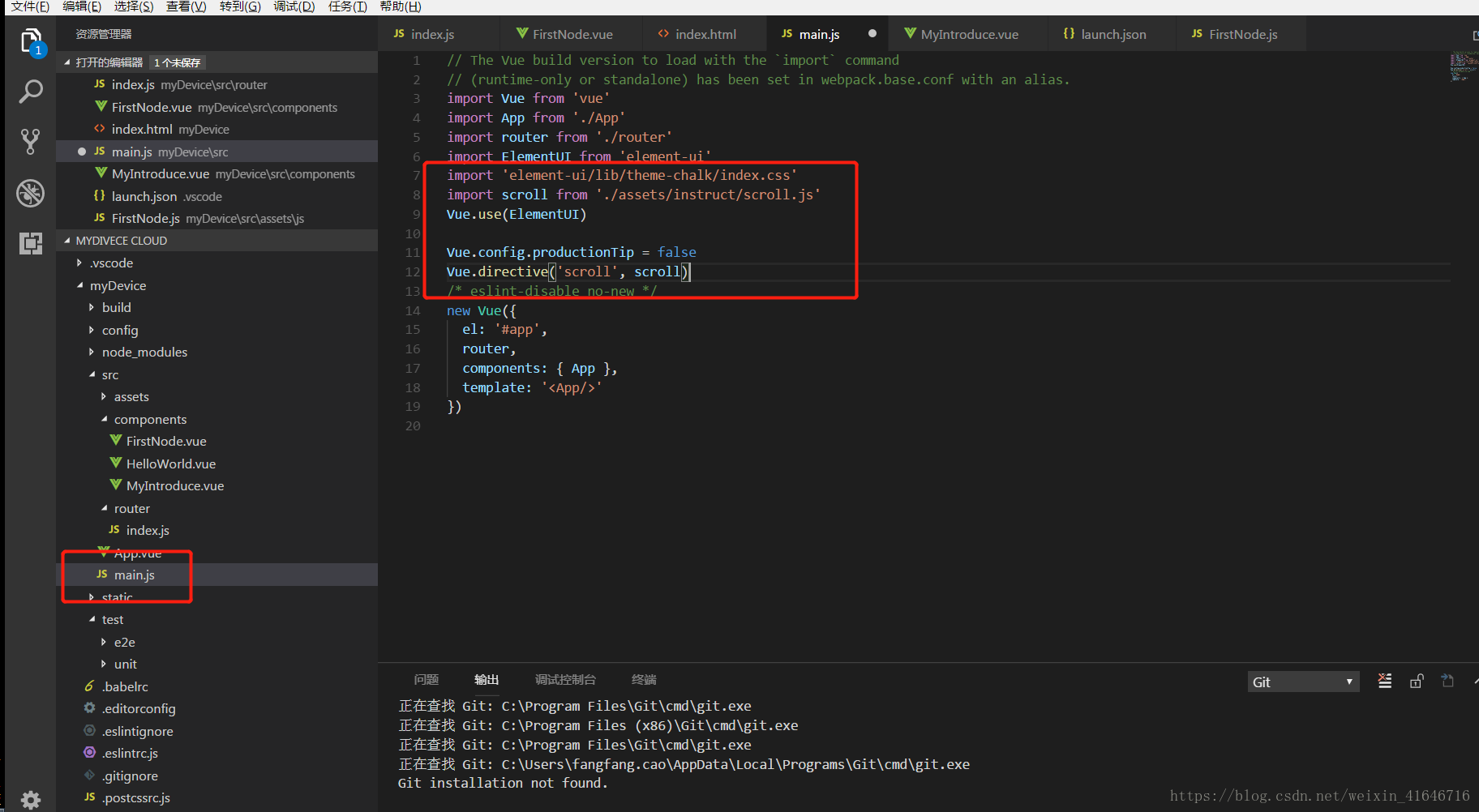
2.组件的引入

单页面的应用优点:
1.分离前后端关注点,前端负责界面显示,后端负责数据存储和计算。不会把前后端的逻辑混杂在一起;
2.减轻服务器压力,服务器只用出数据就可以;
3.同一套后端程序代码,不用修改就可以用于Web界面、手机、平板等多种客户端;
4.用户体验好、快,内容的改变不需要重新加载整个页面,web应用更具响应性和更令人着迷;
5.SPA和RESTful架构一起使用,后端不再负责模板渲染、输出页面工作,web前端和各种移动终端地位对等,后端API通用化;
单页面的应用缺点:
Vue单页面应用的更多相关文章
- 处理 Vue 单页面应用 SEO 的另一种思路
vue-meta-info 官方地址: monkeyWangs/vue-meta-info (设置vue 单页面meta info信息,如果需要单页面SEO,可以和 prerender-spa-plu ...
- Vue单页面骨架屏实践
github 地址: VV-UI/VV-UI 演示地址: vv-ui 文档地址:skeleton 关于骨架屏介绍 骨架屏的作用主要是在网络请求较慢时,提供基础占位,当数据加载完成,恢复数据展示.这样给 ...
- vue单页面打包文件大?首次加载慢?按需加载?是你打开方式不对
部署各vue项目,走了一遍坑.... vue单页面应用刷新404 找到nginx多网站配置文件:类似nginx/sites-available/www.baidu.com server { liste ...
- [one day one question] Vue单页面应用如何保证F5强刷不清空数据
问题描述: Vue单页面用按F5强刷,数据就恢复初始了,这怎么破? 解决方案: store.subscribe((mutation, state) => { sessionStorage.set ...
- [转] 2017-11-20 发布 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- vue单页面处理SEO问题
设置vue 单页面meta info信息 vue-meta-info,(https://github.com/muwoo/vue-meta-info)如果需要单页面SEO,可以和 prerender- ...
- Vue单页面应用阻止浏览器记住密码
Vue单页面应用阻止浏览器记住密码 ——IT唐伯虎 摘要: Vue单页面应用阻止浏览器记住密码. 现象1:路由切换时再次提示“是否记住密码” 登录页面有个密码输入框,输入账号密码进行登录: 登录完成后 ...
- 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- fullpage在vue单页面当中使用会出现的问题以及解决办法
在 vue 单页面当中发现fullpage会报错,报错信息大概意思为,fullpage不允许初始化多次. 解决办法,在使用fullpage的组件跳转路由进入销毁组件之前的生命周期的时候对fullpag ...
- Vue 单页面应用 SEO SPA single page application advantages and disadvantages
处理 Vue 单页面应用 SEO 的另一种思路 - muwoo - 博客园 https://www.cnblogs.com/tiedaweishao/p/7493971.html SPA网站SEO完美 ...
随机推荐
- 三层和MVC
一样写啊... 比如DAL层: C# code? 1 2 3 4 5 Public void Update(XXXXX.Models.News model) { db.Entry(XX ...
- 织梦 列表页 list标签 按照自已设置的方式排序
一.可以按照权重排序 降序排序 desc 1.添加的文章默认权重是自动加1,所以只要把想置顶的文章权重设置很高,如10000 2.{dede:list pagesize='12′ orderby='w ...
- L2与L1正则化理解
https://www.zhihu.com/question/37096933/answer/70507353 https://blog.csdn.net/red_stone1/article/det ...
- Python3 reversed 函数
Python3 reversed 函数 Python3 内置函数 描述 reversed 函数返回一个反转的迭代器. 语法 以下是 reversed 的语法: reversed(seq) 参数 se ...
- 微信小程序开发——超链接或按钮点击跳转到其他页面失效
1. 超链接导航失效: 小程序规则——wx.navigateTo 和 wx.redirectTo 不允许跳转到 tabbar 页面,只能用 wx.switchTab 跳转到 tabbar 页面
- 微信小程序开发——连续快速点击按钮调用小程序api返回后仍然自动重新调用的异常处理
前言: 小程序开发中诸如获取用户手机号码.调起微信支付.领取卡券等api都是会有一定的延迟的.也就是说通过点击按钮调用这些api的时候,从点击按钮调用api,到支付页面或者领取卡券界面展示出来是需要一 ...
- vue 打包
1.assetsPublicPath路径改为‘./’(两处) 2.cmd运行 cnpm run build 3.生成的dist文件即可本地访问
- [剑指Offer]11-旋转数组的最小数字(二分查找)
题目链接 https://www.nowcoder.com/practice/9f3231a991af4f55b95579b44b7a01ba?tpId=13&tqId=11159&t ...
- .“代理XP”组件已作为此服务器安全配置的一部分被关闭的解决办法
“代理XP”组件已作为此服务器安全配置的一部分被关闭.系统管理员可以使用sp_configure来启用“代理XP”.有关启用“代理XP”的详细信息,请参阅SQL Server联机丛书中的“外围应用配置 ...
- Python使用SMTP发送邮件(163,yeah等网易邮箱已测试可以)
#! /usr/bin/env python# -*- coding: UTF-8 -*-import smtplibfrom email.mime.text import MIMETextmailt ...
