jquery接触初级-----juqery DOM操作 之二
DOm 操作之: 1.1 children(),这个函数只是查找元素的子元素,而不考虑其他后代元素
<body>
<p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p>
<ul>
<li title="苹果" class="shuoguo1">苹果</li>
<li title="梨子" class="huanying2015"> <strong>这是一个梨子</strong></li>
<li title="香蕉" class="shuoguo3">香蕉</li>
<p class="rice">大米</p>
<p class="xiaomai">小麦</p>
</ul>
<input type="button" value="切换" class="btn">
</body>
js 代码:
<script>
$(function() {
var Oul = $("ul");
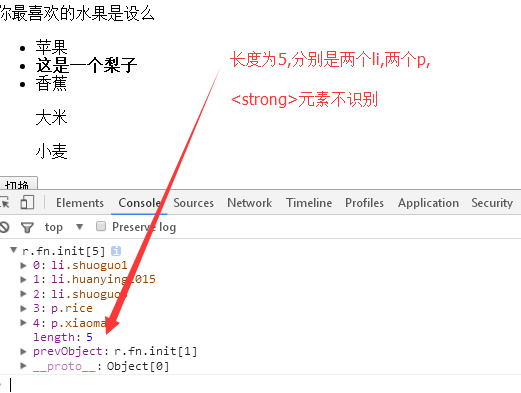
console.log(Oul.children());
});
</script>

1.2 方法next(),获取元素紧挨着的下一个同辈元素
<script>
$(function() {
var OLi = $("li.shuoguo1");
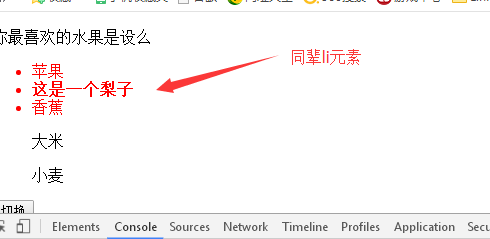
console.log(OLi.next());
OLi.next().css("background", "#ccc");
});
</script>
运行结果:

1.3 方法:prev() ,获取当前元素同辈节点的上一个节点
<script>
$(function() {
var Op = $("p.rice");
Op.prev().css("color", "red");
});
</script>
运行结果:

1.4.1 是siblings() ,获取匹配元素的所有同辈元素
<script>
$(function() {
var Op = $("p.rice");
Op.siblings().css("color", "red");
});
</script>

1.4.2 也可以加入限制条件:
<script>
$(function() {
var Op = $("p.rice");
Op.siblings('li').css("color", "red");
});
</script>
运行结果:

1.5 方法 closest():查找最近的元素节点
<style>
.myclass {
color: red;
}
</style>
<script>
$(function() {
$(document).bind("click", function(e) {
$(e.target).closest('li').toggleClass("myclass");
});
});
</script>
运行结果:还不是特别理解,但是知道可以用来做事件委托,如下

1.6 方法:parent(),返回一个父节点,仅有一个节点;parents(),返回所有的父节点,全部的父节点,包括,爷爷节点,祖父节点,祖先节点等,总之是所有的父节点都包括
<script>
$(function() {
var Ostr = $("strong");
var Opat = Ostr.parent();
var Apat = Ostr.parents();
console.log(Opat);
console.log(Apat);
});
</script>
运行结果:

1.7 方法 css();所有的样式style都可以通过css()获取和设置,一个参数时是获取,两个参数时是设置,这个方法比较常见,不再举例
1.8 关于元素定位的方法:offset(), 获取元素在当前视窗的相对偏移
var offset = $("p").offset(); //获取元素的offset()
var left = offset.left; // 获取元素的left
var top = offset.top; // 获取元素的top
1.9 position() 方法:获取元素的相对偏移,与offset()类似,但是,position()相对的是最近的元素的偏移,且最近的元素的position要有定位属性,即relative,或者absolute;
var position = $("p").position(); //获取元素的offset()
var left = position.left; // 获取元素的left
var top = position.top; // 获取元素的top
1.10 获取元素的滚动条距离顶端的距离,及获取元素距离左侧的距离
$("p").scrollTop(); // 获取p元素滚动条距离顶端的距离
$("p").scrollLeft(); // 获取p元素滚动条距离左侧的距离
jquery接触初级-----juqery DOM操作 之二的更多相关文章
- jquery接触初级-----juqery DOM操作 之一
1. DOM 分为三个部分:DOM core ,HTML_DOM,CSS_DOM: 1.1.document.getElementById(),document.getElementsByTagNam ...
- jquery接触初级-----juqery DOM操作实例,动态图片显示
1. 要求:对一个a标签元素,当鼠标操作,移入时,显示a标签title属性的信息,鼠标移出时,隐藏a标签属性的title属性信息 a 标签本身的title 属性具有自我显示的特性,但是这个特性比较慢, ...
- jquery接触初级-----juqery 动画函数
1. window.onload(), 一次只能保存对一个函数的引用:如果多次调用,他会自动用后面的函数覆盖前面的函数 2.$(document).ready(); 会在现有行为上追加新的行为,这些函 ...
- jquery接触初级-----juqery选择器实例
jquery 选择器用于触发事件,可以少写很多js代码,一般来说,基本的特效功能都能够完成 这里列举一个简单的jquery写的例子: 要求:有两种情况: 1.产品最初状态显示简约形式的品牌,即显示部分 ...
- jQuery学习笔记之DOM操作、事件绑定(2)
jQuery学习笔记之DOM操作.事件绑定(2) --------------------学习目录------------------------ 4.DOM操作 5.事件绑定 源码地址: https ...
- jquery接触初级----jquery 对象和Dom对象
1. DOM 对象,每一份DOm对象(Document Object model)都可以表示成一棵树,一个基本的网页如下: <!DOCTYPE html> <html lang=&q ...
- jQuery基础修炼圣典—DOM篇(二)jQuery遍历
1.children()方法 jQuery是一个合集对象,如果想快速查找合集里面的第一级子元素,此时可以用children()方法.这里需要注意:.children(selector) 方法是返回匹配 ...
- jQuery(3)——DOM操作
---恢复内容开始--- jQuery中的DOM操作 [DOM操作分类] DOM操作分为DOM Core(核心).HTML-DOM和CSS-DOM三个方面. DOM Core:任何一种支持DOM的 ...
- jQuery学习笔记(DOM操作)
DOM操作的分类 一般来说,DOM操作分为3个方面,即DOM Core.HTML-DOM和CSS-DOM. 1. DOM Core DOM Core并不专属于JavaScript,任何一种支持DOM的 ...
随机推荐
- Jmeter(三十一)Jmeter Question 之 乱码解读
众所周知,编码的问题影响着众多开发者,当然见多不怪. 先扒了一个编码的原因,也就是为什么要编码: 计算机中存储信息的最小单元是一个字节即 8 个 bit,所以能表示的字符范围是 0~255 个 人类要 ...
- [UE4]Authority,网络控制权
复制的条件 1.是否可复制开关打开 2.而且是服务器创建,或者放在关卡中. Authority,网络控制权 1.在网络游戏中,由当前进程创建的Actor,对其拥有网络控制权 2.Has Authori ...
- Hash算法原理的简单分析
哈希计算就是努力的把比较大的数据存放到相对较小的空间中.最常见的哈希算法是取模法.下面简单讲讲取模法的计算过程.比如:数组的长度是5.这时有一个数据是6.那么如何把这个6存放到长度只有5的数组中呢.按 ...
- U3D学习11——nav导航和动画
一.nav导航 1.nav mesh agent 2.off mesh link 3.navigation面板-areas标签的应用,导航分层 二.动画 1.avatar可重用. 2.Animator ...
- (转)深入研究 蒋金楠(Artech)老师的 MiniMvc(迷你 MVC),看看 MVC 内部到底是如何运行的
原文地址:http://www.cnblogs.com/Music/p/mini-mvc.html (含代码) ASP.NET MVC是如何运行的[1]: 建立在“伪”MVC框架上的Web应用 地址: ...
- Windows Server 2016 路由和远程访问
本次实验是将Windows Server 2016 配置成一个路由器,为此网络上的客户端和服务器启用多重协议LAN到LAN,LAN到WAN,虚拟专用网络和网络地址转换路由服务.使用路由和远程访问需配置 ...
- nginx完全关闭log
nginx.conf中要在http一节里面添加 access_log off; error_log off;
- Java 时间类
1.System 类 2.Date 类 3.SimpleDateFormate 类 4.Calendar 类 1.System 类 得到当前的时间值.System 类不能被实例化,需要通过它的静态方法 ...
- Python中__new__的作用
__new__ 的作用 依照Python官方文档的说法,__new__方法主要是当你继承一些不可变的class时(比如int, str, tuple), 提供给你一个自定义这些类的实例化过程的途径.还 ...
- mongodb的Limit|skip|投影|排序|消除重复
Limit 方法limit():用于读取指定数量的文档 语法: db.集合名称.find().limit(NUMBER) 参数NUMBER表示要获取文档的条数 如果没有指定参数则显示集合中的所有文档 ...
