利用Render Texture实现游戏的小雷达效果(摄影机分屏)
最近游戏蛮牛在举办一个活动,就是要做出这样的效果:

题目:实现游戏分屏效果
要求:
1、 分屏,且分割线不规则(即非水平或垂直);
2、 各屏可单独操作(移动、缩放),操作指该屏整体操作;
3、 左(或上)立方体顺时针自转;右(或下)立方体逆时针自转;
一开始以为又要动用我最不熟悉的Shader了,有点怕,后来仔细一想,这不就是跟雷达效果一样的么?
然后立马动手,做一个效果玩玩。

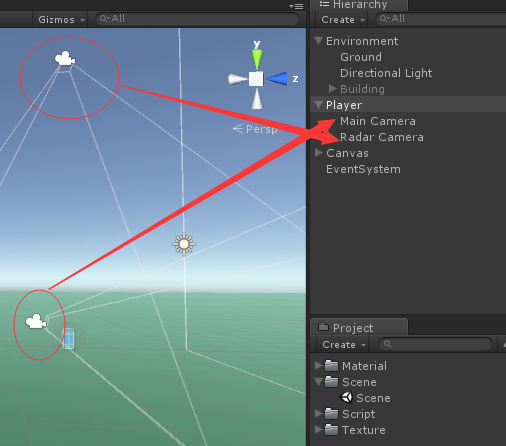
原理很简单,就是弄两个摄影机,一个作为Player的子物体,并放在Player背后,跟随着Player,
当第三人称摄影机,这是一个主摄影机,不用设置什么。第二个摄影机也同样作为Player的自物体,
并放在Player的头顶,作为俯视摄影机,这样该摄影机看到的就是类似雷达效果了。

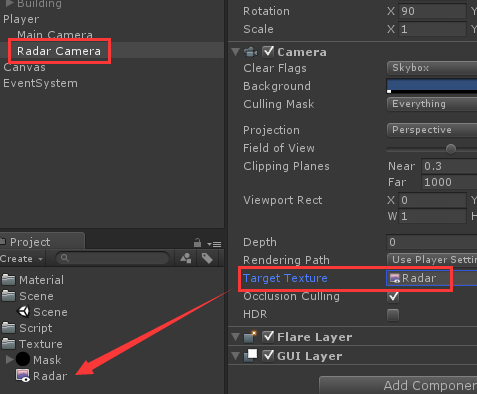
不过我并不打算直接将俯视摄影机的内容画到屏幕上,毕竟摄影机只能是方形的,如果直接放屏幕上,
并不能实现我们要的各种形状的效果,所有我先将摄影机的内容投射到一张“Render Texture”身上,
在Project视图下右键新建一张“Render Texture”即可

然后再通过UGUI将此Render Textur裁剪成我要的形状,然后再当成GUI投射到屏幕上。
具体做法如下:
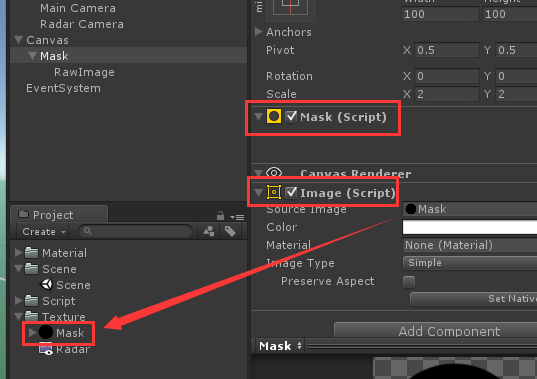
先设置Mask遮罩,具体要什么形状你自己PS画一个

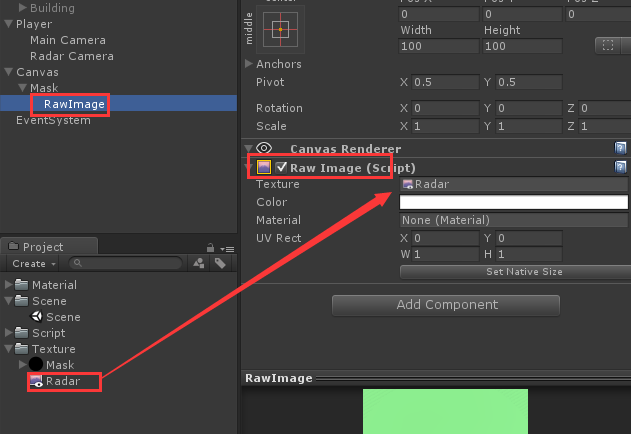
然后再给该Mask添加一个RawImage自物体,并将Render Texture显示到该子物体身上即可,

现在一切已经完毕了,再给Player添加一段控制代码,就可以做出一个简易的第三人称小游戏了。
using UnityEngine;
using System.Collections; public class PlayerController : MonoBehaviour { public float WalkSpeed = 2.0f;
public float RotateSpeed = 3.0f; private CharacterController controller; // Use this for initialization
void Start () {
controller = GetComponent<CharacterController>();
if(controller == null)
{
Debug.LogError("CharacterController cound not be found");
}
} // Update is called once per frame
void Update () {
var x = Input.GetAxis("Horizontal");
var z = Input.GetAxis("Vertical"); controller.SimpleMove(transform.forward * z * WalkSpeed * Time.time);
transform.Rotate(, x * RotateSpeed, );
}
}
总结一下:
其实不规则形状的摄影机分屏原理就是先将摄影机的内容画到一张图片上,
然后再通过UGUI的遮罩效果裁剪出一定形状,再讲该图片放到裁剪后的图片上,
显示出来的就是裁剪过的摄影机内容了。
最后附上源码:
利用Render Texture实现游戏的小雷达效果(摄影机分屏)的更多相关文章
- camera render texture 游戏里的监控视角
Camera里: 新建render texture并拖入到target texture里 新建材质球 拖入render texture camera里的视角会在材质球上出现 新建一个pla ...
- 【unity3d游戏开发之基础篇】unity3d射线的原理用法以及一个利用射线实现简单拾取的小例子
原地址:http://www.cnblogs.com/xuling/archive/2013/03/04/2943154.html 最近开始研究U3D,它的强大就不多说了, 今天研究了研究射线相关东西 ...
- Java中利用随机数的猜拳游戏
Java中利用随机数的猜拳游戏,实现非常简单,重难点在于随机数的产生. 首先GameJude类是用于判断输赢的一个类: package testGame; public class GameJudge ...
- 小易邀请你玩一个数字游戏,小易给你一系列的整数。你们俩使用这些整数玩游戏。每次小易会任意说一个数字出来,然后你需要从这一系列数字中选取一部分出来让它们的和等于小易所说的数字。 例如: 如果{2,1,2,7}是你有的一系列数,小易说的数字是11.你可以得到方案2+2+7 = 11.如果顽皮的小易想坑你,他说的数字是6,那么你没有办法拼凑出和为6 现在小易给你n个数,让你找出无法从n个数中选取部分求和
小易邀请你玩一个数字游戏,小易给你一系列的整数.你们俩使用这些整数玩游戏.每次小易会任意说一个数字出来,然后你需要从这一系列数字中选取一部分出来让它们的和等于小易所说的数字. 例如: 如果{2,1,2 ...
- 利用WordPress REST API 开发微信小程序从入门到放弃
自从我发布并开源WordPress版微信小程序以来,很多WordPress网站的站长问有关程序开发的问题,其实在文章:<用微信小程序连接WordPress网站>讲述过一些基本的要点,不过仍 ...
- Render Texture
[Render Texture] Render Textures are special types of Textures that are created and updated at runti ...
- Render Texture coordinates
https://docs.unity3d.com/550/Documentation/Manual/SL-PlatformDifferences.html Render Texture coordin ...
- 编写Java程序,利用List实现报数游戏的实现思路
返回本章节 返回作业目录 需求说明: 利用List实现报数游戏 在控制台输入一个大于3的正整数,该整数表示有多少人,如在控制台输入10,表示有10个人,10个人围成一个圆圈,从序号1开始为这些人依次编 ...
- 利用canvas阴影功能与双线技巧绘制轨道交通大屏项目效果
利用canvas阴影功能与双线技巧绘制轨道交通大屏项目效果 前言 近日公司接到一个轨道系统的需求,需要将地铁线路及列车实时位置展示在大屏上.既然是大屏项目,那视觉效果当然是第一重点,咱们可以先来看看项 ...
随机推荐
- shell中export理解误区
一直以来,以为shell脚本中经过export后的变量会影响到执行这个shell的终端中的环境变量.环境变量这个概念不是shell所独有的,而是linux里面进程所拥有的,shell解释器运行起来就是 ...
- 从人类社会的角度看OO(独家视角)
引言 在OO的工作中,我们一定会涉及到类,抽象类和接口.那么类和抽象类以及接口到底扮演的什么角色? 本文主要是从人类社会的角度阐述类与抽象类以及接口的"社会"关系,从而让我们抛弃书 ...
- EF级联删除
引言 在主表中指定Key,子表中指定Required后,并不会在数据库中生成级联删除的外键.那怎么才能使EF在数据中生成级联删除的外键? SQLServer数据库中级联删除功能配置界面: 上图 ...
- Linux下基于vsftpd搭建ftp服务器
1.先用检查是否已经安装rpm -qa| grep vsftpd2.然后再进行在线安装vsftpd这个服务yum install vsftpd -y3.修改vi /etc/vsftpd/vsftpd. ...
- 【三石jQuery视频教程】02.创建 FontAwesome 复选框和单选框
视频地址:http://v.qq.com/page/m/8/c/m0150izlt8c.html 大家好,欢迎来到[三石jQuery视频教程],我是您的老朋友 - 三生石上. 今天,我们要通过基本的H ...
- 跟我从零基础学习Unity3D开发--NGUI入门基础
英雄联盟(撸啊撸) QQ飞车 魔兽世界等等相信大家都玩过游戏吧,玩过那UI知道是什么吧?UI可能说得有点专业的话那么游戏中那些属性面板例如: 现在对UI有一定认识了吧!回想一下您玩过的游戏就一定知道什 ...
- Css--深入学习之三角形气泡窗
本文是作者从别的网站和文章学习了解的知识,简单做了个笔记,想要学习更多的可以参考这里:[css进阶]伪元素的妙用--单标签之美,奇思妙想 一.三角形的实现 首先,先画了三角形,后面二.三都是根据这个 ...
- linux进阶1
1.linux命令 1.1.find功能:在linux文件系统中,用来查找一个文件放在哪里了.举例:find /etc -name "interfaces"总结:(1)什么时候用f ...
- JavaScript语法规范
推荐的JavaScript编码规范 阅读 247 评论 0 喜欢 0 作为前端开发人员,我相信每一个人都或多或少的用到原生的JavaScript,也正是因为用的人多,导致编码风格也是多种多样的,而不规 ...
- Asp.Net Core 项目搭建 基础配置 和MySql 的使用
一.开发环境准备 1.安装Visual Studio 2015,我这里安装的是专业版. 2.安装.NET Core SDK相关 需要安装 Visual Studio 2015 update3和NET ...
