[Python] 利用Django进行Web开发系列(一)

1 写在前面
在没有接触互联网这个行业的时候,我就一直很好奇网站是怎么构建的。现在虽然从事互联网相关的工作,但是也一直没有接触过Web开发之类的东西,但是兴趣终归还是要有的,而且是需要自己动手去实践的。Web开发的途径有好多种,比如传统的.Net,还有很火爆的Java。Python作为一种灵活好学的脚本语言,已经越来越受程序员的欢迎和热捧,甚至成为程序员的必备技能。Django是Python的Web开放框架,好多人说学习Python就是在学Django,从这也可以看出Django的强大。博主也是刚刚接触Django,纯属个人兴趣爱好,望与广大博友共同学习和讨论。
2 什么是Web开发?
在介绍什么是Web开发之前,先简单提及一下大家熟悉的WWW。WWW(World Wide Web)简称万维网。通俗地说,WWW是一套技术规范,它里面包含很多技术和协议,例如html技术、url、http协议等。人们通过这套技术规范,可以对Internet网络上主机的资源进行描述,进而可以通过一个WWW的客户端访问这些资源。常用的WWW客户端有IE、Foxfire等浏览器。
由于WWW技术的出现,人们可以在世界上的任何一个角落,通过一个浏览器访问因特网上任何一台远程计算机上的资源,或与远程计算机进行通讯。20世纪由于WWW技术的出现,因而诞生了“地球村”的概念。
而Web就是用来表示Internet主机上供外界访问的资源的。在英语中web即表示网页的意思,网页也统称为web资源。Internet上供外界访问的Web资源主要分为如下两类:
静态web资源:指web页面中供人们浏览的数据始终是不变的,例如,html页面;
动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。
微软对Web开发的定义:Web开发是一个指代网页或网站编写过程的广义术语。这些页面可能是类似于文档的简单文本和图形。页面也可以是交互式的,或显示变化的信息。编写交互式服务器页面略微复杂一些,但却可以实现更丰富的网站。如今的大多数页面都是交互式的,并提供了购物车、动态可视化甚至复杂的社交网络等现代在线服务。
通俗的说,web开发就是我们说的做网站。它分为网页部分和逻辑部分也就是我们说的前台与后台,前台负责与用户的交互,显示数据。用到HTML显示数据,CSS控制样式,JS编写复杂交互。后台编写处理这些逻辑的程序,可以用C#,java,php等语言。
现在web应用程序已经和我们的生活息息相关,小到我们的博客,空间,大到大型社交网站如facebook、人人等。更复杂的如电子商务中的C2C,B2B等网站,都给我们带来了很大的方便。
那么Web开发与CS开发有什么区别呢?

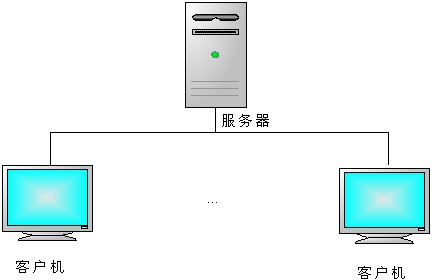
C/S结构,即Client/Server(客户机/服务器)结构,是大家熟知的软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境的优势。

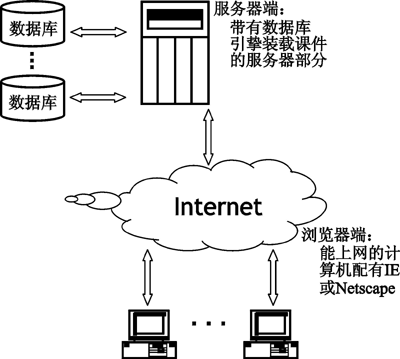
B/S结构,即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户界面完全通过WWW浏览器实现,一部分事务逻辑在前端实现,但是主要事务逻辑在服务器端实现,形成所谓3-tier(三层架构)结构。B/S结构利用不断成熟和普及的浏览器技术实现原来需要复杂专用软件才能实现的强大功能,并节约了开发成本,是一种全新的软件系统构造技术,这种结构更成为当今应用软件的首选体系结构。
首先必须强调的是C/S和B/S并没有本质的区别:B/S是基于特定通信协议(HTTP)的C/S架构,也就是说B/S包含在C/S中,是特殊的C/S架构。
从根本上说,CS开发更适合开发单机的应用程序,或者比较固定业务逻辑,而且对硬件要求较高的程序。比如:一些应用软件,如杀毒软件,教学软件这些与服务器逻辑交互较少,而且程序与客户端硬件有密切联系的程序。
而BS开发趋向于电子商务、社交网络等这些需要服务端密切配合的软件。他由于客户端只有一个浏览器,开发方便,用户体验简洁,但是会受到网络通信的限制,必须考虑服务器性能。
3 什么是Django?
借用djangobook中的一段话介绍来解释一下Django到底是什么。“Django是一个可以使Web开发工作愉快并且高效的Web开发框架。使用Django,使你能够以最小的代价构建和维护高质量的Web应用。”
从好的方面来看,Web 开发激动人心且富于创造性;从另一面来看,它却是份繁琐而令人生厌的工作。 通过减少重复的代码,Django 使你能够专注于 Web 应用上有 趣的关键性的东西。 为了达到这个目标,Django 提供了通用Web开发模式的高度抽象,提供了频繁进行的编程作业的快速解决方法,以及为“如何解决问题”提供了清晰明了的约定。 同时,Django 尝试留下一些方法,来让使用者根据需要在framework之外来开发。
4 MVC框架介绍
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
简单的说, MVC 是一种软件开发的方法,它把代码的定义和数据访问的方法(模型)与请求逻辑 (控制器)还有用户接口(视图)分开来。 这种设计模式关键的优势在于各种组件都是 松散结合 的。这样,每个由 Django驱动 的Web应用都有着明确的目的,并且可独立更改而不影响到其它的部分。 比如,开发者 更改一个应用程序中的 URL 而不用影响到这个程序底层的实现。 设计师可以改变 HTML 页面 的样式而不用接触 Python 代码。 数据库管理员可以重新命名数据表并且只需更改一个地方,无需从一大堆文件中进行查找和替换。

5 Python Django的安装
首先,在Django官网上下载适合自己Python的Django版本,现在官方发布的最新版本是Django1.8.2。在安装Django前首先确定你已成功安装了python。
Windows系统下安装Django:
解压缩下载的Django压缩包,找到里面的setup.py文件,然后打开cmd命令窗口,在其对应的路径下执行如下命令:
python setup.py install
Linux系统下安装Django:
以此在shell中输入如下命令:
$ tar xzvf Django-*.tar.gz $ cd Django-* $ sudo python setup.py install
确认Django是否成功安装:
在python IDE下输入:
import django
django.VERSION
如果你看到如下结果,就说明你的Django已经成功安装了:
(1, 8, 2, 'final', 0)
6 运行开发服务器
一但你安装好了python,django和(可选的)数据库及相关库,你就可以通过创建一个project,迈出开发django应用的第一步。
首先,开始新建第一个项目。
找到你的django-admin.py文件,并把它加入系统路径。如果用的是setup.py工具安装的Django,django-admin.py应该已被加入了系统路径中。楼主的django-admin.py目录为C:\Python27\Lib\site-packages\Django-1.8.2-py2.7.egg\django\bin。
进入该目录下,运行如下命令,新建一个项目:
python django-admin.py startproject mysite
startproject命令创建一个目录,包含一个名为mysite的文件夹和一个名为manage.py的文件。其中mysite文件夹下包含有四个文件,分别为:
__init__.py
settings.py
urls.py
wsgi.py
为了安装后更多的体验,让我们运行一下django开发服务器看看我们的准系统。django开发服务是可用在开发期间的,一个内建的,轻量的web服务。 我们提供这个服务器是为了让你快速开发站点,也就是说在准备发布产品之前,无需进行产品级 Web 服务器(比如 Apache)的配置工作。 开发服务器监测你的代码并自动加载它,这样你会很容易修改代码而不用重启动服务。如果你还没启动服务器的话,请切换到你的项目目录里 (cd mysite),运行下面的命令:
python manage.py runserver
你会看到如下内容:
Django version 1.8.2, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK
这将会在端口8000启动一个本地服务器, 并且只能从你的这台电脑连接和访问。 既然服务器已经运行起来了,现在用网页浏览器访问 http://127.0.0.1:8000/ 。 你应该可以看到一个令人赏心悦目的淡蓝色Django欢迎页面。 它开始工作了。
界面如下所示:

注意:虽然 django 自带的这个 web 服务器对于开发很方便,但是,千万不要在正式的应用布署环境中使用它。 在同一时间,该服务器只能可靠地处理一次单个请求,并且没有进行任何类型的安全审计。
更改Development Server 的主机地址或端口。默认情况下,runserver命令在8000端口启动开发服务器,且仅监听本地连接。 要想要更改服务器端口的话,可将端口作为命令行参数传入:
python manage.py runserver 8080
通过指定一个 IP 地址,你可以告诉服务器–允许非本地连接访问。 如果你想和其他开发人员共享同一开发站点的话,该功能特别有用。“0.0.0.0”这个IP地址,告诉服务器去侦听任意的网络接口。
python manage.py runserver 0.0.0.0:8000
完成这些设置后,你本地网络中的其它计算机就可以在浏览器中访问你的 IP 地址了。比如:http://192.168.1.103:8000/ . (注意,你将需要校阅一下你的网络配置来决定你在本地网络中的IP 地址) Unix用户可以在命令提示符中输入ifconfig来获取以上信息。使用Windows的用户,请尝试使用 ipconfig命令。
好了,利用Django进行Web开发的系列(一)就完成了,希望大家关注我后续的学习笔记,以便共同学习和讨论。
7 参考内容
[1] The Django book
[Python] 利用Django进行Web开发系列(一)的更多相关文章
- [Python] 利用Django进行Web开发系列(二)
1 编写第一个静态页面——Hello world页面 在上一篇博客<[Python] 利用Django进行Web开发系列(一)>中,我们创建了自己的目录mysite. Step1:创建视图 ...
- Nginx+Python+uwsgi+Django的web开发环境安装及配置
Nginx+Python+uwsgi+Django的web开发环境安装及配置 nginx安装 nginx的安装这里就略过了... python安装 通常系统已经自带了,这里也略过 uwsgi安装 官网 ...
- 利用Django进行Web开发
Web就是用来表示Internet主机上供外界访问的资源的.网页也统称为web资源.Internet上供外界访问的Web资源主要分为如下两类: 静态web资源:指web页面中供人们浏览的数据始终是不变 ...
- Python & PyCharm & Django 搭建web开发环境
一.安装软件 1.安装 Python 2.7.PyCharm.pip(Python包管理工具).Django ( pip install Django) 二.部署 1.PyCharm 新建Django ...
- Python & PyCharm & Django 搭建web开发环境(续)
由于Django自带轻量级的server,因此在前篇博文中,默认使用该server,但实际生产中是不允许这么干的,生产环境中通常使用Apache Httpd Server结合mod_wsgi.so来做 ...
- Python使用django搭建web开发环境
安装 Python 去 Python 官方网站找到 Python 3 的下载地址,根据你的系统选择 32 位或者 64 位的安装包,下载好后双击安装即可. 检测是否安装完成 C:\WINDOWS\sy ...
- 全面解读Python Web开发框架Django,利用Django构建web应用及其部署
全面解读Python Web开发框架Django Django是一个开源的Web应用框架,由Python写成.采用MVC的软件设计模式,主要目标是使得开发复杂的.数据库驱动的网站变得简单.Django ...
- pycharm+python+Django之web开发环境的搭建(windows)
转载:https://blog.csdn.net/yjx2323999451/article/details/53200243/ pycharm+python+Django之web开发环境的搭建(wi ...
- 使用eclipse搭建第一个python+Django的web开发实例
python+Django的web开发实例 一.创建一个项目如果这是你第一次使用Django,那么你必须进行一些初始设置.也就是通过自动生成代码来建立一个Django项目--一个Django项目的 ...
随机推荐
- 【小白的CFD之旅】02 江小白
虽然已经是9月份了,但是西南地区的湿热天气依然将小白热成了狗.独自一个人来到这号称天府之国的西南城市,小白却一点都没感受到这天府之国的友好.毒辣的阳光像利剑一样照射到身上,让人感觉如在蒸笼中一样.从炎 ...
- 读 [The Root of Lisp]
首先,在对 Lisp 有一丢丢的了解下读这篇文章会大大激发你学下去的欲望.之后可以看作者的著作<ANSI Common Lisp>. 想要体会一下 Lisp 的强大,本文是不二之选. Co ...
- COGS 265线段覆盖[线段树]
265. 线段覆盖 ★★☆ 输入文件:xdfg.in 输出文件:xdfg.out 简单对比时间限制:2 s 内存限制:20 MB [问题描述] 有一根长度为 L 的白色条状物.有两种操 ...
- @RenderBody、@RenderSection、@RenderPage、Html.RenderPartial、Html.RenderAction的作用和区别
1. RenderBody在Razor引擎中没有了“母版页”,取而代之的是叫做“布局”的页面(_Layout.cshtml)放在了共享视图文件夹中.在这个页面中,会看到标签里有这样一条语句:@Rend ...
- Oracle 中的伪列
昨天做了一个Oracle PL/SQL 相关的测试,其中有一道这样的题目: 下列那些是Oracle的伪列(ACD) A.ROWID B.ROW_NUMBER() C.LEVEL D.RO ...
- 17-前端开发之jQuery
什么是 jQuery ? jQuery 是一个 JavaScript 库,它极大地简化了 JavaScript 编程. jQuery是一个兼容多浏览器的javascript库,核心理念是write l ...
- visual studio 2015中的webapi生成helpPage,页面不显示方法说明问题解决
环境: vs2015.win7 参考:http://www.cnblogs.com/Erik_Xu/p/5638381.html 生成的help页面如下:,并没有显示控制器和方法. 原因是:新建项目时 ...
- Java连接Oracle database小结
利用jdbc连接Oracle数据库,首先得选对jdbc的版本. jdk6需要ojdbc6.jar这个包.如果选错的话,调用isValid()这个方法时,有可能有这个异常: Exception in t ...
- SmallPtAMP: C++ AMP implementation of SmallPt / SmallPtGPU
前段时间突然对SmallPtGPU很感兴趣,于是自己也照葫芦画瓢搞了一个C++AMP的版本,整体跟SmallPtGPU基本相同,但是去掉了SmallPtGPU中显式计算直接光照的步骤,因而实现更加接近 ...
- document.forms用法
1.FF中不能接受document.forms("formname")的使用,ie中可以 最好改成document.forms["formname"]的下标用法 ...
