RabbitMQ 应用学习随笔
1.安装
Rabbit MQ 是建立在强大的Erlang OTP平台上,因此安装RabbitMQ之前要先安装Erlang。
erlang:http://www.erlang.org/download.html
rabbitmq:http://www.rabbitmq.com/download.html
注意:
1.默认安装的Rabbit MQ 监听端口是:5672
2.配置
1. 安装完以后erlang需要手动设置ERLANG_HOME 的系统变量。
输入:set ERLANG_HOME=C:\Program Files\erl8.0

2.激活Rabbit MQ's Management Plugin
使用Rabbit MQ 管理插件,可以更好的可视化方式查看Rabbit MQ 服务器实例的状态,你可以在命令行中使用下面的命令激活。
输入:rabbitmq-plugins.bat enable rabbitmq_management

同时,我们也使用rabbitmqctl控制台命令(位于 rabbitmq_server-3.6.3\sbin>)来创建用户,密码,绑定权限等。
3.创建管理用户
输入:rabbitmqctl.bat add_user zhangweizhong weizhong1988
4. 设置管理员
输入:rabbitmqctl.bat set_user_tags zhangweizhong administrator

5.设置权限
输入:rabbitmqctl.bat set_permissions -p / zhangweizhong ".*" ".*" ".*"
6. 其他命令
a. 查询用户: rabbitmqctl.bat list_users
b. 查询vhosts: rabbitmqctl.bat list_vhosts
c. 启动RabbitMQ服务: net stop RabbitMQ && net start RabbitMQ
以上这些,账号、vhost、权限、作用域等基本就设置完了。
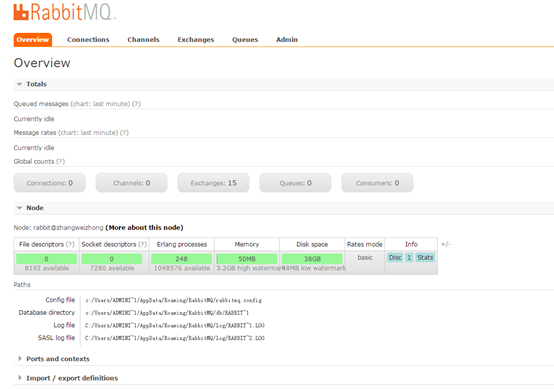
3.Rabbit MQ管理后台
使用浏览器打开http://localhost:15672 访问Rabbit Mq的管理控制台,使用刚才创建的账号登陆系统即可。
Rabbit MQ 管理后台,可以更好的可视化方式查看RabbitMQ服务器实例的状态。

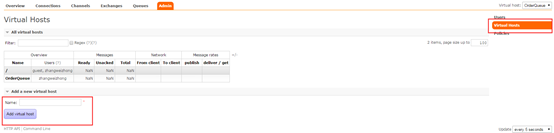
4. 创建vhosts
1. 创建vhosts, 在admin页面,点击右侧Virtual Hosts ,

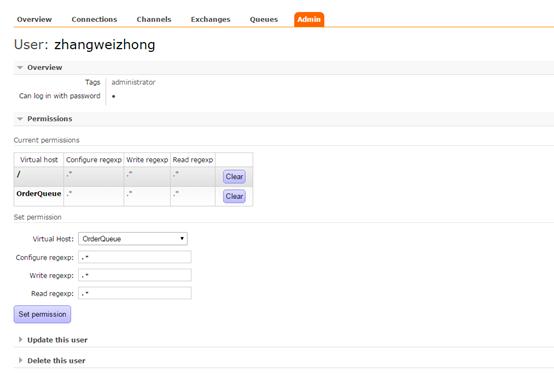
2. 将刚创建的OrderQueue分配给相关用户。

3. 其他创建exchange ,queue 大家自己在后台创建吧,这里不再赘述。
RabbitMQ 应用学习随笔的更多相关文章
- (转) 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-01-FAQ
特别棒的一篇文章,仍不住转一下,留着以后需要时阅读 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-01-FAQ
- C#程序集Assembly学习随笔(第一版)_AX
①什么是程序集?可以把程序集简单理解为你的.NET项目在编译后生成的*.exe或*.dll文件.嗯,这个确实简单了些,但我是这么理解的.详细:http://blog.csdn.net/sws8327/ ...
- C#RabbitMQ基础学习笔记
RabbitMQ基础学习笔记(C#代码示例) 一.定义: MQ是MessageQueue,消息队列的简称(是流行的开源消息队列系统,利用erlang语言开发).MQ是一种应用程序对应用程序的通信方法. ...
- Hive入门学习随笔(一)
Hive入门学习随笔(一) ===什么是Hive? 它可以来保存我们的数据,Hive的数据仓库与传统意义上的数据仓库还有区别. Hive跟传统方式是不一样的,Hive是建立在Hadoop HDFS基础 ...
- JavaScript ES6 数组新方法 学习随笔
JavaScript ES6 数组新方法 学习随笔 新建数组 var arr = [1, 2, 2, 3, 4] includes 方法 includes 查找数组有无该参数 有返回true var ...
- 64位BASM学习随笔(一)
64位BASM学习随笔(一) Delphi的BASM一直是我最喜爱的内嵌汇编语言,同C/C++的内联汇编相比,它更方便,更具灵活性,由于C/C++的内联汇编仅仅能是或插入式的汇编代码,函数花括号 ...
- typeScript学习随笔(一)
TypeScript学习随笔(一) 这么久了还不没好好学习哈这么火的ts,边学边练边记吧! 啥子是TypeScript TypeScript 是 JavaScript 的一个超集,支持 es6 标准 ...
- jquery学习随笔
转)jquery学习随笔(jquery选择器) jQuery的选择器是CSS 1-3,XPath的结合物.jQuery提取这二种查询语言最好的部分,融合后创造出了最终的jQuery表达式查询语言. ...
- Python学习随笔:使用xlwings设置和操作excel多行多列数据以及设置数据字体颜色填充色对齐方式的方法
☞ ░ 前往老猿Python博文目录 ░ 在前面老猿的文章中,<Python学习随笔:使用xlwings读取和操作Excel文件>.<Python学习随笔:使用xlwings读取和操 ...
随机推荐
- ROS使用常见问题
1.Q:查看ros版本 A:先在终端输入roscore,打开新终端,再输入,rosparam list,再输入rosparam get /rosdistro,就能得到版本. 2.Q:运行命令$ ros ...
- Spring-data-redis操作redis知识汇总
什么是spring-data-redis spring-data-redis是spring-data模块的一部分,专门用来支持在spring管理项目对redis的操作,使用java操作redis最常用 ...
- Android系统--输入系统(五)输入系统框架
Android系统--输入系统(五)输入系统框架 1. Android设备使用场景: 假设一个Android平板,APP功能.系统功能(开机关机.调节音量).外接设备功能(键盘.触摸屏.USB外接键盘 ...
- 3.QT5.8支持中文输入法(附带老版本的解决+不理想的情况解决)
安装过程:http://www.cnblogs.com/dotnetcrazy/p/6725945.html 用了QT发现,中文输入法不能输入...一开始以为是输入法问题,后来发现,其他地方都可以中文 ...
- C++小技巧之CONTAINING_RECORD
CONTAINING_RECORD Containing record是一个在C++编程中用处很大的一种技巧,它的功能为已知结构体或类的某一成员.对象中该成员的地址以及这一结构体名或类名,从而得到该对 ...
- css3实现checkbox变按钮
css3实现checkbox变按钮 .search_checkbox { margin: 0; padding: 0; margin-left: 15px; display: inline-block ...
- JAVA虚拟机环境变量设置
转自: 网络 下载java环境变量设置所需的jdk并安装,下载地址:http://www.oracle.com/technetwork/cn/java/javase/downloads/jdk7 ...
- ionic创建项目遇到的各种问题
前提:执行创建语句的前提是ionic环境已经装好,开始执行ionic start myApp blank. 提示已经有同名项目,是否覆盖.这里创建的是一个blank(空) 的ionic项目.还要两种是 ...
- Android系统--输入系统(十二)Dispatch线程_总体框架
Android系统--输入系统(十二)Dispatch线程_总体框架 1. Dispatch线程框架 我们知道Dispatch线程是分发之意,那么便可以引入两个问题:1. 发什么;2. 发给谁.这两个 ...
- 分针网—每日分享: 怎么轻松学习JavaScript
js给初学者的印象总是那么的"杂而乱",相信很多初学者都在找轻松学习js的途径. 我试着总结自己学习多年js的经验,希望能给后来的学习者探索出一条"轻松学习js之路& ...
