vue 购物车练习
本人看了vue官网上的教程后,感觉对vue的依稀有点了解,决定动手练习个小功能项目,就找了购物车本项目。
原文链接:http://blog.csdn.net/take_dream_as_horse/article/details/69942013
就找了这个小项目练习,在原项目的基础上做了如下进一步完善
1.增加了商品数量,合计金额(computed计算属性)
2.修改商品单价合计金额同步变化,增加商品(v-model),
3.增减商品数量(methods)
4.绑定button class背景,根据商品是否已经加入到购物车,动态显示button背景(就是v-bind:class的实际应用)。
5.删除单列商品(object.splice(index,1))
6.添加商品到商品列(对象浅拷贝用到的是object.assign({},obj),深拷贝var obj = JSON.stringify(this.newProduct);this.goods.push(JSON.parse(obj));//深拷贝)
。目前就做了这些改动,就是当练习。
源码:shopping_cart.js
//var newProduct = {name:'',color:'',price:0,amount:0,default_nums:1,add_nums:0,ischange:'btn-danger'};
// 商品列表json
var goodsTable = new Vue({
el: '#goods-table',
data: {
// 用于保存每件商品的对象
goodItem: {},
// 用于保存用户添加到购车的商品数组
buyLists: [],
// 默认的商品列表
goods: [
{name:'iphone 7 plus 手机',color:'银色',price:100,amount:0,default_nums:1,add_nums:0},
{name:'华硕笔记本电脑',color:'黑色',price:100,amount:0,default_nums:1,add_nums:0},
{name:'九阳电热水瓶5L',color:'白色',price:100,amount:0,default_nums:1,add_nums:0}
],
//用于增加新商品到列表
newProduct: {name:'',color:'',price:0,amount:0,default_nums:1,add_nums:0,ischange:'btn-danger'},
},
computed: {
count: function() {
var num = 0;
for(var i in this.goods){
num += parseInt(this.goods[i].default_nums);
}
return num;
},
total: function() {
var total = 0;
for(var i in this.goods){
total += parseInt(this.goods[i].price * this.goods[i].default_nums);
}
return total;
},
addShoppingNum: function() {
var addShoppingNum = 0;
for(var i in this.goods){
addShoppingNum += this.goods[i].add_nums;
}
return addShoppingNum;
},
costPaid: function() {
var costPaid = 0;
for(var i in this.goods){
costPaid += parseInt(this.goods[i].price * this.goods[i].add_nums);
}
return costPaid;
}
},
methods: {
reduce: function(good) {
if (good.default_nums <= 1) return;
good.default_nums --;
//good.ischange = 'btn-danger';
},
addNum: function(good) {
good.default_nums += 1;
//good.ischange = 'btn-danger';
},
addProduct: function() {
//var len = this.goods.length;
//追加商品
//this.goods.push(Object.assign({},this.goods[len-1]));//浅拷贝
//this.goods.push(Object.assign({}, this.newProduct));//浅拷贝
var obj = JSON.stringify(this.newProduct);
this.goods.push(JSON.parse(obj));//深拷贝
},
removeProduct: function(good,index) {
//删除商品
this.goods.splice(index,1);
},
addToCar(good) {
if(good.add_nums == good.default_nums) return;
good.add_nums = good.default_nums;
//good.ischange = 'btn-success';
this.goodItem = {name: good.name, nums: good.add_nums};
// 创建用户当前添加的商品对象
// 开始向数组中提添加当前物品,这里存在3种情况
// 1、用户未添加过该商品,则直接向数组中push
// 2、用于已经添加了该商品、并且未做购买数量修改,则不向数组中添加
// 3、用于已经添加了该商品、但是修改了购买数量,直接替换数组中的该商品对象
var index = this.buyLists.findIndex((value, index, arr) => {
return value.name === this.goodItem.name;
});
//Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
index === -1 ? this.buyLists.push(this.goodItem) : Object.assign(this.buyLists[index], this.goodItem);
},
balance() {
console.log(this.buyLists);
}
}
})
源码:shopping_cart.html
<!DOCTYPE html>
<html>
<head>
<title>添加购物车商品列表</title>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<style type="text/css">
[v-cloak]{ /*防止页面闪烁*/
display: none !important;
}
.content{
width: 1000px;
margin: 100px auto;
}
.sWidth{
width:50px;
}
</style>
</head>
<body> <div class="content">
<!-- 商品列表 -->
<table class="table table-bordered" id="goods-table" v-cloak>
<thead>
<th>序号</th>
<th>商品名称</th>
<th>颜色</th>
<th>数量</th>
<th>单价</th>
<th>金额</th>
<th>操作</th>
</thead>
<tbody>
<tr v-for="(good, index) in goods">
<td>{{ index+1 }}</td>
<td><input v-model="good.name"></td>
<td><input class="sWidth" v-model="good.color"></td>
<td>
<button v-on:click="reduce(good)">-</button>
<input type="text" type="number" v-model="good.default_nums"/>
<button v-on:click="addNum(good)">+</button>
</td>
<td>
<input class="sWidth" v-model="good.price"></span>
</td>
<td>
<span>{{good.price*good.default_nums}}</span>
</td>
<td>
<button class="btn btn-sm" v-bind:class="good.default_nums == good.add_nums ? 'btn-success' : 'btn-danger'" v-on:click="addToCar(good)">加入购物车</button>
<span>已加入购物车的该商品数量:</span>
<span>{{good.add_nums}}</span>
<button class="btn btn-sm btn-danger" v-on:click="removeProduct(good,index)">删除</button>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="7">
<button class="btn btn-danger" v-on:click="addProduct()">添加商品</button>
<span>合计数量{{count}}件</span>
<span>合计金额{{total}}元</span>
<b>||</b>
<span>购物车{{addShoppingNum}}件</span>
<span>花费{{costPaid}}元</span>
<button class="btn btn-danger pull-right" v-on:click="balance()">结算</button>
</td>
</tr>
</tfoot>
</table>
</div>
<!-- js -->
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/shopping_cart.js"></script> </body>
</html>
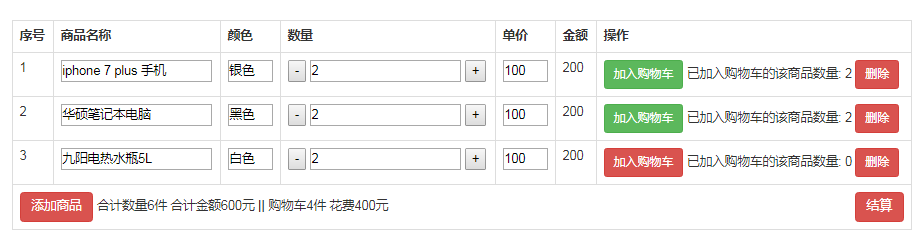
页面显示效果:

github地址:https://github.com/double2018/shopping_cart/
vue 购物车练习的更多相关文章
- Vue购物车实例
<div class="buyCarBox" id="buyCarBox" v-cloak> <div class="haveClo ...
- vue购物车和地址选配(三)
参考资料:vue.js官网 项目演示: 项目源代码: 核心代码及踩坑 删除: new Vue({ el:'#app', data:{ productlist:[], totalMoney:0, che ...
- vue购物车功能源码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" ...
- Vue购物车
index.html <!DOCTYPE html><html> <head> <meta charset="utf-8&quo ...
- VUE购物车示例
代码下载地址:https://github.com/MengFangui/VueShoppingCart 1.index.html <!DOCTYPE html> <html lan ...
- vue购物车的实现
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue购物车动画效果
使用动画的三个函数 v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter=&q ...
- 第八十三篇:Vue购物车(四) 总价计算
好家伙, 1.总价计算 来了,又先是一波分析: 我们用一个计算属性amt 我们把item中被勾选的项用一个过滤器过滤器来 然后用一个循环相加,把商品的价格乘以商品的数量, 把这个总值返回出去, 然后组 ...
- 第八十二篇:Vue购物车(三) 实现全选功能
好家伙, 继续完善购物车相应功能 1.如何实现全选和反全选 1.1.全选框的状态显示(父传子) 来一波合理分析: 在页面中,有三个商品中 三个商品中的第二个未选择, 我么使用一个计算属性(fullSt ...
随机推荐
- Django的缓存机制
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,5 ...
- [UWP]了解TypeConverter
1. 前言 TypeConverter是XAML解释器的幕后功臣,它做了大量工作,从WPF诞生以来,几乎每一次XAML的运作都有它的参与.虽然UWP中TypeConverter已经彻彻底底退居幕后,连 ...
- java 集合学习笔记
1.Collection(单列结合) List(有序,数据可重复) ArrayList:底层数据结构是数组,查询快,增删慢,线程不安全,效率高. Vector:底层数据结构是数组,查询快,增删慢,线程 ...
- 配置java项目的intellij idea的运行环境
才疏学浅,只懂一点点前端的皮毛东西,对于项目运行环境的配置一无所知,今天简单记录一下! 前提:装好了jdk.maven.intellij idea. 1. file菜单->Open...打开从S ...
- ASP.NET Core MVC请求超时设置解决方案
设置请求超时解决方案 当进行数据导入时,若导入数据比较大时此时在ASP.NET Core MVC会出现502 bad gateway请求超时情况(目前对于版本1.1有效,2.0未知),此时我们需要在项 ...
- iOS 上线因iPv6被拒,查询服务器是否支持iPv6,mac设置iPv6网络,手机测试iPv6
一. iOS----如何检查域名是否支持ipv6 iOS----------如何检查域名是否支持ipv6 1.检查你所用到的库,像af 3.0以上什么的(不用改),其他的库自己去搜下是否支持ipv6吧 ...
- iOS Block的简单使用以及__block 和static修饰变量
简单的代码总结,不足之处多多指教. //简单的使用 -(void)blockOne{ ; int(^BlockOne)(int) = ^(int num2) { return number*num2; ...
- JDK源码阅读(1)_简介+ java.io
1.简介 针对这一个版块,主要做一个java8的源码阅读笔记.会对一些在javaWeb中应用比较广泛的java包进行精读,附上注释.对于容易混淆的知识点给出相应的对比分析. 精读的源码顺序主要如下: ...
- Java I/O---字符与字节转换流---FileReader&FileWriter:
public class SubTransStreamDemo { /** * @param args * @throws IOException */ public static void ma ...
- Error Running Git Empty git --version output:IDEA关联GitHub时出现这个错误
刚刚学习使用idea中,想要把自己的项目上传到github,遇到这样一个问题,先记录下来,到时候解决了在把方法贴出来. ---------------------------------------- ...
