Extjs6(五)——写一个包含toolbar、form、grid的子页面
本文基于ext-6.0.0
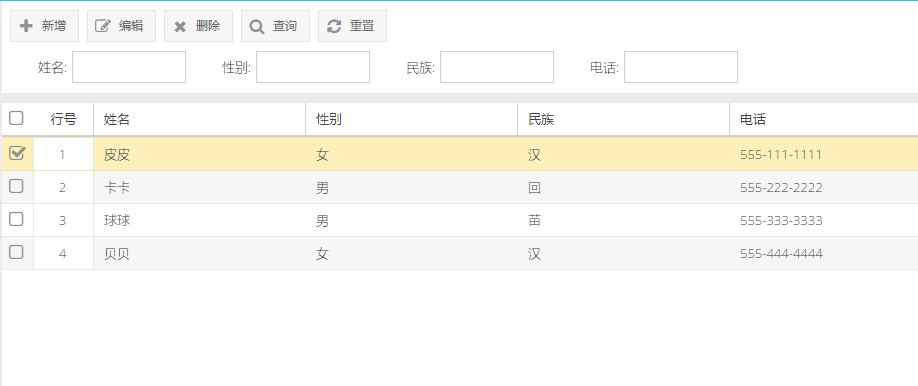
这个页面布局是很多管理系统的常用布局,具体如下图:

一、页面主体personalInfo.js
整个页面采用border布局,分成三部分,这个personalInfo.js就是整个页面的主体,引用了personalToolbar、personalForm、personalGrid三个组件。
- Ext.define('Learning.view.centerPanel.personalInfo.personalInfo', {
- extend: 'Ext.panel.Panel',
- xtype:'personal-main',
- // controller: 'personalInfo',
- // viewModel: 'personalInfo',
- referenceHolder: true,
- layout: 'border',
- height: window.innerHeight-50,
- defaults:{
- collapsible: false,
- split: false
- },
- items: [
- {
- reference:'personalToolbar',
- xtype:'personal-toolbar',
- region:'north',
- height:50
- },
- {
- reference:'personalForm',
- xtype:'personal-form',
- region :'north',
- style:'margin-bottom:10px;', //贴在一起不好看,就分开点
- },
- {
- reference:'personalGrid',
- xtype:'personal-grid',
- region :'center'
- }
- ],
- });
这里要说一下panel,panel是必须要设置height的,我这里设置height为window.innerHeight-50,是因为我这个的父panel有一个height为50的头,所以要减去50。
二、personalToolbar.js
按钮的事件还没有写,这里先注释上了,之后会写。
- Ext.define('Learning.view.centerPanel.personalInfo.personalToolbar',{
- extend: 'Ext.toolbar.Toolbar',
- xtype:'personal-toolbar',
- items:[
- {
- text:'新增',
- iconCls:'x-fa fa-plus',
- //handler: 'addWin'
- },
- {
- text:'编辑',
- iconCls:'x-fa fa-edit',
- //handler: 'editWin'
- },
- {
- text:'删除',
- iconCls:'x-fa fa-times',
- //handler: 'del'
- },
- {
- text:'查询',
- iconCls:'x-fa fa-search',
- //handler: 'onSearch'
- },
- {
- text:'重置',
- iconCls:'x-fa fa-refresh',
- //handler: 'reset'
- }
- ]
- });
三、personalForm.js
这里只写了textfield一种,之前有专门写过各种form的总结(Extjs6组件——Form大家族成员介绍),需要别的form可以看下。
- Ext.define('Learning.view.centerPanel.personalInfo.personalForm', {
- extend: 'Ext.form.Panel',
- xtype:'personal-form',
- id:'personalForm',
- defaultType:'textfield',
- layout:'anchor',
- defaults:{
- style:'float:left;',
- anchor:'16%'
- },
- fieldDefaults:{
- labelAlign:'right',
- labelWidth:65
- },
- items:[
- {
- allowBlank: false,
- fieldLabel: '姓名',
- name: 'name',
- minWidth: 180
- },
- {
- allowBlank: false,
- fieldLabel: '性别',
- name: 'sex',
- minWidth: 180
- },
- {
- fieldLabel: '民族',
- name: 'nation',
- minWidth: 180
- },
- {
- fieldLabel: '电话',
- name: 'phone',
- minWidth: 180
- }
- ]
- });
四、personalGrid.js
- Ext.define('Learning.view.centerPanel.personalInfo.personalGrid', {
- extend: 'Ext.grid.Panel',
- xtype: 'personal-grid',
- requires: [
- 'Learning.store.personalInfo.personalStore'
- ],
- store: {
- type: 'personalStore'
- },
- selModel: {
- selType: 'checkboxmodel',
- mode: 'MULTI'
- },
- columns: [
- {
- xtype:'rownumberer',
- header:'行号',
- renderer: function(value,metadata,record,rowIndex){
- return (rowIndex+1);
- },
- width:60,
- align: 'center',
- },
- {
- text: '姓名',
- dataIndex: 'name',
- flex: 1,
- minWidth:135
- },
- {
- text: '性别',
- dataIndex: 'sex',
- flex: 1,
- minWidth:135
- },
- {
- text: '民族',
- dataIndex: 'nation',
- flex: 1,
- minWidth:135
- },
- {
- text: '电话',
- dataIndex: 'phone',
- flex: 2,
- minWidth:135
- },
- ]
- });
Grid中的数据来源于store。
- Ext.define('Learning.store.personalInfo.personalStore', {
- extend: 'Ext.data.Store',
- alias: 'store.personalStore',
- fields: [
- 'name', 'sex' , 'nation' , 'phone'
- ],
- data: { items: [
- { name: '皮皮', sex: "女", nation: "汉", phone: "555-111-1111" },
- { name: '卡卡', sex: "男", nation: "回", phone: "555-222-2222" },
- { name: '球球', sex: "男", nation: "苗", phone: "555-333-3333" },
- { name: '贝贝', sex: "女", nation: "汉", phone: "555-444-4444" }
- ]},
- proxy: {
- type: 'memory',
- reader: {
- type: 'json',
- rootProperty: 'items'
- }
- }
- });
完。
她的脸映着光,像猪脚一样。
Extjs6(五)——写一个包含toolbar、form、grid的子页面的更多相关文章
- Extjs6(三)——用extjs6.0写一个简单页面
本文基于ext-6.0.0 一.关于border布局 在用ext做项目的过程中,最常用到的一种布局就是border布局,现在要写的这个简单页面也是运用border布局来做.border布局将页面分为五 ...
- 用extjs6.0写一个点击新建窗口的功能
一.写一个按钮 注意id { id: 'ListEdit', text:'编辑', iconCls:'x-fa fa-edit' } 二.写新建的页面 下面我新建的是表单,有几点需要注意的: ① 因为 ...
- Extjs6(二)——用extjs6.0写一个系统登录及注销
本文基于ext-6.0.0 一.写login页 1.在view文件夹中创建login文件夹,在login中创建文件login.js和loginController.js(login.js放在class ...
- 写一个简单的form表单,当光标离开表单的时候表单的值发送给后台
<body> <form action="index.php"> <input type="text" name="tx ...
- iframe弹出层中关闭包含iframe的div(子页面调用父页面js函数)
父页面: <div id="win2" style=" width:300px; height:200px; border:1px solid red;" ...
- python写一个信息收集四大件的脚本
0x0前言: 带来一首小歌: 之前看了小迪老师讲的课,仔细做了些笔记 然后打算将其写成一个脚本. 0x01准备: requests模块 socket模块 optparser模块 time模块 0x02 ...
- AngularJS中巧用ngModel的$asyncValidators属性写一个验证唯一性的Direcitve
有这样的一个需求:添加用户的时候,根据主键判断当前添加用户的email是否已经被使用. 为此,我们需要把主键和email来传递给远程的一个API,让API返回结果,告之当前email是否被使用过. 写 ...
- Extjs6(四)——侧边栏导航根据路由跳转页面
本文基于ext-6.0.0 之前做的时候这个侧边栏导航是通过tab切换来切换页面的,但是总感觉不太对劲,现在终于发现怎么通过路由跳转了,分享给大家,可能有些不完善的地方,望大家读后可以给些指点.欢迎留 ...
- 使用form 组件写一个用户注册,并用 bootstrap渲染
需求:使用form组件,写一个用户注册系统,包含用户名, 密码, 确认密码,手机号,性别,爱好,注册.并用bootsrap渲染,成果如下: 首先创建一个django 项目.然后在连接pymysql数据 ...
随机推荐
- 结队编程--基于GUI的四则运算
coding地址 https://git.coding.net/lizhiqiang0x01/GUI-sizeyunsuan.git 李志强 201421123028 连永刚 201421123014 ...
- 【beta】阶段 第七次 Scrum Meeting
每日任务 1.本次会议为第七次 Meeting会议: 2.本次会议在下午14:45,课间休息时间在陆大楼召开,召开本次会议为10分钟. 一.今日站立式会议照片 二.每个人的工作 (有work item ...
- Swing-setAlignmentX()用法-入门
先看下API: public void setAlignmentX(float alignmentX) 设置垂直对齐方式. 参数: alignmentX - 新的垂直对齐方式 网上关于这个函数的详细情 ...
- 201521123024《Java程序设计》第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 2. 书面作业 本次作业题集集合 1.List中指定元素的删除(题目4-1) 1.1 实验总结 注意conve ...
- 201521123026 《Java程序设计》第三周学习总结
1. 本章学习总结 初学面向对象,会学习到很多碎片化的概念与知识.尝试学会使用思维导图将这些碎片化的概念.知识组织起来.请使用纸笔或者下面的工具画出本周学习到的知识点.截图或者拍照上传. 2. 书面作 ...
- 多线程面试题系列(2): CreateThread与_beginthreadex本质区别
本文将带领你与多线程作第一次亲密接触,并深入分析CreateThread与_beginthreadex的本质区别,相信阅读本文后你能轻松的使用多线程并能流畅准确的回答CreateThread与_beg ...
- 用Beautifulsoup 来爬取贴吧图片
import urllib.request import bs4 import re import os url="https://tieba.baidu.com/p/1988291937? ...
- jz2440重新分区
在购买开发板的时候,板子上已经烧写好了bootloader.内核和文件系统.但是在具体使用时,发现板子上划分的内核分区只有2M,但是我编译出来的内核大于2M,于是将内核烧写到nandflash上面时会 ...
- jmeter 压测最近的心得体会
笔者14年入坑测试,截止到17年年初一直在游戏公司,压测,我都没有怎么用过,特别是jmeter去压测,自己学习,可是先找到切入点,于是乎, 其实也算是我学习后,先找一个更大的平台吧,我聊了几个游戏公司 ...
- Spring 使用AspectJ的三种方式
Spring 使用AspectJ 的三种方式 一,使用JavaConfig 二,使用注解隐式配置 三,使用XML 配置 背景知识: 注意 使用AspectJ 的 时候 要导入相应的Jar 包 嗯 昨天 ...
