JavaScript变量存储浅析
var test=100;
function foo(){
console.log(test);//undefined
var test=200;
console.log(test);//
}
我们明明定义了一个全局变量test,按照JS作用域链的理论,func应该可以访问到全部变量test的啊?
是的,按照作用域链的思想,func函数在运行时,在其局部变量内找不到test变量的话,理应向上在全部作用局中继续查找。
问题就出在函数内部的 var test =200; 这句局部变量定义。
我们都知道JS变量类型是松散型,松散型的意思并不是说JS变量就没有变量类型,而是其变量类型是在运行时才进行确定。
var str; str=2015;
第一行我们定义了一个变量str,但是并未赋值,这时候JS并不知道str变量的类型,等到脚本运行到第3行,我们给str变量赋了一个值:2015.
这时候JS才知道,哦,原来str的值是2015,这不就是Number类型吗,这才确定了str的类型。
这让我想起了JS的另一个概念,叫作函数声明提升!
var test = 100;
func();
function func(){
console.log(test);
var test=200;
console.log(test);
}
将函数的声明放在了最后,但是代码仍然可以正常运行,并不会出现func未定义的错误。
函数声明提升就说明JS在运行之前还会经历另外一个过程:预加载。(有些地方也叫作预编译)
在预加载阶段,JS主要对全局作用域、函数的运行环境以及作用域链等进行准备,
这里的函数运行环境就是指:读取变量定义并确定其属于哪个作用域,但不会为其赋值!
在预加载阶段,第一行的时候定义了一个全部变量a,然后到了第7行,又给func定义了一个局部变量a,
注意这个时候变量并未赋值,值均为undefined
到了运行阶段:
第一行给全部变量test赋了值:100,等到执行func函数的时候,
在第6行,需要使用test变量,JS当然是先查找func的局部变量了,没错,预加载阶段已经为func定义了一个局部变量test,
所以JS当然不会继续往全局进行查找了,但是使用的时候才发现居然没有值,也就是undefined!
等到第7行JS才给局部变量test赋值。
小结:
JS分为预加载和执行期两个阶段,前者只会确定变量的作用域,在执行期才会对齐进行赋值,同时也就确定了变量的具体类型。
大家都知道,JavaScript中的变量类型分为两种,一种是基本数据类型,包括:undefined,null,Number,String,Boolean,另外一种就是对象。
两种数据类型的存储方式在JS中也有所不同。
另外,内存分为栈区(stack)和堆区(heap),然后在JS中开发人员并不能直接操作堆区,堆区数据由JS引擎操作完成,那这二者在存储数据上到底有什么区别呢?
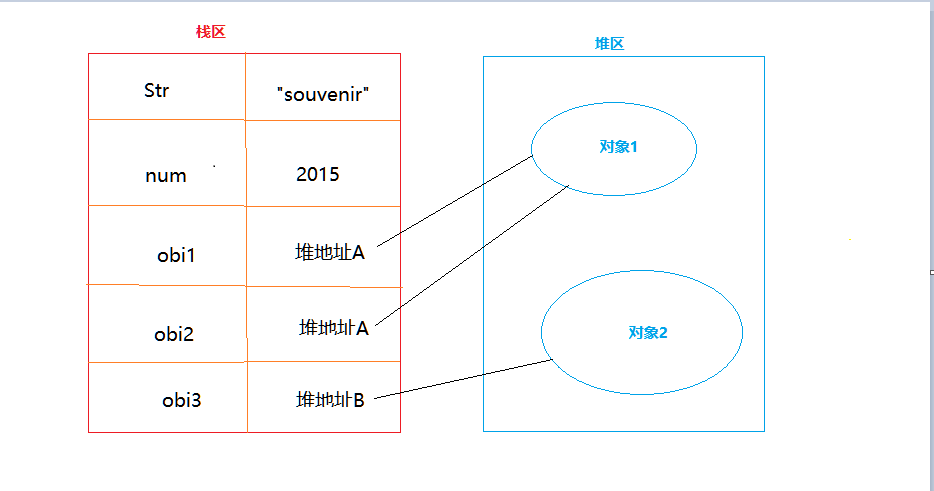
我们简单的通过下面这张图来分析:

JS中变量的定义在内存中包括三个部分:
- 变量标示 (比如上图中的Str,变量标示存储在内存的栈区)
- 变量值 (比如上面中的Str的值souvenir或者是obj1对象的指向堆区地址,这个值也是存储在栈区)
- 对象 (比如上图中的对象1或者对象2,对象存储在堆区)
也就是说,对于基本数据类型来说,只使用了内存的栈区。
在JS预加载阶段,JS引擎只是在内存的栈区为每个变量分配了内存,指定了标示符,并未为其指定值。
等到JS执行期才会为其赋值。
1 var a=100;
2 var obj1={
3 attr:'hello'
4 };
5
6 func(a,obj1);
7
8 function func(num,obj){
9 var a2=num;
10 a2=200;
11
12 var obj2=obj;
13 obj2.attr='hello';
14 }
15
16 console.log(a);
17 console.log(obj1.attr);
对于基本数据类型,在执行第9行时,JS是把num在栈区的值,也就是100复制给了a2这个局部变量,然后在第10行又修改了a2的值,
这个操作过程并未影响到全局变量a的值。
小结:
对于对象来说,当JS执行12行的时候,实际上是把obj在栈区的值,也就是obj对象在堆区的引用地址,复制给了新的局部变量obj2,
这时候,obj2与obj实际上已经指向了同一个堆区的对象,然后obj2修改了这个对象的某个属性值。然后函数执行完毕,obj2这个局部变量没有引用将会被GC回收。
再次访问obj1这个全局变量时,其所指向的对象其实已经被修改过了。
http://www.cnblogs.com/souvenir/p/4969565.html
JavaScript变量存储浅析的更多相关文章
- JavaScript变量存储浅析(二)
Hello,上一篇(http://www.cnblogs.com/souvenir/p/4969399.html)我们简单的分享了JS中的变量存储原理,但是并未结束,我们漏掉了什么. 对了,就是关于对 ...
- JavaScript变量存储浅析(一)
Hello! 上一篇关于JS中函数传参(http://www.cnblogs.com/souvenir/p/4969092.html)的介绍中提到了JS的另外一个基本概念:JS变量存储, 今天我们就用 ...
- javascript变量浅析
变量声明 javascript 使用var + 变量名 声明变量,因为javascript是弱类型语言, 所有我们可以随意更改已有变量的类型. var b=1; b='2', 另外不同于c#中的var ...
- javascript变量的作用域
javascript变量的作用域 基本类型和引用类型 基本类型值指的是简单的数据段,而引用类型值指的是那个可能由多个值组成的对象 讲一个值赋值给变量时,javascript解析器首先要确定是基本类型 ...
- JavaScript 变量
一,JavaScript 变量(存储信息的容器) 与代数一样,JavaScript 变量可用于存放值(比如 x=2)和表达式(比如 z=x+y). 变量可以使用短名称(比如 x 和 y),也可以使用描 ...
- 六天玩转javascript:javascript变量与表达式(1)
说明 本系列属于进阶系列,语常用语法等不在本系列介绍范围之内. 在我刚开始做一个程序员并开发项目的时候,我总是喜欢使用开发语言的各种特性,每次m$发布新版C#的时候我总是会把开发者预览版下好,亲自体验 ...
- 深入浅出 JavaScript 变量、作用域和内存 v 0.5
本文主要从原理入手分享变量和作用域的相关知识,最后结合本文所分享知识,再次深入了解下闭包的运行原理. 主要参考<JS高级程序设计> <JS权威指南> <高性能 JS> ...
- JavaScript运行机制浅析
从一个简单的问题谈起: <script type="text/javascript"> alert(i); var i = 1; </script> 输出结 ...
- 2015第35周五JavaScript变量
java语言里有一句很经典的话:在java的世界里,一切皆是对象. Javascript虽然跟java没有半点毛关系,但是很多会使用javascript的朋友同样认为:在javascript的世界里, ...
随机推荐
- SSM之整合Redis
Redis安装与使用 第一步当然是安装Redis,这里以Windows上的安装为例. 首先下载Redis,可以选择msi或zip包安装方式 zip方式需打开cmd窗口,在解压后的目录下运行redis- ...
- Nginx学习——Nginx简单介绍和Linux环境下的安装
一:Nginx的简介 百科百科:Nginx Nginx 是一个俄罗斯的哥们开发的,并将其进行了开源. Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器, ...
- 使用LayUI操作数据表格
接着 上一篇 继续完善我们的demo,这次我们加一个搜索按钮 搜索 在table标签的上方,加入这样一组html <div class="demoTable"> 搜索商 ...
- 我的three.js学习记录(一)
在之前因为项目需要使用WebGL技术做网页应用,但是苦于自己没有接触,只是使用过OpenGL.然后接触到了thre.js这个第三方库之后我突然心情很愉快,这将节省我很多时间. 过了这个项目之后,就再也 ...
- centos crontab(定时任务) 使用
一.介绍 crontab命令的功能是在一定的时间间隔调度一些命令的执行.当安装完成操作系统之后,默认便会启动此任务调度命令.crond命令每分锺会定期检查是否有要执行的工作,如果有要执行的工作便会 ...
- c#使用GDI+简单绘图(二)
// Create the in-memory bitmap where you will draw the image. // This bitmap is 300 pixels wide and ...
- [js高手之路]打造通用的匀速运动框架
本文,是接着上文[js高手之路]匀速运动与实例实战(侧边栏,淡入淡出)继续的,在这篇文章的最后,我们做了2个小实例:侧边栏与改变透明度的淡入淡出效果,本文我们把上文的animate函数,继续改造,让变 ...
- JavaScriptOOP
1. OOP基础 1.1面向对象编程OOP 1.语言的分类: ① 面向机器:汇编语言 ② 面向过程:C语言 ③ 面向对象:C++ Java PHP 等 2.面向过程与 ...
- 【计算机网络基础】数据交换技术和多路复用技术的正(nao)确(can)打开方式
交换的作用 数据交换是计算机网络中两个终端进行数据传输的方式,它又可以分成两种类型:电路交换和分组交换.很显然,问题的核心在于“交换”,那么我们首先要思考的是:交换的作用是什么? “交换”的作 ...
- MySQL5.7以上Zip版官方安装文档(选译)
前言 在windows上安装Zip版MySQL(选译) 学习mysql的朋友们会发现5.7+版本的mysql变得比以前难安装了许多(当然我们可以选择installer版本,但是这样总感觉对学习mysq ...
